Redux چیست؟

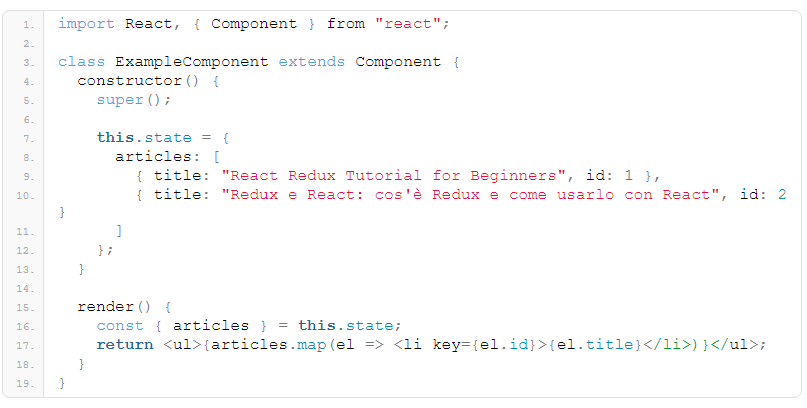
هر کامپوننت Statefull در React یک کلاس جاوااسکریپت است و نگهداری State خودش را به عهده دارد.
State وظیفه نگهداری دیتا را به عهده دارد و در پاسخ به action ها و event ها تغییر میکند و با استفاده از دستور setState میتوانید مقدار آنرا تغییر دهید.
نکته قابل توجه این است که State به صورت انحصاری مختص React نیست. ساده ترین اپلیکشن جاوا اسکریپت هم state دارد. به مثال زیر دقت کنید:
کاربر یک button را کلیک میکند و یک Modal نمایش داده میشود، در این حالت نیز برای نگهداری وضعیت از State استفاده میشود.
در ابتدا وضعیت اولیه به صورت زیر در State نگهداری میشود:

پس از اینکه کاربر دکمه را کلیک میکند وضعیت به این صورت تغییر میکند :

State کاربرد بسیار زیادی در جاوا اسکریپت دارد، مثلا:
- اطلاعاتی که کاربر مشاهده میکند ( data ).
- اطلاعاتی که از کاربر دریافت میکنیم.
- URL هایی که به کاربر نمایش میدهیم.
- آیتم هایی که داخل صفحه نمایش داده شده اند.
- خطاهایی که اپلیکشن میدهد.
تمامی اینها در state نگهداری میشوند. state در همه جای جاوا اسکریپت قرار دارد.
حال این سوال پیش میآید که در یک اپلیکیشن React وضعیت به چه صورت است؟
در React تا زمانیکه برنامه کوچک است با نگهداری state داخل یک کامپوننت Parent میتوانیم آنها را کنترل کنیم، اما اینکار زمانیکه رفتارهای برنامه بیشتر میشود دیگر جوابگو نیست.
این بدین معناست که یکی از دغدغه ها در برنامههای JavaScript و React نگهداری state هاست و Redux یکی از کتابخانههایی است که در اینکار به ما کمک میکند.
Redux چه کمکی به ما میکند؟
Redux مشکلی را حل میکند که در شروع کار دیده نمیشود، کمک میکند تا به هر کامپوننت React دقیقا تکه ای از state را بدهیم که نیاز دارد و stateها را داخل یک مکان نگه میدارد.
همچنین با Redux بدست آوردن و مدیریت کردن State بیرون از React انجام میشود. مزیت اینکار شاید چندان واضح نباشد، اما در عمل خود را به خوبی نشان میدهد.
آیا استفاده از Redux لازم است؟
به جز Redux انتخابهای دیگری مثل Flux یا Mobx نیز وجود دارد. ممکن هم هست به هیچ کدام از اینها نیز نیاز پیدا نکنید زیرا استفاده از این کتابخانهها هزینه خودشان را دارند و یک لایه به لایه های مفهومی اپلیکیشنتان اضافه میکند اما پیشنهاد میشود که استفاده از Redux را به عنوان یک سرمایه گذاری ببینید نه هزینه.
سوال دیگری که مطرح میشود این است که چه زمانی Redux را وارد برنامهمان کنیم؟
قانونی برای اینکار وجود ندارد، هر زمان که برنامهتان به حدی بزرگ شد که احساس کردید نیاز دارید State هایتان توسط Redux مدیریت شود میتوانید آن را وارد کار کنید. به طور کلی استفاده از آن برای برنامههای کوچک پیشنهاد نمیشود و در اپلیکشنهای بزرگ از گزینه های محبوب است.
Redux همچنین امکانات دیگری هم چون Debugging ، action Replying و ... نیز در اختیارتان می گذارد.
4,687بازدید
