ایمن سازی برنامه ها با استفاده از احراز هویت بر مبنای توکن - بخش هفتم - تنظیم کردن احراز هویت مبتنی بر توکن در برنامه MVC
تنظیم کردن احراز هویت مبتنی بر توکن در برنامه MVC
ما سرویس توکن خودمان را پیکربندی کرده ایم و حال نحوه اضافه کردن تایید هویت مبتنی بر Identity Server را به برنامه MVC Client بررسی خواهیم کرد. برای شروع ما تغییراتی در Solution خودمان ایجاد کرده، و یک پروژه MVC جدید به نام Web Client به آن اضافه کرده ایم. این پروژه شامل فایل های وب سایت Roux Academy است که با آن کار خواهیم داشت. در این پروژه ما کلیه کد های مربوط به Asp.Net Core Identity را از کلاس startup، پوشه Views، پوشه Models و Controller ها حذف کرده ایم. از آنجا که پروتوکل Open Id Connect مورد استفاده قرار خواهد گرفت، ما نیاز داریم تا یک سری بسته های مورد نیاز را از طریق Nuget Package Manager نصب نماییم. فایل های مربوط به پروژه Web Client را می توانیم از بخش فایل های مربوط به مقاله دریافت نمایید.
روی پروژه Web Client کلیک راست کرده و Manage NuGet Packages را انتخاب نمایید. در پنجره باز شده Browse بسته Microsoft.aspnetcore.Authentication.Cookies را وارد کنید. بسته مورد نظر را انتخاب کرده و نسخه 1.1.2 آن را در پروژه نصب نمایید. اکنون باید بسته Microsoft.AspNetCore.Authentication.OpenIdConnect را نیز به پروژه اضافه کنیم. ادامه می دهیم و نسخه 1.1.2 آن را نیز نصب می کنیم. اکنون که بسته های مورد نیاز ما نصب گردیده اند ما آماده ایجاد وابستگی های مورد نیاز هستیم. کلاس Startup.cs را باز کرده و به سراغ متد Configure می رویم. با اینکه ما می خواهیم از تایید هویت بر مبنای توکن استفاده نماییم، با این حال برنامه ما هنوز هم باید کوکی خود را به حوزه عملکرد خود تخصیص دهد. بنابراین برای استفاده از تایید هویت بر مبنای کوکی، باید میان افزار مربوطه را فراخوانی کنیم. سپس تنظیمات مربوط به پیکربندی آن را انجام می دهیم. مقدار مربوط به مشخصه AuthenticationScheme را برابر با "Cookies" قرار می دهیم. کد اضافه شده چنین خواهد بود:
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationScheme = "Cookies"
});اکنون آماده ایم تا میان افزار مربوط به Open Id Connect را فراخوانی کنیم. برای این کار میان افزار UseOpenIdConnectAuthentication را فراخوانی می کنیم و تنظیمات مربوطه را نیز انجام می دهیم. در اینجا مشخصه AuthenticationScheme را برابر با "oidc" قرار می دهیم. عبارت oidc نشان دهنده عبارت Open Id Connect می باشد. مشخصه SignInScheme مشخص می کند که ما از میان افزار کوکی برای ورود به سیستم به صورت محلی استفاده می کنیم. این کار بعد از احراز هویت موفق مبتنی بر توکن اتفاق می افتد. مشخصه Authority را باید برابر با آدرس سرویس توکن خود قرار دهیم که برابر بود با آدرس localhost با پورت 5000. از آنجا که ما در محیط پیاده سازی هستیم، مشخصه RequireHttpsMetadata را برابر با false قرار می دهیم. در محیط اصلی که محصول مورد استفاده قرار می گیرد، این مشخصه باید برابر با true قرار گیرد. ClientId باید با مقداری که در مخزن کاربران استفاده کننده از Identity Server ثبت کرده بودیم مطابقت داشته باشد، که در آنجا برابر با "RouxAcademyMVC" بود. و در انتها مشخصه SaveTokens را برابر با true قرار می دهیم. کد نوشته شده چنین خواهد بود.
app.UseOpenIdConnectAuthentication(new OpenIdConnectOptions
{
AuthenticationScheme = "oidc",
SignInScheme = "Cookies",
Authority = "http://localhost:5000",
RequireHttpsMetadata = false,
ClientId = "RouxAcademyMVC",
SaveTokens = true
});<h2>Welcome @User.Claims.FirstOrDefault(x => x.Type == "name").Value!</h2><dl>
@foreach (var claim in User.Claims)
{
<dt>@claim.Type</dt>
<dd>@claim.Value</dd>
}
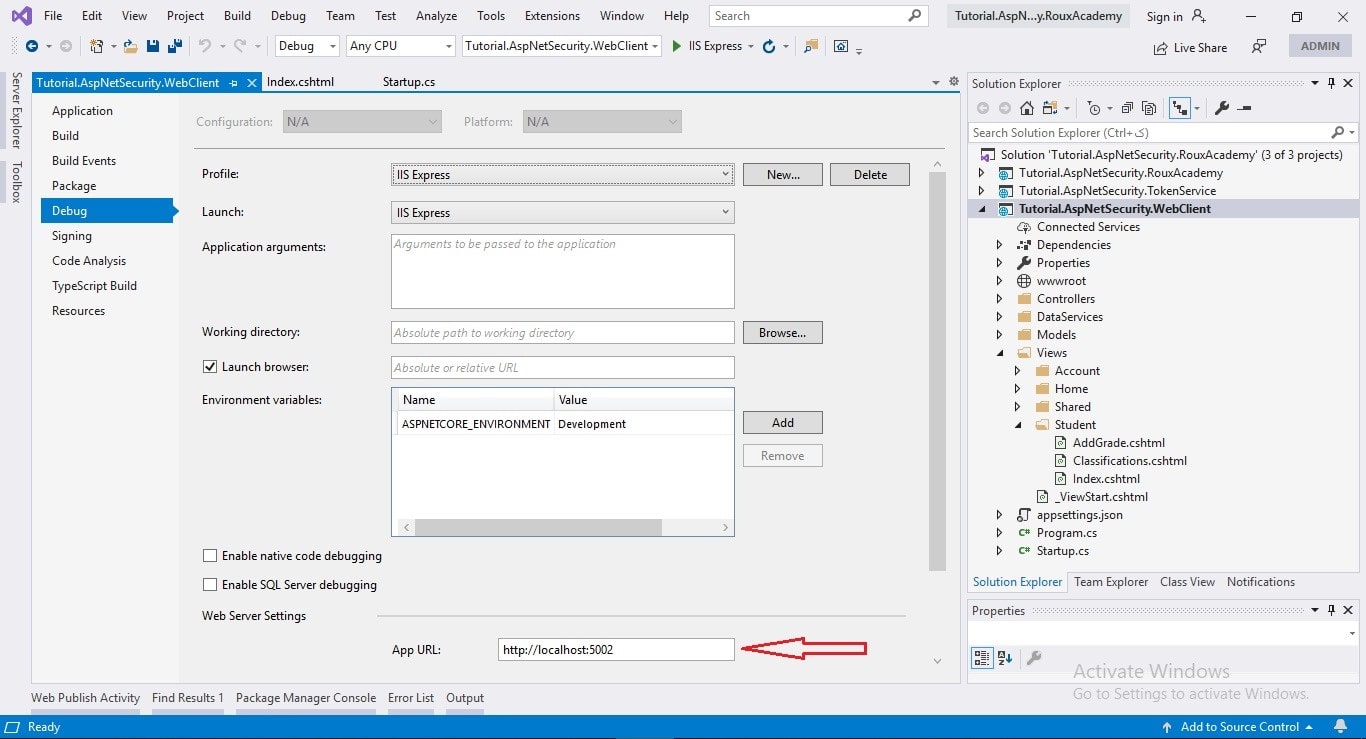
</dl>یک قدم دیگر مانده است و آن بروزرسانی پورت آدرس برنامه مبتنی بر وب client ماست. برای این کار صفحه مشخصات پروژه را باز کنید. در تب debug، به سراغ جعبه متنی(textbox) url می رویم و پورت انتهای آدرس را به 5002 تغییر می دهیم. دلیل انجام این تغییر این است که پورت URI های انتقال client را زمان پیکبرندی سرویس توکن برابر با 5002 قرار دادیم.

28 شهریور 1400
2,494بازدید
