ایمن سازی برنامه ها با استفاده از احراز هویت بر مبنای توکن - بخش هشتم - ورود و خروج توسط IdentityServer
ورود و خروج توسط IdentityServer
بیایید روند پیاده سازی احراز هویت مبتنی بر توکن را در برنامه MVC خود
ادامه دهیم. قدم بعدی اضافه کردن امکان خروج از برنامه است. این فرایند
شامل پاک کردن هر دو کوکی برنامه local و session ورود به سیستم یکپارچه
IdentityServer است. اجازه دهید با افزودن متد(Action) Logout به
AccountController کار خود را شروع کنیم. از آنجایی که عمل خروج(logout)
یک فراخوانی آسنکرون(asynchronous) را ایجاد می کند، به نحوه ایجاد متد خود
کلید واژه async را اضافه می کنیم. ابتدا متد SignOutAsync از
کتابخانه Authentication از شیء HttpContext را فراخوانی می
کنیم. و برای مشخص کردن اینکه از کدام سیستم می خواهیم لاگ اوت کنیم، باید
شمای(scheme) مربوطه را به عنوان ورودی به متد SignOutAsync پاس کنیم. همین
متد را دوباره با شمای احراز هویت OpenID Connect فراخوانی می کنیم.[HttpPost]
public async Task Logout()
{
await HttpContext.Authentication.SignOutAsync("Cookies");
await HttpContext.Authentication.SignOutAsync("oidc");
}حال در صفحه _HeaderNavBar.cshtml لینک خروج را باید اضافه کنیم. برای این کار پوشه View را باز کنید و سپس زیرپوشه Shared را باز کنید و سپس فایل _HeaderNavBar.cshtml را باز کنید. تا انتهای کدهای داخل فایل اسکرول کنید. در زیر لینک "about" لینک خود را اضافه می کنیم. ابتدا باید بررسی کنیم ببینیم که کاربر اصلا وارد سیستم و احراز هویت شده است یا خیر. برای اینکار کافی است از متد IsAuthenticated داخل کتابخانه Identity از شیء User را فراخوانی کنیم. اگر کاربر احراز هویت شده باشد، فرم خروج را قرار می دهیم. ID فرم را برابر با "logout" قرار می دهیم و کنترلر مرتبط account controller خواهد بود. متد(action)ی که قرار هست در این controller فراخوانی شود، متد logout ما خواهد بود. داخل فرم، کلید logout را قرار می دهیم. و نوع این کلید باید submit باشد. و در انتها یک سری استایل خاص اضافه می کنیم. حال برنامه client ما آماده آزمایش است، برای این کار به سراغ یک متد از یک controller ایمن شده می رویم. پیش از این، ما مشخصه(attribute) یا به عبارتی دیگر صفت authorize را به کنترلر student اضافه کردیم تا فقط کاربران احراز هویت شده بدان دسترسی داشته باشند. این کار توسط میان افزار OpenID Connect رهگیری می شود و کاربر را به نقطه انتهایی احراز هویت توسط IdentityServer هدایت می کند. حال ما می خواهیم هر دو برنامه سرویس توکن و پروژه Web Client را با هم اجرا نماییم. برای این کار می توان روی Solution کلیک راست کرده و از طریق Set Startup Projects این کار را انجام داد. برای این کار Multiple startup projects را انتخاب کرده و هم سرویس توکن و هم برنامه Web Client را انتخاب می کنیم تا هر دو همزمان اجرا گردند. حالا با استفاده از کلید F5 برنامه را اجرا می کنیم.
در صورتی که به خطای زیر برخورد کردید:
An error occurred while starting the application.
InvalidOperationException: Endpoint Routing does not support 'IApplicationBuilder.UseMvc(...)'. To use 'IApplicationBuilder.UseMvc' set 'MvcOptions.EnableEndpointRouting = false' inside 'ConfigureServices(...).
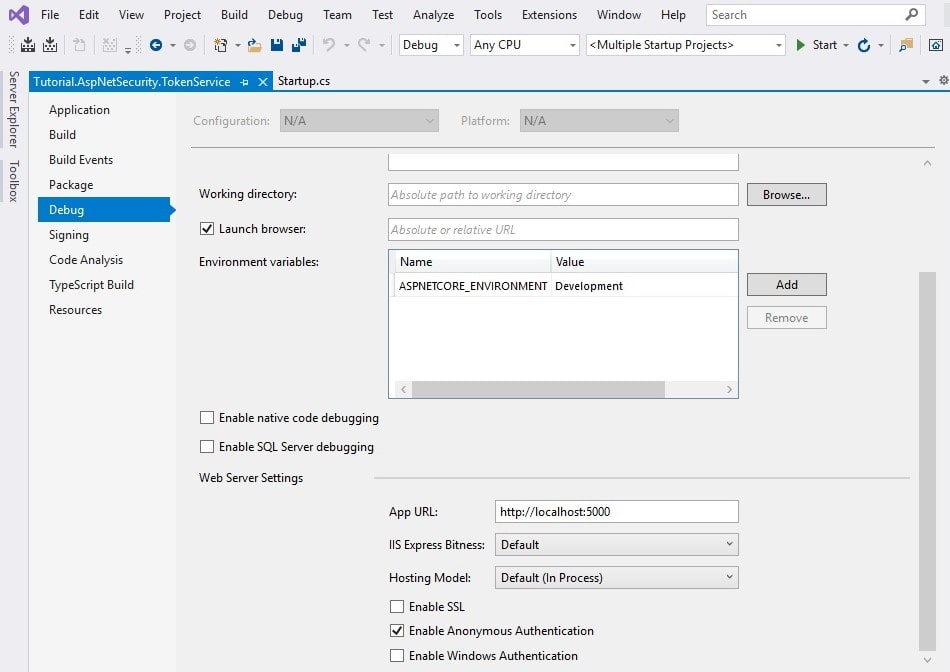
Microsoft.AspNetCore.Builder.MvcApplicationBuilderExtensions.UseMvc(IApplicationBuilder app, Action configureRoutes) services.AddMvc(option => option.EnableEndpointRouting = false);همچنین اگر سرویس توکن روی پورت 5000 راه اندازی نگردید، می توانید تنظیمات پروژه را در تب debug به شکل زیر انجام دهید:

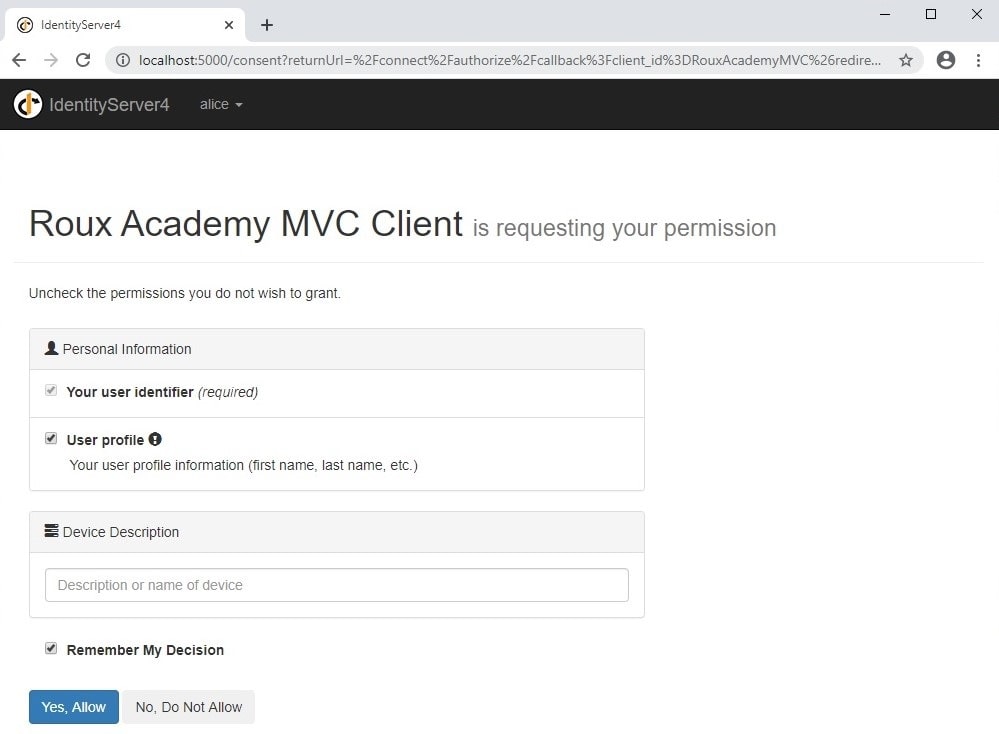
روی منوی student portal کلیک می کنیم، از آنجا که ما کنترلر مربوط به student را امن تعریف کرده ایم، برنامه ما را به سمت صفحه متمرکز ورود که در سرویس توکن ساخته ایم هدایت می کند. برای ورود اطلاعات کاربر آزمایشی خود را به شناسه کاربری alice و رمز عبور alice وارد می کنیم. یادتان باشد این کاربر را در کلاس TestUsers ایجاد کرده بودیم. از آنجا که تایید هویت موفقیت آمیز بود، صفحه تایید توافق را مشاهده خواهید کرد.
این صفحه از ما اجازه می خواهد تا به برنامه کلاینت وب(پروژه Web Client) اجازه دهیم تا به منابعی مانند اطلاعات پروفایل کاربر دسترسی پیدا کند.

می توانیم نمایش این صفحه را در تنظیمات مربوطه غیر فعال نماییم (تنظیمات client-by-client). در پیکربندی تنظیمات مربوط به کلاینت، یک ویژگی موافقت وجود دارد که می توانید آن را تنظیم نمایید. برای این کار باید در فایل Config.cs در متد تعریف کلاینت ها (GetClients)، با تعیین مقدار عبارت RequireConsent آن را فعال یا غیر فعال نماییم.
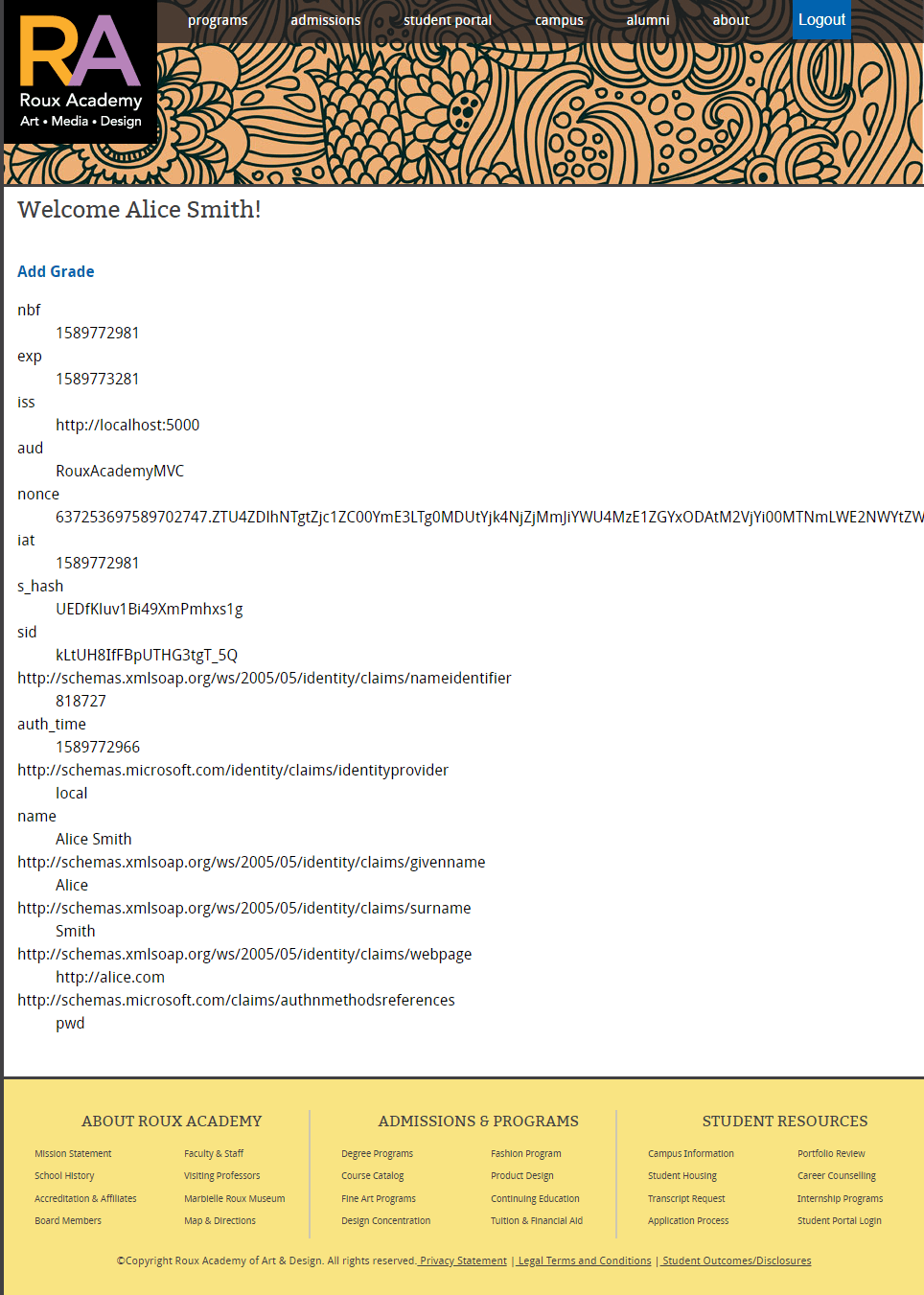
اجازه بدهید موافقت خود را اعلام نماییم تا به صفحه اصلی دانش آموز هدایت شویم. اکنون می توانیم claim های کاربر را که در توکن Identity هست مشاهده کنیم.

بیایید ویژگی خروج را نیز آزمایش کنیم. روی لینک Logout کلیک می کنیم، ما به صفحه خروج مربوط به IdentityServer هدایت می شویم. با کلیک روی لینک here ما به صفحه اول Roux Academy برمی گردیم. این کار با کمک URL مربوط به redirect اتفاق می افتد که پیش تر در تنظیمات مربوطه مشخص کرده ایم. حال اگر دوباره روی منوی student portal کلیک کنیم دوباره نیاز خواهد بود که با وارد کردن شناسه کاربری و رمز عبور وارد سامانه شویم. در این بخش ما دیدیم که چگونه توانستیم به کمک احراز هویت مبنتی بر توکن با استفاده از Identity Server به سامانه وارد شده و یا از آن خارج شویم.
20 آذر 1400
1,484بازدید
