ایمن سازی برنامه ها با استفاده از چارچوب نرم افزاری Identity - قسمت سوم - مجهز کردن برنامه به سرویس های Identity
اکنون که ویژگی ها و مفاهیم اولیه Asp.Net Core Identity را بررسی کردیم، اجازه دهید وارد کد شویم. در فایل تمرینی در فایل فشرده زیر، پوشه 01_03_Begin (درس 3 از فصل 1) را باز کنید.
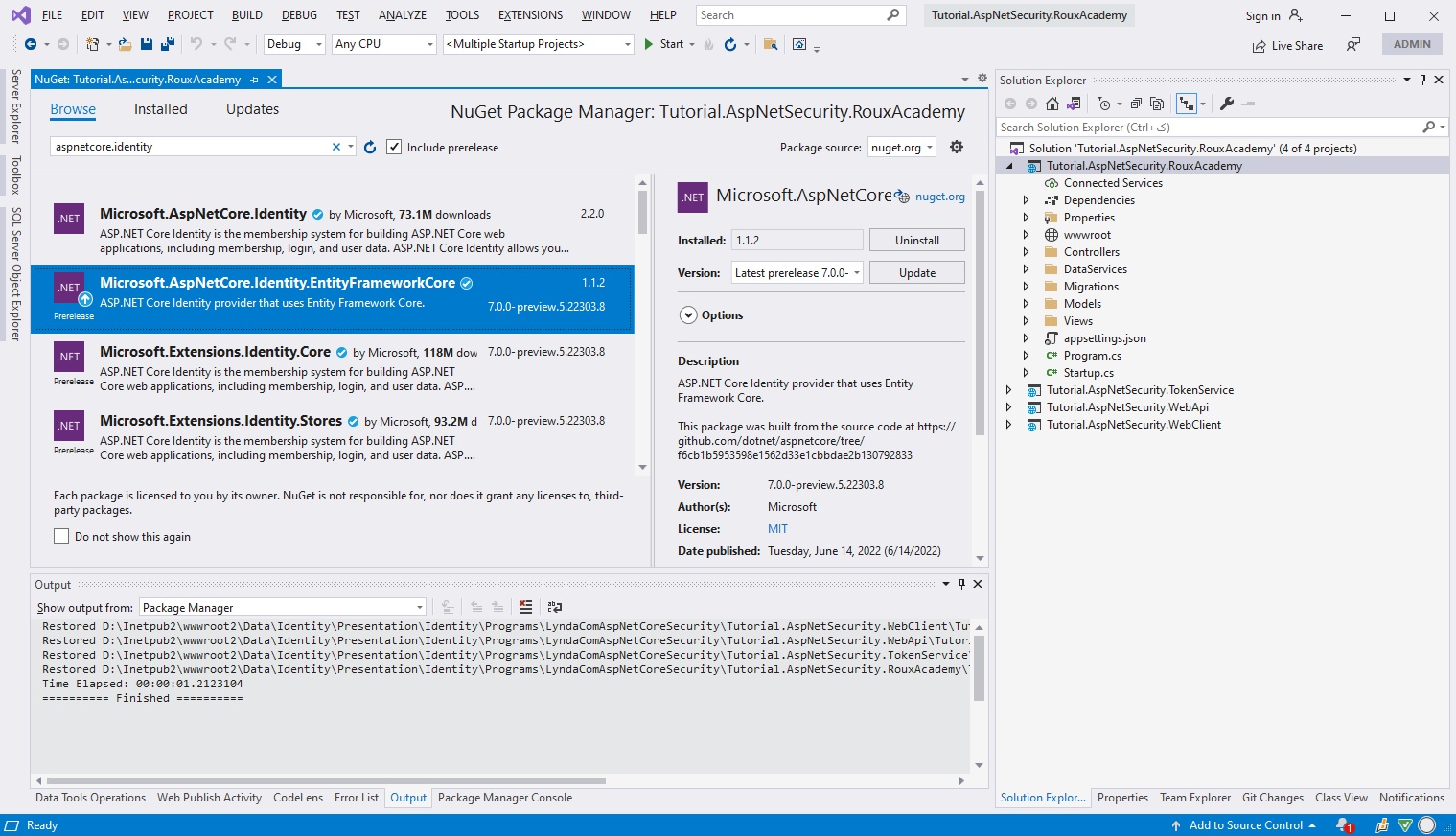
سپس، در داخل پوشه برنامه، فایل Solution را باز کنید. ما مراحل راه اندازی Identity Services را طی خواهیم کرد تا بتوانیم از قابلیت های آن استفاده کنیم. همچنین نحوه ذخیره سازی دادههای هویتی مانند حسابهای کاربری، Claim(ادعا)ها و نقشها را بررسی خواهیم کرد. ابتدا وابستگی های مورد نیاز خود را با استفاده از NuGet Package Manager با کلیک راست روی فایل پروژه و انتخاب Manage NuGet Packages اضافه می کنیم. در پنجره Browse پکیج Microsoft.AspNetCore.Identity را جستجو می کنیم.
بستههای مختلفی وجود دارند که میتوان بر اساس نحوه ذخیره اطلاعات اعضای خود، از بین آنها انتخاب کرد. ما چندین گزینه برای پیکربندی فضای ذخیره سازی داریم. اگر بخواهیم چند نمونه از آنها را نام ببریم، می توانیم به مواردی مانند ارائه دهندگان پایگاه داده، ذخیره سازی جدول Azure، و Active Directory اشاره کنیم. ما شمای مربوط به بانک اطلاعاتی مربوط به Identity برنامه خود را در پایگاه داده SQL Server محلی قرار خواهیم داد.
ما برای دسترسی به داده ها از EntityFrameworkCore استفاده خواهیم کرد، بنابراین نصب پکیج ها را ادامه داده و بسته Identity Entity Framework Core را انتخاب کرده و آن را در پروژه خود نصب می کنیم.
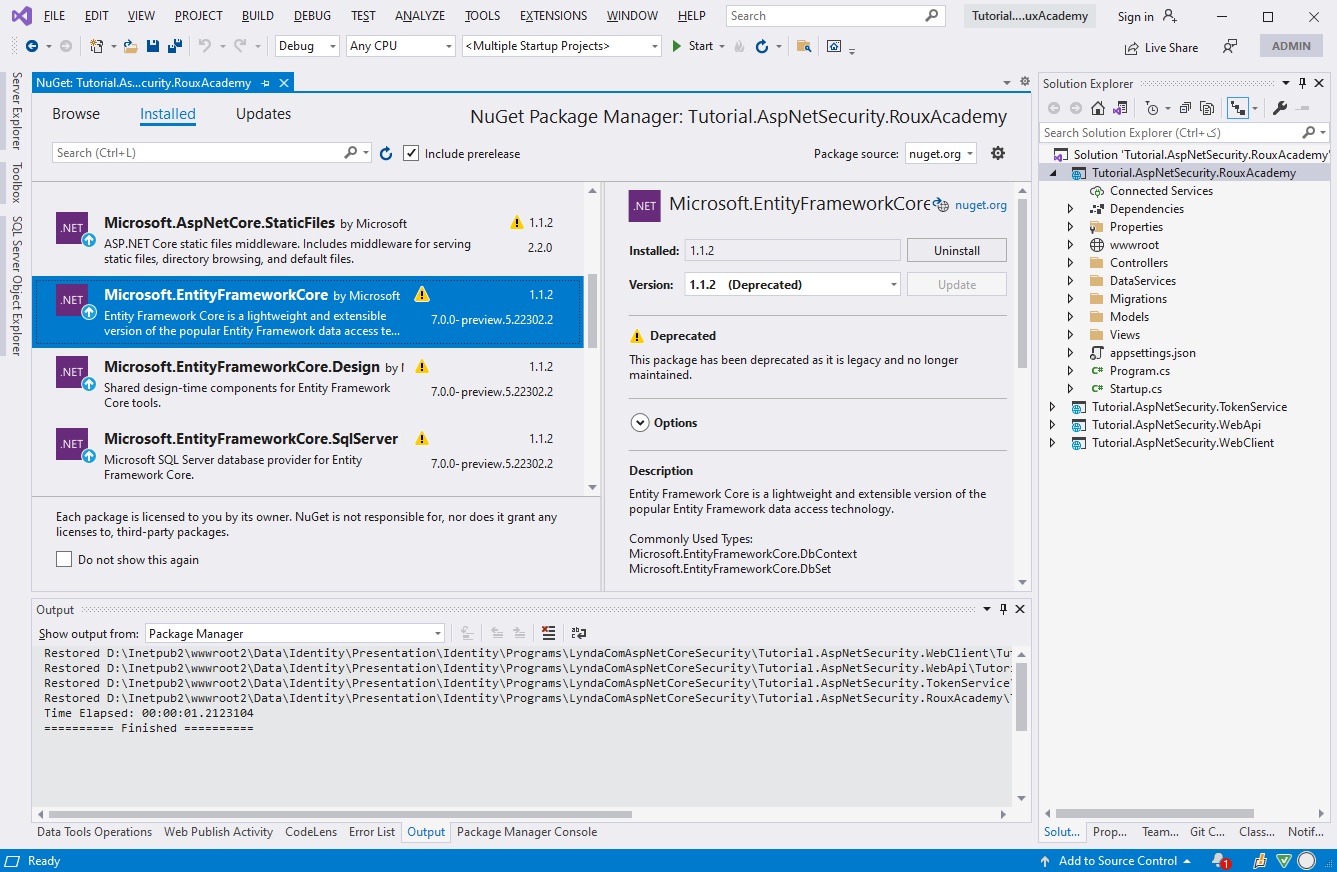
ما قبلاً بسته اصلی Entity Framework Core را به پروژه اضافه کرده ایم. می توانید آن را در بخش پکیج های نصب شده پیدا کنید.
حالا کلاس Startup را باز می کنیم و به سراغ متد ConfigureServices می رویم. این کلاس جاییست که ما وابستگی های مورد نیاز برای راه اندازی سرویس های Identity را پیکربندی می کنیم.
در اینجا، یک فراخوانی به Add Identity اضافه می کنیم که دو پارامتر از نوع generic را می پذیرد.
services.AddIdentity<IdentityUser, IdentityRole>();
اولین پارامتر User است و ما از کلاس پیشفرض IdentityUser که با فریمورک ارائه میشود استفاده میکنیم. برای استفاده از این کلاس پیش فرض، باید فضای نام Microsoft.AspNetCore.Identity.EntityFrameworkCore را به بالای کلاس اضافه کنیم.
IdentityUser دارای ویژگی هایی مانند نام کاربری، ایمیل و مجموعه ای از Claimهای کاربر است. زمانی که از IdentityUser ارث می بریم می توانیم ویژگی های سفارشی خود را اضافه کنیم. پارامتر generic بعدی IdentityRole است. این پارامتر اطلاعات مجوز دسترسی را ارائه می دهد. کلاس پیش فرض دارای ویژگی هایی مانند Role Name است. در صورت نیاز به سفارشی سازی، می توانید از این کلاس ارث بری کرده و آن را شخصی سازی کنید.
از آنجایی که ما از SQL Server، به عنوان یک چارچوب موجود برای ذخیره سازی داده ها استفاده می کنیم، باید DbContext خود را با استفاده از تزریق وابستگی ثبت کنیم.
کد زیر را اضافه می کنیم.
//Register Student database context
services.AddDbContext<StudentDataContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("RouxAcademy")));
//Register Identity database context
services.AddDbContext<IdentityDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("RouxAcademy"),
optionsBuilders => optionsBuilders.MigrationsAssembly("Tutorial.AspNetSecurity.RouxAcademy")));
سیستم Identity یک context پایگاه داده اختصاصی به نام IdentityDbContext را ارائه می دهد.
این سیستم دارای Property هایی از نوع Db Set برای کاربران، نقش ها، Claim ها و سایر جداول در شمای مربوطه است. و اکنون برای context خودمان، ما از SQL Server به عنوان ارائه دهنده پایگاه داده خود استفاده خواهیم کرد و باید Connection String(نام رشته اتصال) را تعریف و مشخص کنیم. Connection String (رشته اتصال) ی که در اینجا می بینید در فایل پیکربندی تنظیمات برنامه appsettings.json ذخیره می شود. بیایید نگاهی گذرا به آن بیندازیم.
"ConnectionStrings": {
"RouxAcademy": "Server=(localdb)\\mssqllocaldb;Database=RouxAcademy;Trusted_Connection=True;MultipleActiveResultSets=true"
},
می بینید که این رشته اتصال برای استفاده از نمونه SQL Server Express محلی که با ویژوال استودیو نصب شده است، پیکربندی شده است. بعد، ما باید migrations assembly (اسمبلی مهاجرت یا انتقال) خود را پیکربندی کنیم. و ما این کار را با فراخوانی optionBuilders.MigrationAssembly و تایپ نام کامل اسمبلی خود که "Tutorial.AspNetSecurity.RouxAcademy" است انجام خواهیم داد.
دلیل اینکه ما باید این کار را انجام دهیم این است که IdentityDbContext بخشی از پروژه ما نیست و این از بروز خطاها در طول مهاجرت Entity Framework جلوگیری می کند. اکنون باید به Identity Services بگوییم که از Entity Framework استفاده کند و این کار را با افزودن فراخوانی به متد AddEntityFrameworkStores انجام خواهیم داد. و ما context استفاده از پایگاه داده را مشخص می کنیم که همان IdentityDBContext است که به تازگی ایجاد کرده ایم. و در نهایت، ما ارائه دهندگان Token پیش فرض خود را اضافه می کنیم. اینها در تولید Token هایی برای بازنشانی رمز عبور و قابلیت احراز هویت دو مرحله ای نقش دارند.
services.AddIdentity<IdentityUser, IdentityRole>()
.AddEntityFrameworkStores<IdentityDbContext>()
.AddDefaultTokenProviders(); برای اطمینان از اینکه جداول Identity در پایگاه داده محلی ما ایجاد می شوند، باید برخی از Migration های Entity Framework را انجام دهیم. منوی Tools را باز کنید و NuGet Package Manager و سپس Package Manager Console را انتخاب کنید. و دستور Add-Migration را تایپ می کنیم.
و ما باید context پایگاه داده خود را مشخص کنیم که IdentityDbContext است. این دستور یک پوشه Migrations با کد Migrations ای که به صورت خود کار ایجاد می شود را به پروژه ما اضافه می کند.
Add-Migration InitialCreate -Context "IdentityDbContext"
در مرحله بعد، ما باید دستور Update Database را اجرا کنیم. و دوباره، ما نام Context خود را وارد می کنیم. و این دستور در واقع migration ها را به پایگاه داده اعمال می کند.
Update-Database -Context "IdentityDbContext"
اکنون می توانیم جداول ایجاد شده را مشاهده کنید، پایگاه داده RouxAcademy را خواهید دید. بیایید آن را باز کنیم و به جداول ایجاد شده نگاهی بیندازیم. به جداول ایجاد شده ای که با AspNet شروع می شوند توجه کنید.
در اینجا می توانید جداول کاربر و نقش و سایر جداول مرتبط مورد استفاده توسط Identity را مشاهده کنید. یک مرحله دیگر برای فعال کردن Identity باقی مانده است. بیایید به سراغ کلاس Startup برویم و متد Configure خود را پیدا کنیم. ما باید میانافزار کوکیها را در اینجا ثبت کنیم، و باید توجه داشته باشیم که این ثبت قبل از ثبت میانافزار Mvc انجام شده باشد تا زمانی که Mvc دسترسی غیرمجاز را شناسایی کرد، بتواند کاربر را به صفحه ورود هدایت کند.
app.UseIdentity();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
همین فراخوانی ساده برای استفاده از احراز هویت مبتنی بر کوکی، اکنون به pipeline درخواست ها اضافه شده است.
2,207بازدید
