تفاوتهای MVC core با MVC عادی (بخش اول)
1. Asp.net core کاملاً اوپنسورس است
در سال 2014 MVC Core اوپنسورس اعلام شد و مایکروسافت علت این کار را دو چیز اعلام کرده است:
- اساس Cross platform بودن برای .NET را مهیا کند.
- یک اکوسیستم قویتر را ایجاد کرد
امروزه در گوشه و کنار دنیا پرشده از استارتاپهایی که بنا به هر دلیلی هزینههای خود را باید پایین بیاورند. به همین
دلیل از فریمورکهای رایگان استفاده میکنند و دولوپرها را هم به همین سمت سوق میدهند. در چنین دنیایی مایکروسافت برای
اینکه به گوشهای رانده نشود مجبور شد به سمت اوپنسورس بودن حرکت کند.
2. Asp.net core، cross platform است
Asp.net core، Cross-platform است به این صورت که روی لینوکس و ویندوز و مک هم میتوانیم برای آن کار هاستینگ را
انجام دهیم. نکات:




- روی لینوکس از وب سرور NginX استفاده میکند.
- وب سرور داخلی که در asp.net core پیادهسازی شده است kestrel نام دارد و بهصورت پیشفرض در تمپلیت پروژهها قرار داده میشود. میتوانیم عین ستاپ کردن خود اپلیکیشن، برای آن نیز متد بنویسیم و وب سرور را تنظیم کنیم.
3. میتوانید Asp.net core را مثل همیشه در IIS یا بهصورت self-host میزبانی کنید
برای این مقصود درزمان انتشار (Publish) گزینه self-contained را انتخاب میکنید و بعد گزینههایی برای انتشار برای
win32، win64، linux و macos نمایش داده میشود. با انتخاب نسخههای ویندوزی یک فایل exe همراه با تمام
پکیجها و فایلهای موردنیاز در آدرسی که مشخص کردهاید انتشار میشود که میتوانید فایل exe را اجرا کنید و
وب سرور کار خود را آغاز میکند.
4. یکی بودن پشته وب (Web Stack) برای MVC و Web API
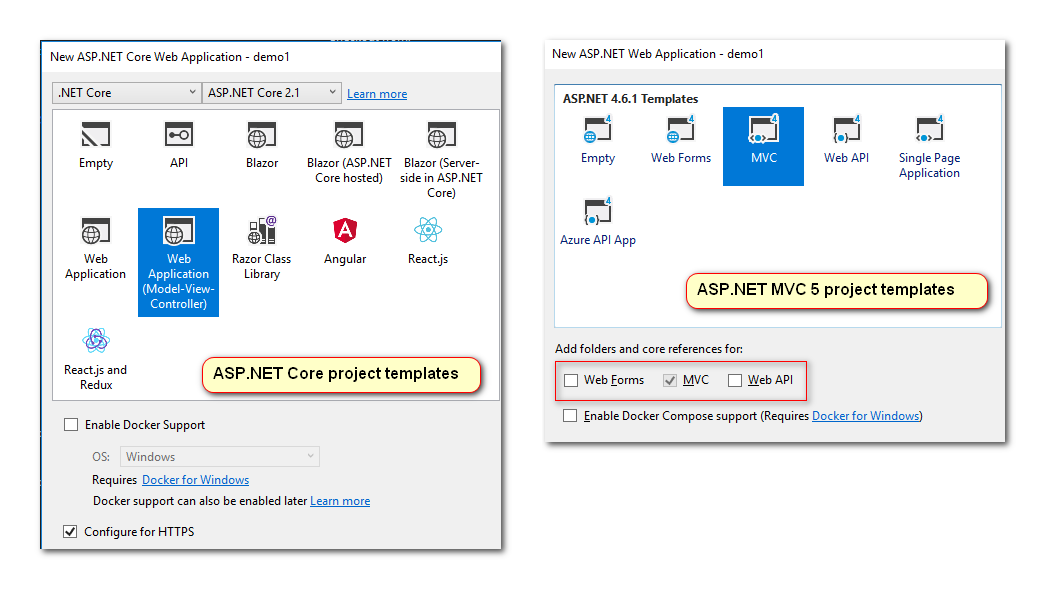
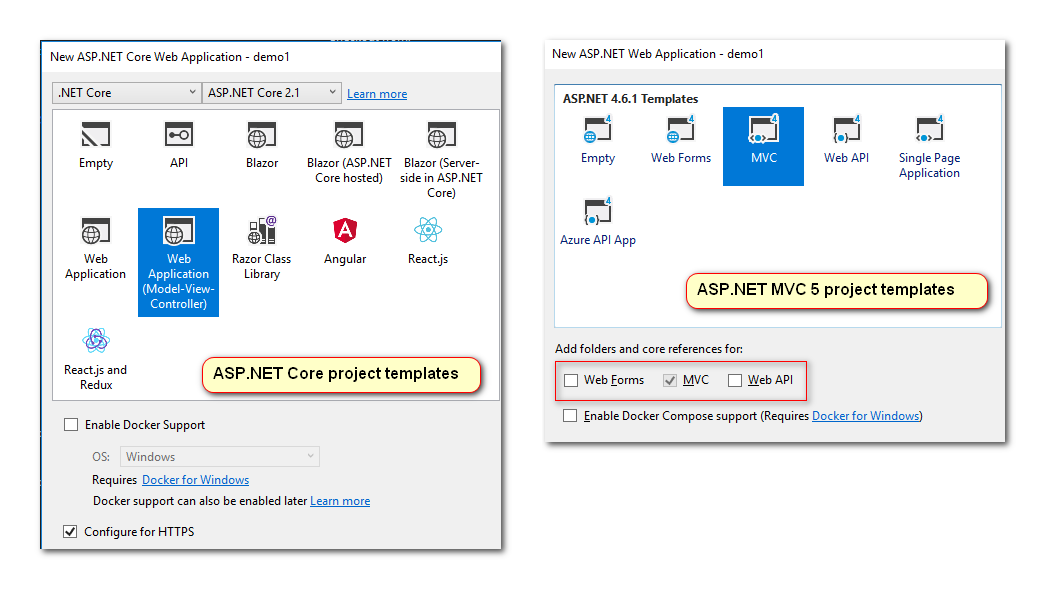
وقتی میخواهیم یک پروژه ASP.NET MVC 5 ایجاد کنیم، امکان این را داریم که مثل عکس زیر تیک web api را هم
انتخاب کنیم تا فایلهای مربوط به توسعه web api نصب بشوند. علت این کار این بود که پشته وب MVC 5 با Web API متفاوت است؛
اما حالا MVC Core تنها یک پشته وب برای هردو MVC و Web API دارد. به این معنی که بدون احتیاج به نصب
فایلهای متفاوت، میتوانید به توسعه این دو پروژه بپردازید.

5. پشتیبانی داخلی از NuGet package دارد
سیستم nuget برای MVC Core تغییرات زیادی کرده است که همگی بهرهوری، کارایی و سرعت این ماژول را بهشدت
بهبود بخشیدهاند. در ادامه برخی از این تغییرات را با هم بررسی میکنیم:
- حالا میتوان درست مثل رفرنسهای به پروژه یا رفرنسهای به اسمبلی، از داخل فایل csproj به مشاهده و مدیریت فایلهای nuget پرداخت.
- تنها dependency هایی که برای ما اهمیت دارد را میبینیم. درگذشته اگر پروژهای از پکیج A استفاده میکرد که این پکیج نیز از پکیج B، C و D استفاده میکرد تمام این پکیجها تحت عنوان dependency پکیج A عنوان میشد؛ اما Nuget به کمک Transitive package restore بهصورت دینامیک dependency ها را مدیریت میکند و ویویی شفاف از پکیجهای موردنیاز در اختیار بیننده قرار میدهد.
- نصب و آپدیت پکیجها حالا تا 5 برابر سریع شده است. به کمک Package reference و transitive package restore دیگر تا ریزترین dependency ها را برای هر پروژه دانلود نمیکنیم. درگذشته اگر یک پروژه از 5 پکیج استفاده میکرد که هرکدام 20 تا 30 dependency داشتند، آپدیت یا نصب تمام این dependency ها در حدود 10 دقیقه طول میکشید. حالا این زمان به حدود 30 میلیثانیه کاهشیافته است. به این صورت که یکبار پکیجهای موردنیاز در %userdata%/.nuget دانلود میشوند و هر پروژهای که به پکیج نیاز داشته باشد، تنها به آن اشاره میکند. بهاینترتیب فضای کمتری هم اشغال میشود.
- حالا میتوان بهصورت شرطی یک پکیج nuget را رفرنس کرد و بهاینترتیب فریمورک، کانفیگ، پلتفرم یا دیگر موارد خاص را هدف گرفت. جهت بررسی نحوه استفاده به لینک منبع مراجعه شود.
- از نسخه NuGet 4.0 به بعد، پکیجهای رفرنس شده بهصورت خودکار در پسزمینه دانلود و نصب میشوند و در صورت حذف رفرنس، فایل آنها نیز حذف میشود و دیگر نیازی به build کردن پروژه یا restore کردن این فایلها برای ایجاد این فایلها نیست.
6. کانفیگ وابسته به محیط و مناسب برای اجراشدن در محیط cloud دارد.
معماری سیستم configuration در ASP net core نسبت به نسخههای قبلی asp net core تغییر کرده است و دیگر به
System.Configuration و فایلهای از نوع XML نظیر web.config وابسته نیست. در configuration model جدید،
دسترسی یکپارچه به تنظیمات در قالب جفتهای key/value که میتوان آنها را از تعدادی از نقاط تأمین کرد،
ممکن میشود. سپس اپلیکیشنها به کمک Options pattern جدید، به این تنظیمات دسترسی پیدا میکنند.
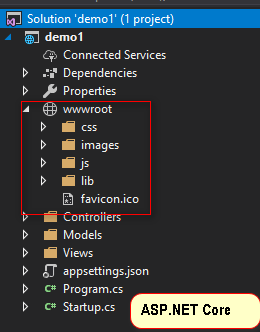
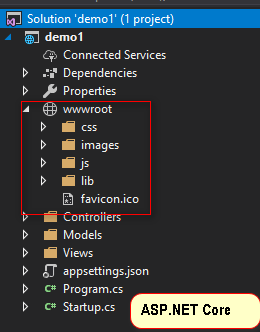
7. فولدر wwwroot برای فایلهای استاتیک
فولدر wwwroot که در solution میبینیم در حقیقت نشاندهنده فایلهای استاتیک روت اپلیکیشن ما در وب سرور
است. فایلهایی نظیر config.json که در wwwroot قرار ندارند هیچگاه برای عموم قابلدسترسی نیستند.. پس
نیازی هم نیست که برای دسترسی به فایلهایی که در اینجا قرار میدهیم قانون خاصی تعریف کنیم. این فایلهای
استاتیک شامل فایلهای html ساده مثل صفحه ارور، فایلهای جاوا اسکریپت، css، تصاویر، کتابخانهها مثل
jquery و غیره هستند.

این فولدر علاوه بر فواید امنیتی، کارهایی متداول نظیر bundling و minification را ساده میکند. خصوصاً در
هنگام استفاده از ابزاری نظیر Grunt .

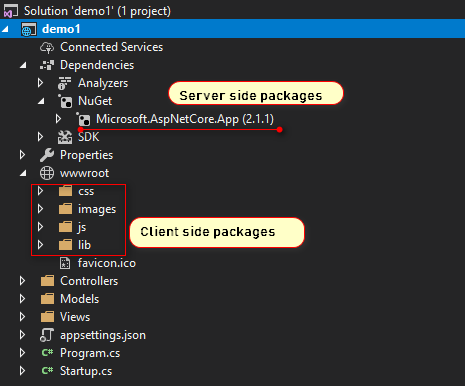
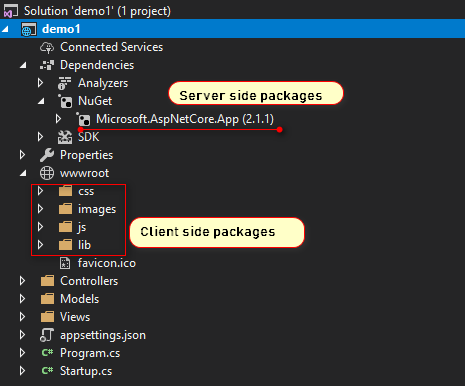
8. رویکرد جدید برای مدیریت dependency در سمت سرور و سمت کلاینت
فولدر References حاوی تمام dll ها و پکیجهای NuGet برای استفاده backend است. میتوان به این فولدر
بهعنوان نگهدارنده dependency های server side نیز نگاه کرد؛ اما dependency های client side به خاطر تنوع
و تعدد پکیجها، از اهمیت بالاتری برخوردار هستند.
در سمت کلاینت حتماً پکیجهایی نظیر موارد زیر را خواهیم داشت:
- Jquery
- Bootstrap
- Grunt
- هر کتابخانه جاوا اسکریپتی نظیر AngularJS، Backbone و …
- تصاویر
- فایلهای style
مدیریت پکیجهای سمت سرور در جامعه اوپنسورس، تحت دو عنوان LibMan (که بهتازگی آغاز به کار کرده) و NPM
شناخته میشود.

منابع
9 اَمرداد 1398
2,562بازدید
