اکثر Email Client ها از هر نوع محتوای HTML که در صفحه وب می بینید پشتیبانی نمی کنند. مرورگرهای وب می توانند
اسکریپت ها، انیمیشن ها و منوهای پیچیده را نمایش دهند، در حالی که صندوق ورودی ایمیل (Email inbox) شما برای
اداره این نوع
محتوا ساخته نشده است.
فناوری نمایش یک Email Client معمول مانند مرور گرهای وب نیست. عناصر تعاملی مانند Flash ،JavaScript یا
فرم های HTML در بیشتر صندوق های ایمیل (Email inbox) کار نمی کنند. اما مرورگرهای وب محتوای تعاملی و پویا
را نمایش می
دهند. به دلیل استاندارد گذاری ها، مرورگرهای وب بسیار مدرن و سازگارتر از ده سال پیش هستند همچنین اغلب به سرعت
روز می شوند.
در این مقاله، سعی بر آشنایی شما با ساختار HTML Email شده است که در این راستا
یکسری عناصر را مورد بحث قرار دادیم و با محدویت های موجود برای طراحی
HTML Email آشنا خواهید شد که باید در
طراحی های خود از آن پرهیز کنید و همچنین ذکر شده است که در عوض از چه مواردی باید استفاده کنید.

JavaScript
JavaScript یک زبان برنامه نویسی است که محتوای وب را تعاملی می کند. این مورد در وب سایت ها بسیار معمول است،
اما تقریباً همه سرویس گیرندگان ایمیل تمایل به مسدود کردن آن دارند، زیرا آنها می توانند محتوای مخرب را پنهان
کنند. از
JavaScript خودداری کنید. برای جذابیت بیشتر مطالب خود می توانید از gif استفاده کنید.
<iframe>
<iframe> یک عنصر HTML است که محتوای یک وب سایت را در وب سایت دیگر جایگزاری می کند. از Inline frame ها
اغلب برای درج تبلیغات، ویدئو، صدا یا فرم در وب سایت های دیگر استفاده می شود. Iframeها اغلب دارای اسکریپت
هستند، بنابراین
بیشتر سرویس گیرندگان ایمیل به دلیلی که بالاتر ذکر شد آنها را مسدود می کنند. بصورت جایگزین برای مطالبی که می
خواهید در ایمیل ذکر کنید به جای استفاده از Iframe می توانید به آن بخش لینک بدهید.
Forms
در حالی که اجزای فرم استاندارد مانند Text fields، text inputs، radio buttonsو checkboxes توسط اکثر سرویس
گیرندگان ایمیل بدون هیچ مشکلی نمایش داده می شوند، عملکرد دکمه "ارسال" ممکن است مشکلاتی ایجاد کند. دکمه ارسال
اغلب به جاوا
اسکریپت نیاز دارد ، اما همانطور که گفتیم استفاده از جاوا اسکریپت ممنوع است. بنابراین دوباره سعی کنید از فرم
های HTML خودداری کنید و گزینه دیگری را در نظر بگیرید. می توانید درعوض، از یک نظرسنجی ساده برای جمع آوری پاسخ
از مشترکان
استفاده کنید یا یک لینک به فرم وب مورد نظر خود ایجاد کنید.
<video> و
<audio>
اگر مشترکان شما از Apple Mail برای باز کردن ایمیل های خود استفاده نکنند، تمام رسانه های تعبیه شده، چه از
طریق ویدیو و چه از طریق صوتی ساده باشد، کار نمی کنند. دلیل آن ساده است: به طور معمول، سرویس گیرندگان ایمیل،
از تگ های HTML5
پشتیبانی نمی کنند. فقط یک سرویس گیرنده اصلی ایمیل، Apple Mail، از این تگ ها پشتیبانی می کند، بنابراین بهتر
است از Embedded Media خودداری کنید و گزینه دیگری را در نظر بگیرید.
<div>
بسیاری از برنامه هایی که ایمیل های کاربران را مدیریت می کنند، گویا در قرون وسطی
زندگی می کنند :) ارائه برخی موارد که این روزها پیش پا افتاده است هنوز ممکن است برای آنها دشوار باشد.
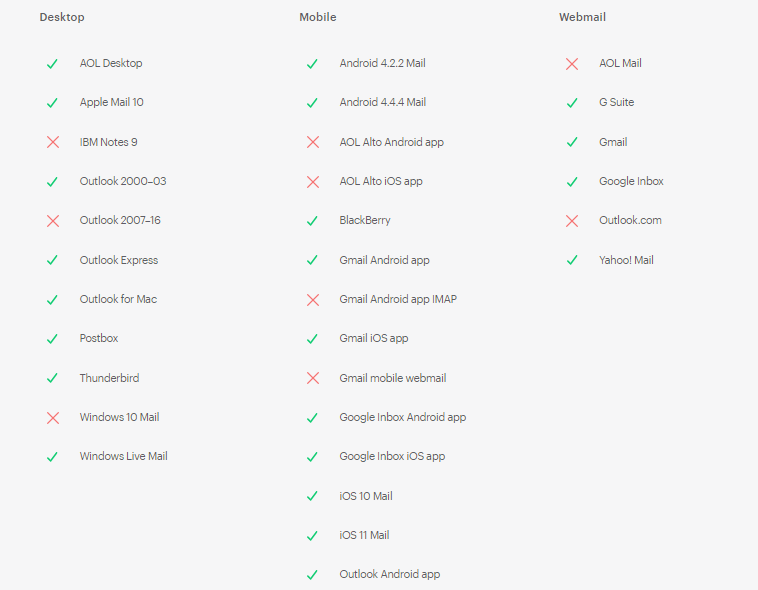
Clientهای مختلف ، به ویژه Outlook، دارای مشکلات box-model و Position دهی با Divها هستند برای مثال در جدول
زیر می توانید نحوه پشتیبانی کردن object-position را در Client های مختلف مشاهده نمایید. اگرچه می توان از div
ها در یکسری
سرویس گیرنده های ایمیل استفاده کرد، اما استفاده از Tableها ایمن تر است. بنابراین، حتی سعی کنید از تقسیم
بندی محتوای صفحه با Divها و به تبع از امکانات جدید موجود در CSS۳ مانند Flex-box ها پرهیز کنید. همچنین به
یاد داشته
باشید در زمان استفاده از جداول border="0" cellpadding="0" cellspacing="0" را ست نمایید.
object-position

Image
استفاده از تصاویر برای ایجاد زیبایی و جذب مخاطب در ایمیل های تبلیغاتی می تواند ایده خوبی باشد. تصاویر در ایمیل
مارکتینگ توجه بسیاری را به خود جلب می کنند. اما قراردادن تصاویر در ایمیل ها بحث داغی در بین طراحال ایمیل بوده
است.
Brandها ترجیح می دهند تصاویر را جذاب تر کنند تا ایمیل ها از نظر بصری جذاب تر شوند، اما در این امر چالشی برای
طراحان و توسعه دهندگان وجود دارد زیرا تصاویر موجود در ایمیل ها با مشکلات Render شدن مواجه هستند.
طراحان و توسعه دهندگان ایمیل ترجیح می دهند برای افزایش قابلیت نمایش صحیح ایمیل و جلوگیری از مشکلات، استفاده از
تصاویر در ایمیل ها را به حداقل برسانند. حتی اگر فقط یک لوگو یا یک تصویر کوچک باشد. هیچ راه یکسان مشخصی برای درج
تصاویر در
تمامی سرویس گیرندگان ایمیل وجود ندارد.
لینک مستقیم تصایر
بهترین روش این است که تصاویر را در یک سرور بارگذاری کنید و سپس آنها را با استفاده از مسیرهای URL کامل، به
ایمیل HTML خود لینک دهید. این امر نیاز به دانلود شدن تصایر از سرور خارجی دارد و با مسدود شدن اکثر سرویس
گیرندگان ایمیل روبرو
است. حتما اطمینان حاصل کنید که تصاویر خیلی حجیم نباشند، زیرا تصاویر با حجم زیاد زمان می برند یا به طور کامل
بارگیری نمی شوند.
<img src="https://blog.mailtrap.io/wp-content/uploads/2018/11/blog-illustration-email-embedding-images.png?w=640" alt="img" />
رمزگذاری Base64
تعبیه داخلی (Inline Embedding) یک روش ساده و سریعتر برای استفاده از تصاویر است. پس از رمزگذاری تصویر، با
استفاده از یک تگ تصویر استاندارد HTML ، می توانید تصاویر خود را درون کد HTML به صورت یک رشته base64 قرار
دهید.
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADSCAMAAABThmYtAAAAXVB" alt="img" />
CID image embedding
تصاویر CID ، که با نام Content-ID شناخته می شود ، روشی است که از قبل وجود داشته است و گرچه به نظر می رسد
قدیمی است ، بسیاری معتقد هستند که این گزینه خوبی برای کسانی است که اصرار دارند حتما از تصاویر در HTML ایمیل
های خود استفاده
کنند.
این فرایند شامل پیوست تصویر به ایمیل و در عین حال ارجاع آن با تگ HTML در الگوی ایمیل است. پس از باز شدن
ایمیل توسط کاربر، تصویر در ایمیل جایگزاری می شود.
<img src="cid:some-image-cid" alt="img" />
آخرین گزارش های مربوط به مسدود کردن تصاویر در ایمیل نشان می دهد که بسیاری از سرویس گیرندگان ایمیل معروف،
تصاویر را به طور پیش فرض مسدود می کنند. اما با این حال آنها متن ALT تصویر را ارائه می دهند، به این معنی که،
اگر یک تصویر
جایگزاری شده در یك ایمیل نشان داده نشود، حداقل متن تعیین شده را برای عنوان تصویر نشان می دهد، که به کاربران
امکان می دهد ایده کلی از آنچه در آنجا وجود دارد را بدست آورند.

Font
به طور معمول استفاده از فونت های استاندارد وب (Web safe fonts) ساده ترین کار است.
این فونت ها شامل Arial ، Helvetica و غیره است، در حالی که همچنان می توان از فونت های وب (Web Fonts) نیز
استفاده کرد.
گرچه Web Fontها بصورت جهانی پشتیبانی نمی شوند، در اینجا سرویس گیرنده های ایمیل که
Web Fonts را پشتیبانی می کنند نام بردیم:
- AOL Mail
- Native Android mail app (not Gmail app)
- Apple Mail
- iOS Mail
- Outlook 2000
- Outlook.com app
پیشنهاد شده است به جای Web Fonts از Web safe fonts استفاده کنید. به منظور جلوگیری از Overwrite شدن سرویس
گیرنده های ایمیل از استایل های انتخاب شده، باید از Font families ، font sizes و font colors برای هر
<td> استفاده شود.
هنگام استفاده از Web Fonts ، تعریف stack-font مهم است. این باید شامل برخی از Fontهای استاندارد سیستم باشد تا
از نمایش صحیح ایمیل خود در سایر سرویس گیرنده های ایمیلی که Web Font را پشتیبانی نمی کنند، اطمینال حاصل
کنید.
font-name, Helvetica, Arial, sans-serif
برای میزبانی (Host) از فونت های وب سفارشی (Custom Web Font) خود، می توانید از سرویسی مانند Google Fonts
استفاده کنید، یا اینکه خود آنها را میزبانی کنید.
مانند کد زیر شما باید فونت را در داخل تگ <style> موجود در Head سند HTML خود قرار دهید:
@font-face {
font-family: {font-name};
src: url({http://www.website.com/font-url}) format('woff'),
url({http://www.website.com/font-url}) format('truetype');
font-weight: normal;
font-style: normal;
}
هنگام کار با Outlook، باید font-face@ را در تگ media@ قرار دهید. به این دلیل است که Outlook 2007/ 2010/2017
از آنها پشتیبانی نمی کند.
@media screen {
@font-face {
font-family: {font-name};
src: url({http://www.website.com/font-url}) format('woff'),
url({http://www.website.com/font-url}) format('truetype');
font-weight: normal;
font-style: normal;
}
}
در بسیاری از مقالات آمده است هیچ راهی برای نمایش یک فونت وب سفارشی (Custom Web Font) در وب Gmail ، Yahoo یا
نسخه های جدیدتر Windows Outlook و همچنین نسخه دسکتاپ آن وجود ندارد.
در نهایت از فونت در سند HTML خود استفاده کنید.
<td style=”font-family: 'OpenSansBold', Helvetica, Arial, sans-serif;”>
Embedded CSS
به طور کلی، سرویس گیرنده های ایمیل از External Stylesheets مانند سبک های بخش <head> پشتیبانی نمی
کنند. CSS باید Inline درون سند HTML شما قرار بگیرد. کلاینت های اصلی ایمیل از تگ <link> پشتیبانی
نمی کنند، به این معنی
که External Stylesheets قابل استفاده نیستند.

Responsive Email Designs
با استفاده از Media Queries، می توانیم طرح های ایمیل را دقیق تنظیم کنیم تا در طیف وسیعی از دستگاه ها، از
قابلیت های نمایشی صحیح تری برخوردار شویم. در جدول پایین با چگونگی پشتیبانی سرویس گیرندگان ایمیل از Media
Queries آشنا می شوید.
@media screen and (max-width:600px) {
.mobile-text {
font-size: 18px !important;
}
}

بطور کلی طراحی عالی و بدون نقص که در تمامی Clientها نمایش صحیح و
دلخواه شما را داشته باشند کاری دشوار است بنابراین موارد زیر به شما پیشنهاد می شود:
- استفاده از HTML4 به جای HTML5
- استفاده از CSS2 بجای CSS3
- استفاده بیشتر از ویژگی های HTML (HTML attributes) بجای CSS
همانطور که مشاهده کردید تمامی ویژگی های موجود در طراحی یک صفحه در تمامی سرویس گیرنده ها یکسان نیست بدین
منظور برای کسب اطمینان از نمایش درست المان های استفاده شده در صفحه حتما باید از پشتیبانی آنها توسط سرویس
گیرنده های ایمیل
اطمینان حاصل نمایید و یا از یکسری Trick ها برای نمایش طرح های خود استفاده کنید. بطور مثال Border-radius در
بسیاری از سرویس گیرندگان ایمیل پشتیبانی نمی شود و با استفاده از تصویر و یا طراحی Table می توان به این خصوصیت
CSS در طرح
های HTML خود دست یافت.
منابع:
https://medium.com/@andrewlaurentiu/html-emails-4de656a6b7ef
https://mailchimp.com/help/limitations-of-html-email/
https://www.campaignmonitor.com/dev-resources/guides/coding-html-emails/
https://www.campaignmonitor.com/css/
https://stackoverflow.com/questions/43452202/how-to-import-custom-fonts-in-html-mailers-html-email/43456604
https://css-tricks.com/kinda-can-use-custom-fonts-html-emails/
http://get.taxi.support/en/articles/2703024-using-custom-fonts-in-an-email
https://blog.mailtrap.io/embedding-images-in-html-email-have-the-rules-changed/
https://medium.com/@emailmonks/top-expert-tips-on-how-to-embed-images-in-html-emails-4f13b3784472