یکی از آزاردهنده ترین مسائل CSS و CSS3 در
طراحی سایت نوشتن کدهای استایل به گونه ای است که در تمامی مرورگرها نمایش یکسانی فراهم شود. این امر به وسیله نوشتن prefix ها برای مرورگرهای مختلف فراهم شده است. اما گاهی پیش می آید که prefix های یک مرورگر از قلم بیفتد و یا prefix نوشتته شده به صورت تکراری مورد استفاده قرار گیرد.
راهکار بسیار سادهایی برای رهایی از نوشتن Prefixها در طراحی سایت با CSS وجود دارد، به این صورت که ما کد استاندارد را مینویسیم، و کد مخصوص مرورگرهای مختلف را بوسیله برنامه
Autoprefixer تولید میکنیم.
پکیج Autoprefixer
Autoprefixer یک پکیج در زبان
Nodejs است که میتوان به صورتهای مختلفی از آن استفاده کرد. این پکیج به همراه پکیج
PostCSS کار میکند.
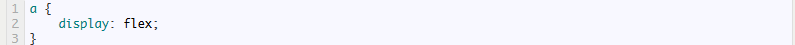
با استفاده از این پکیج کد زیر:

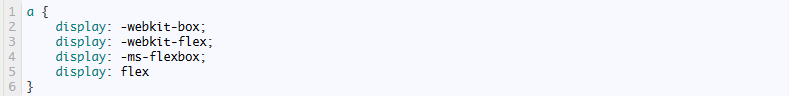
به صورت زیر کامپایل میشود:

خوبی این پکیج این است که از اطلاعات صحیح سایت
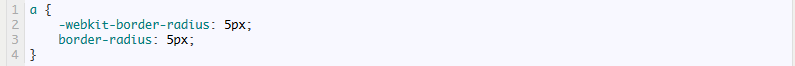
caniuse استفاده میکند. همچنین میتواند کدهای اضافی که نوشتیم را نیز حذف کند. برای مثال در کد زیر پیشوند
webkit لازم نیست.

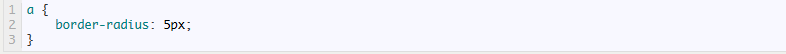
بنابراین، پکیج Autoprefixer آن را حذف خواهد کرد.

استفاده در خط فرمان
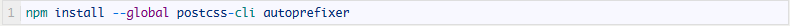
برای استفاده از این پکیج در خط فرمان ابتدا باید زبان Nodejs نصب شده باشد. سپس با استفاده از کد زیر برنامه Autoprefixer نصب خواهد شد.

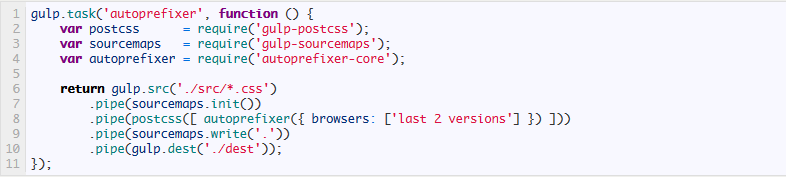
استفاده با Gulp (بهترین راهحل)
برای استفاده از Gulp بعد از نصب آن باید پکیجهای gulp-postcss و
gulp-sourcemaps و autoprefixer-core را نصب کنید. سپس میتوانید از آن استفاده کنید. کد زیر نمونهایی است که خود پکیج Autoprefixer مثال زده است.

طراحی سایت، CSS ، Autoprefixer