
Gulp نیز ابزاری مانند Grunt است اما میان این دو تفاوت هایی وجود دارد که به شرح زیر است.
تفاوت ها :
1- اسکریپت Grunt از قدمت بیشتری برخوردار هست در حالی که Gulp
نسبت به Grunt ابزاری نو ظهور می باشد.
2- با توجه به قدمت Grunt افزونه های Grunt بسیار بیشتر از Gulp می باشد.
3- Gulp کارها را بسیار سریعتر انجام می دهد و این زمان حتی اگر کمتر از یک ثانیه باشد تاثیر زیادی در توسعه یک پروژه بزرگ دارد.
4- نوشتن فایل تنظیمات و روندها در Gulp ساده تر از Grunt است.
نصب Gulp :
من شخصا از Grunt استفاده نکردم اما با مطالعه سایت های بسیار برای انتخاب ابزار و همچنان مشورت با کسانی که از هر دو بهره برده اند تصمیم به استفاده از Gulp گرفتم.Gulp مبتنی بر NodeJS است به همین منظور برای نصب ابتدا باید
NodeJS را بر روی سیستم خود نصب کنید که خوشبختانه نصب آن بسیار ساده و راحت هست. کافیست به سایت NodeJS
رفته و فایل آن را دریافت و آن را بر روی سیستم عامل خود نصب نمائید.
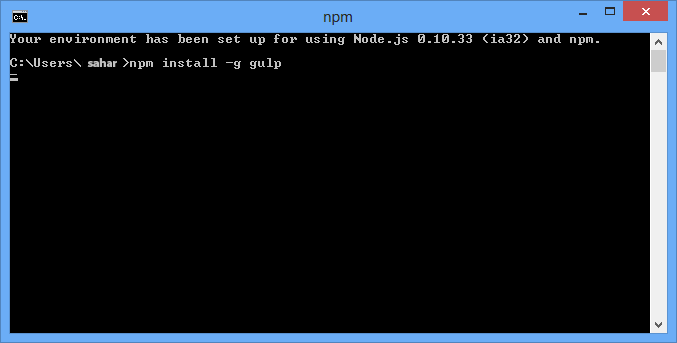
پس از نصب بر روی ویندوز گزینه ای مانند Command Prompt ایجاد می شود که با نام Node.js Command Prompt می توانید آنرا پیدا کنید. آن را باز نموده و برای نصب gulp عبارت زیر را وارد نمائید:
npm install -g gulp

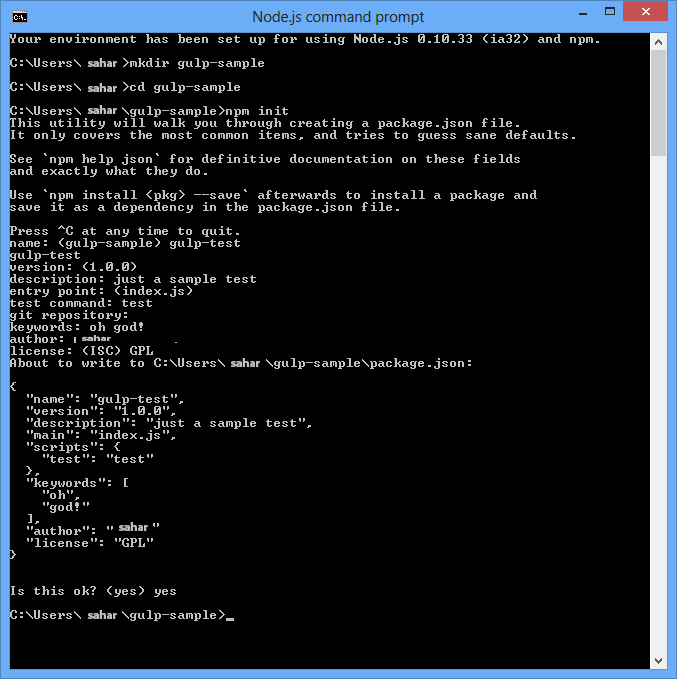
بسته به سرعت اینترنت کمی باید صبر کنید تا Gulp بر روی سیستم شما نصب شود. پس از نصب وارد پوشه ای که می خواهیم در آن از Gulp استفاده کنیم از طریق همین خط فرمان، می شویم و عبارت npm init را وارد می کنیم و به سوالات آن نظیر نام و توضیحات پاسخ می دهیم:

با انجام این کار در همان پوشه فایلی با نام package.json ایجاد می شود که این فایل شامل اطلاعات مورد نیاز برای NodeJS هست. اگر این فایل را باز نمایید می بینید که اطلاعاتی برای معرفی به nodejs درون آن نوشته شده است.
سپس عبارت npm install –save-dev gulp را وارد نمائید. این کار Gulp را در این پوشه برای شما نصب می کند و عبارت –save-dev نیز باعث می شود در فایل package.json موجود در بخش devDependencies آن عبارت و تنظیمات لازم برای Gulp افزوده شود.تا الان شما تنها موفق شده اید Gulp را بدرستی بر روی سیستم خود نصب نمایید. اما این مساله کافی نمی باشد. برای استفاده از امکاناتی که Gulp برای شما فراهم می کند باید پلاگین های مورد نیاز خود را بر روی آن نصب نمایید.
معرفی پلاگین ها :
برخی از پلاگین های معروف Gulp به شرح زیر است :
برای مثال برای نصب پلاگین های بالا باید از دستور زیر استفاده نمایید :
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache --save-dev
این فرمان تمام پلاگینهای مورد نیاز رو نصب و سپس در قسمت devDependencies پرونده
package.json اضافه میکند.
بارگیری پلاگین ها :
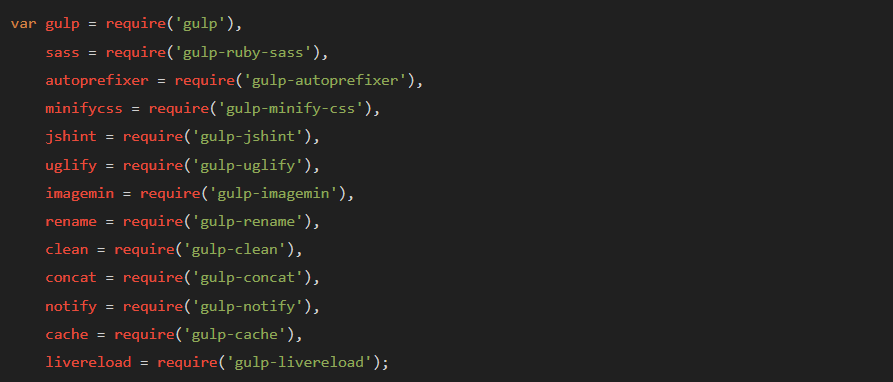
بعد از این لازم هست که یک پرونده gulpfile.js بسازیم و پلاگینهامون رو بهش معرفی کنیم:

استفاده از gulp به همین مرحله ختم نمی شود و شما می بایست task های مورد نیاز خود را بسازید تا بتوانید در زمان نیاز از آن ها بهره ببرید.
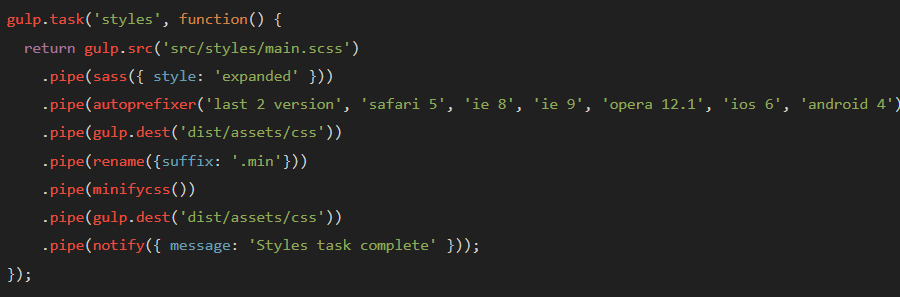
در مثال زیر یک task ساخته شده برای کامپایل کردن کدهای SASS و همچنین همگام سازی استایل برای مرورگرهای مختلف را مشاهده می کنید:
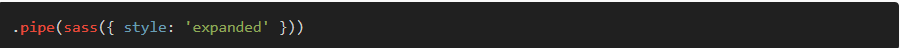
اول از همه، ما کامپایل Sass رو پیکربندی میکنیم. ما پرونده
Sass رو به شکل expanded
کامپایل میکنیم، بعد میفرستیمش برای Autoprefixer و در محل مورد نظرمون قرار میدهیم. بعد از اون یک نسخه
.min هم ازش میسازیم، صفحه مرورگر رو به طور خودکار دوباره بارگیری میکنیم بعد هم یک اعلان به ما خبر میده که کار
Gulp تموم شده:

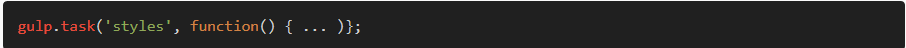
در خط اول کد بالا در واقع ما با استفاده از دستور زیر اقدام به ساختن یک task می کنیم که نام آن را styles قرار داده ایم :

این API مربوط به gulp.task هست که برای ساخت هر وظیفه مختلف
Gulp استفاده میشه. وظیفهای که بالا ساختیم رو میتونیم با عبارت
$ gulp styles اجرا کنیم.
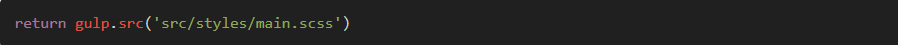
سینتکس مربوط به gulp.src است که پروندههای ورودی رو به وسیله آن مشخص میکنیم.

ما از .pipe() برای انتقال پروندهها به پلاگینها استفاده میکنیم.

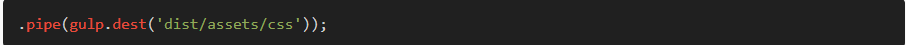
دستور زیرمربوط به gulp.dest است که در واقع به وسیله آن آدرس خروجی را مشخص می کنیم. هر وظیفه میتواند بیشتر از یک خروجی داشته باشد. مثلا یک خروجی پرونده
expanded رو ذخیره میکند و خروجی دیگه پرونده خلاصه شده.

برای اطلاعات بیشتر می توانید از مستندات سایت http://gulpjs.com/ استفاده نمایید.