از طریق ماژول فرم الکترونیکی پیشرفته میتوانید فرم های مورد نیاز سازمان خود را ایجاد نمایید و درنهایت در وب سایت نمایش دهید . فرم هایی از قبیل فرم استخدام با فیلد های مورد نظر سازمان شما ، فرم ثبت نام خط تلفن ، فرم ثبت نام و ... . شما میتوانید با مکانیزه کردن بخش هایی از روندهای کاری خود، علاوه بر ساده تر شدن آن ها، ترافیک خوبی روی سایت خود داشته باشید و این مسئله روی سئو وب سایت شما تاثیرگذار است.
مطالب این بخش در یک نگاه :
برای ایجاد یک فرم باید 3 مرحله زیر را به ترتیب انجام دهید :
1- ایجاد فرم 2- ایجاد پنل یا پنل ها 3- ایجاد فیلد یا فیلدهای هر پنل
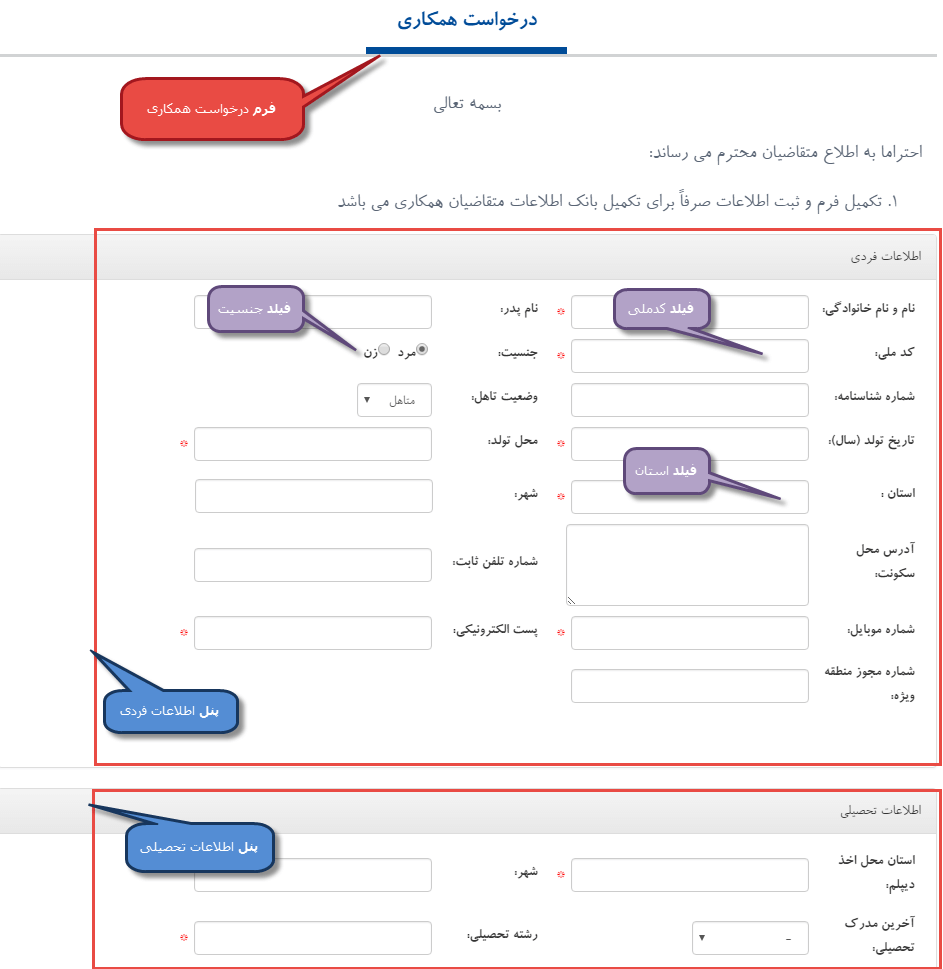
در تصویر زیر 3 بخش مورد نیاز برای ایجاد یک فرم به شما نمایش داده شده است . فرم درخواست همکاری ، پنل های اطلاعات فردی و اطلاعات تحصیلی و فیلد ها .

1- ایجاد فرم : برای
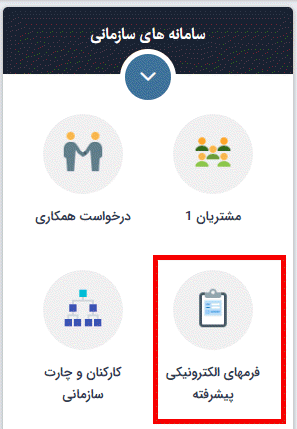
این منظور بعد از ورود به مانا در صفحه ی اول به بخش سامانه های سازمانی رفته
و روی آیکن فرمهای الکترونیکی پیشرفته کلیک نمایید .

برای ایجاد فرم میتوانید به 2 صورت عمل کنید :
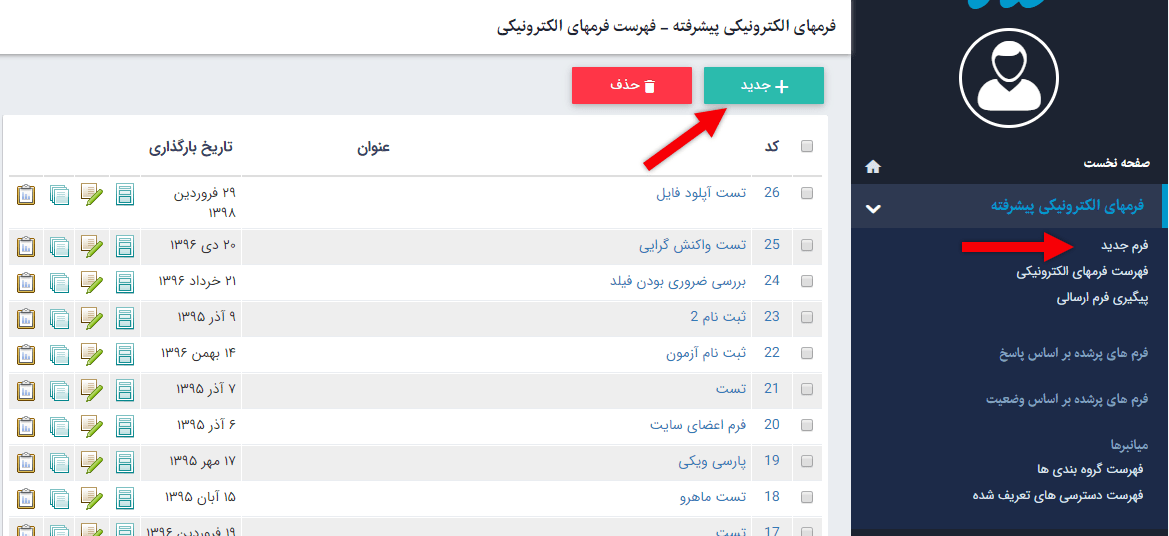
- در صفحه نمایش داده شده روی کلید جدید کلیک نمایید .
- از منوی سمت راست بر روی فرم جدید کلیک نمایید .

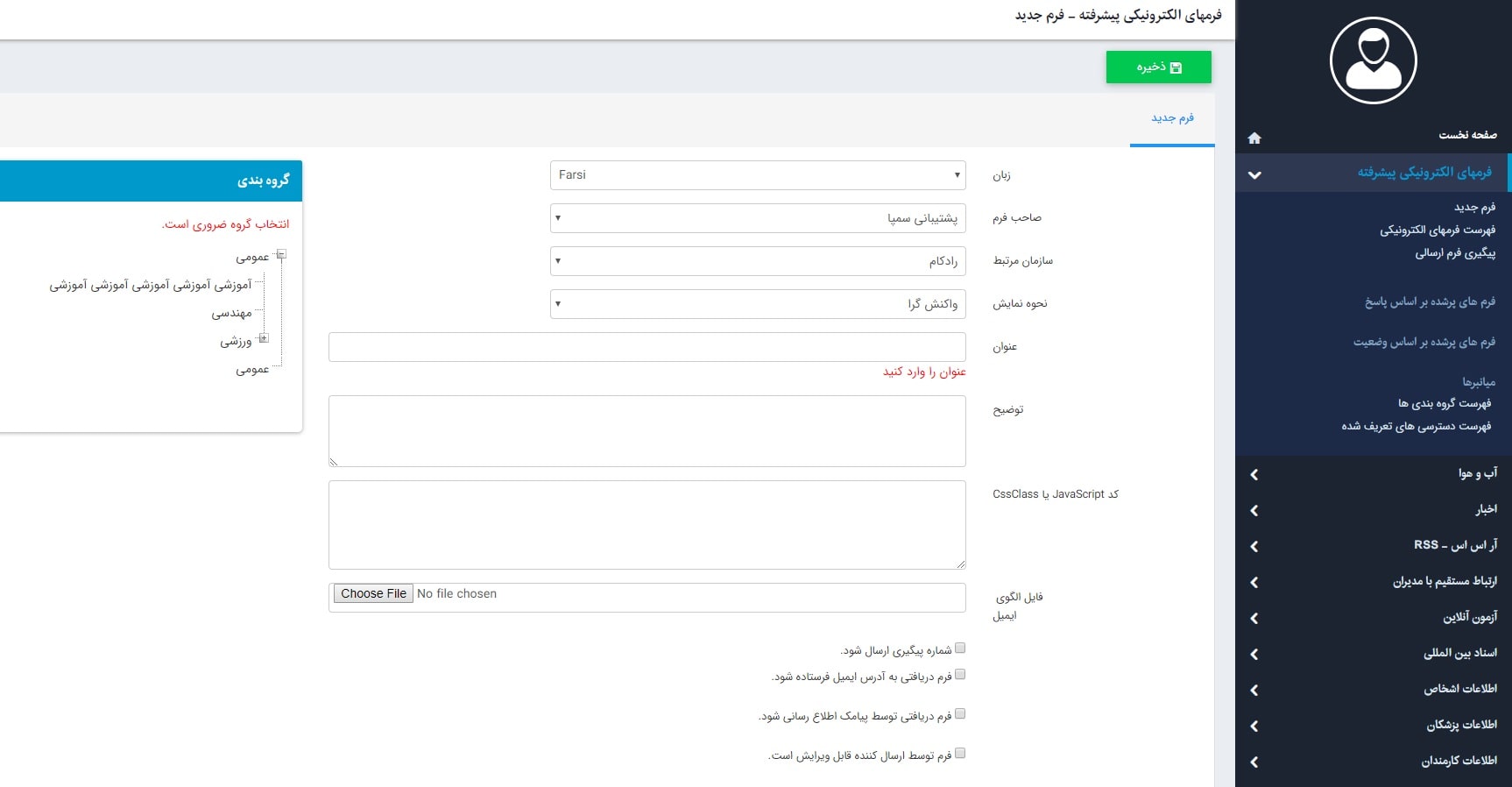
صفحه ای به صورت زیر نمایش داده میشود :

زبان : در این قسمت مشخص میکنید که فرم الکترونیکی ایجاد شده برای کدام بخش از طراحی سایت است (فارسی یا انگلیسی) .
صاحب فرم : این قسمت به صورت پیش فرض با اسم کاربر وارد شده به مانا پر میشود .
سازمان مرتبط : در این قسمت سازمانی که فرم به آن اختصاص دارد را مشخص میکنید که عموما سازمان مرکزی است برای اضافه کردن سازمان مرتبط باید از ماژول سازمان ها استفاده نمایید .
|
از طریق این ماژول میتوانید سازمان مورد نظر خود را ایجاد نمایید و در ایجاد فرم ها از آن استفاده نمایید .برای این منظور بعد از ورود به مانا در صفحه ی اول به بخش سامانه های سازمانی رفته و روی آیکن سازمانها کلیک نمایید .

در ماژول سازمان ها روی کلید جدید کلیک نمایید . در صفحه نمایش داده شده تنها با وارد کردن نام فارسی سازمان و پست الکترونیک میتوانید سازمان مربوطه را ایجاد نمایید . کادرهایی که دارای توضیحات قرمز رنگ هستند ، فیلد های اجباری به حساب میآیند و برای ذخیره حتما باید پر شوند .

نام فارسی سازمان : در این قسمت نام فارسی سازمان را وارد مینمایید که ضروری است .
نام انگلیسی : در این قسمت نام انگلیسی سازمان را وارد مینمایید که در بخش انگلیسی طراحی وب ار آن استفاده میشود .
پست الکترونیک : در این قسمت آدرس پست الکترونیک سازمان را وارد مینمایید که ضروری است .
اولویت : در این قسمت محل قرارگیری سازمان را در لیست سازمان مرتبط مشخص میکنید که یک مقدار عددی است . به عنوان مثال در شکل زیر رادکام دارای اولویت صفر و وزارت بازرگانی دارای اولویت 5 است . بنابراین رادکام در ابتدای لیست و وزارت بازرگانی در انتهای لیست قرار میگیرد .
نشان سازمان : در این قسمت تصویری را به عنوان نشان سازمان انتخاب نمایید . امکان انتخاب تصویر هم از طریق رسانه های قبلی که در ماژول رسانه وارد شده است و هم از طریق الصاق فایل به طور مستقیم از کامپیوتر وجود دارد .
|
نحوه نمایش : دارای 2 حالت ثابت و واکنشگرایی است که برای ایجاد فرم هایی که واکنشگرا باشند گزینه مربوطه را انتخاب نمایید .
عنوان : در این قسمت برای فرم خود عنوانی متناسب با محتوا و کاربرد فرم وارد میکنید .(این فیلد اجباری است)
کد JavaScript یاCssClass : در این قسمت میتوان یک CssClass خاص برای قالب دهی به فرم و یا یک کد JavaScript خاص برای انجام برخی عملیات های ساده روی فرم نوشت.
توضیح : در این قسمت میتوانید توضیحاتی در مورد فرم ایجاد شده وارد نمایید . به عنوان مثال توضیحاتی در مورد کاربرد و یا دلایل ایجاد فرم .
فایل الگوی ایمیل : این قسمت زمانی کاربرد دارد که شما گزینه فرم دریافتی به آدرس پست الکترونیک فرستاده شود را انتخاب کرده باشید . با انتخاب این گزینه ، یک نسخه از فرم به آدرس واردشده در بخش پست الکترونیکی گیرنده ارسال میگردد . در صورتی که بخواهید این ایمیل ارسالی قالب خاصی داشته باشد (به عنوان مثال لوگو در بالا صفحه ، تاریخ در پایین صفحه و...) باید قالب مربوطه را ایجاد (که یک فایل HTML است) و آن را در این قسمت بارگذاری کنید .
نکته ای که در مورد فایل قالب وجود دارد این است که حتما شامل2 رشته به صورت $FormTitles$ و $FormBody$ باشد که این رشته ها توسط عنوان فرم و بدنه فرم پر خواهند شد . در این صورت فرم الکترونیکی دریافت شده مطابق الگوی بارگذاری شده خواهد بود .
فرم الکترونیکی فعال است : با انتخاب این گزینه ، فرم در سایت نمایش داده خواهد شد .(در صورتی که کادر پویای مربوطه را ایجاد کرده باشید . برای بررسی راهنمای کادر پویا اینجا کلیک نمایید)
شماره پیگیری ارسال شود : با انتخاب این گزینه ، بعد از تکمیل و ارسال فرم ، کد پیگیری برای کاربر ایجاد و نمایش داده میشود تا در مراجعات بعدی بر اساس آن روند کار را بررسی نماید .
فرم دریافتی به آدرس ایمیل فرستاده شود : اگر بخواهید یک نسخه از فرم ارسالشده توسط کاربر به آدرس پستالکترونیکی مسئول مربوطه ارسال گردد ، این گزینه را انتخاب نمایید. کادر نمایش داده شده شامل موارد زیر است :

- موضوع پست الکترونیک : در این قسمت عبارتی را به عنوان موضوع پست الکترونیک وارد میکنید که شخص گیرنده ایمیل این عبارت را در subject ایمیل خود خواهد دید .
- پست الکترونیکی فرستنده : در این قسمت تعیین میکنید که فرم توسط چه آدرس پستالکترونیکی ارسال شود . در صورتی که آدرس را وارد نکنید ، پیش فرض آدرس " نام دامنه@no-reply" به عنوان آدرس پست الکترونیک فرستنده در نظرگرفته میشود .
- فرستنده پست الکترونیکی اعتبار سنجی شود : این گزینه را زمانی انتخاب کنید که میخواهید فرم شما از آدرسی غیر از آدرس پیش فرض (نام دامنه@no-reply) ارسال شود.
- پستالکترونیکی گیرنده : در این قسمت آدرس پست الکترونیک فردی که قرار است فرم ها برای او ارسال شود را وارد میکنید . در کادر نمایش داده شده تنظیمات مربوط به اعتبارسنجی ایمیل را وارد نمایید . این اطلاعات را میتوانید از شرکتی که هاست خود را خریداری نموده اید دریافت نمایید .
- پست الکترونیکی CC : یک نسخه از ایمیل به آدرس وارد شده در این قسمت ارسال میگردد . در واقع این شخص ، گیرنده ی اصلی فرم نیست .پست الکترونیکی BCC : یک نسخه از ایمیل به آدرس وارد شده در این قسمت ارسال میگردد ولی دیگر گیرنده ها از وجود آن شخص باخبر نخواهند شد .
- پست الکترونیکی BCC : یک نسخه از ایمیل به آدرس وارد شده در این قسمت ارسال میگردد ولی دیگر گیرنده ها از وجود آن شخص باخبر نخواهند شد .
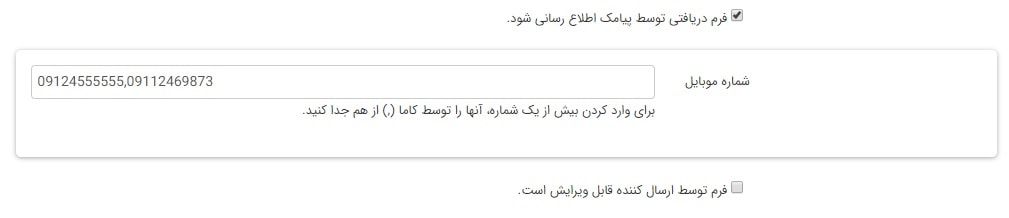
فرم دریافتی توسط پیامک اطلاع رسانی شود: با فعال نمودن این گزینه بعد از ارسال فرم به شماره موبایل هایی که در این قسمت وارد شده اند پیامک ارسال شود.

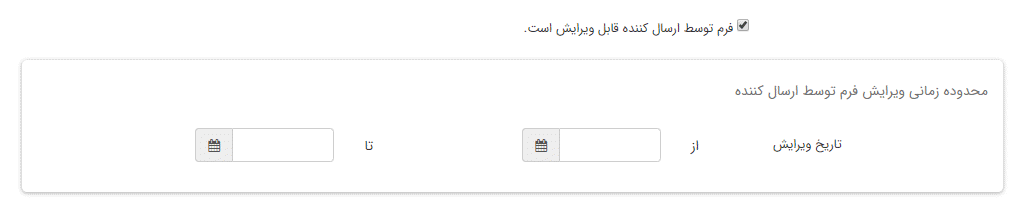
فرم توسط ارسال کنند ه قابل ویرایش است : با انتخاب این گزینه ، فرم قابلیت ویرایش پیدا خواهد کرد و کاربر بعد از ارسال فرم در صورت نیاز میتواند فرم را ویرایش کند .
همانطور که در تصویر زیر مشخص است میتوان فاصله زمانی برای ویرایش فرم تعیین کرد.

گروهبندی فرم :
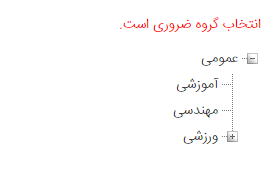
بعد از وارد کردن اطلاعات اولیه برای ایجاد فرم ، باید آن را گروهبندی نمایید . برای این منظور از کادر سمت چپ ، گروه مورد نظر را انتخاب نمایید . (راهنمای ایجاد گروهبندی)

کلیدهای دیگر در بالای صفحه فرم الکترونیکی جدید :

بعد از ایجاد فرم کلیدهای حذف ،انتشار ، تکرار فرم و افزودن وضعیت نمایش داده میشوند :
حذف : با کلیک روی این گزینه ، فرم مورد نظر حذف میشود .
انتشار : بعد از ایجاد یک فرم می توان تا تکمیل نهایی، آن را انتشار نداد که در سایت نمایش داده نشود.
تکرار فرم : اگر اطلاعات یک فرم مشابه با اطلاعات فرمیباشد که قبلا اضافه شده است و فقط در بعضی موارد جزئی با هم متفاوت باشند ، میتوان به جای افزودن فرم جدید از این گزینه استفاده کرد و فرم را تکرار نمود ، سپس تغییرات را روی آن محصول انجام داد . در اینصورت نیازی نیست که تمام اطلاعات و گروهبندی فرم را مجددا تکرار نماییم که این عمل موجب صرفهجویی در زمان میشود .
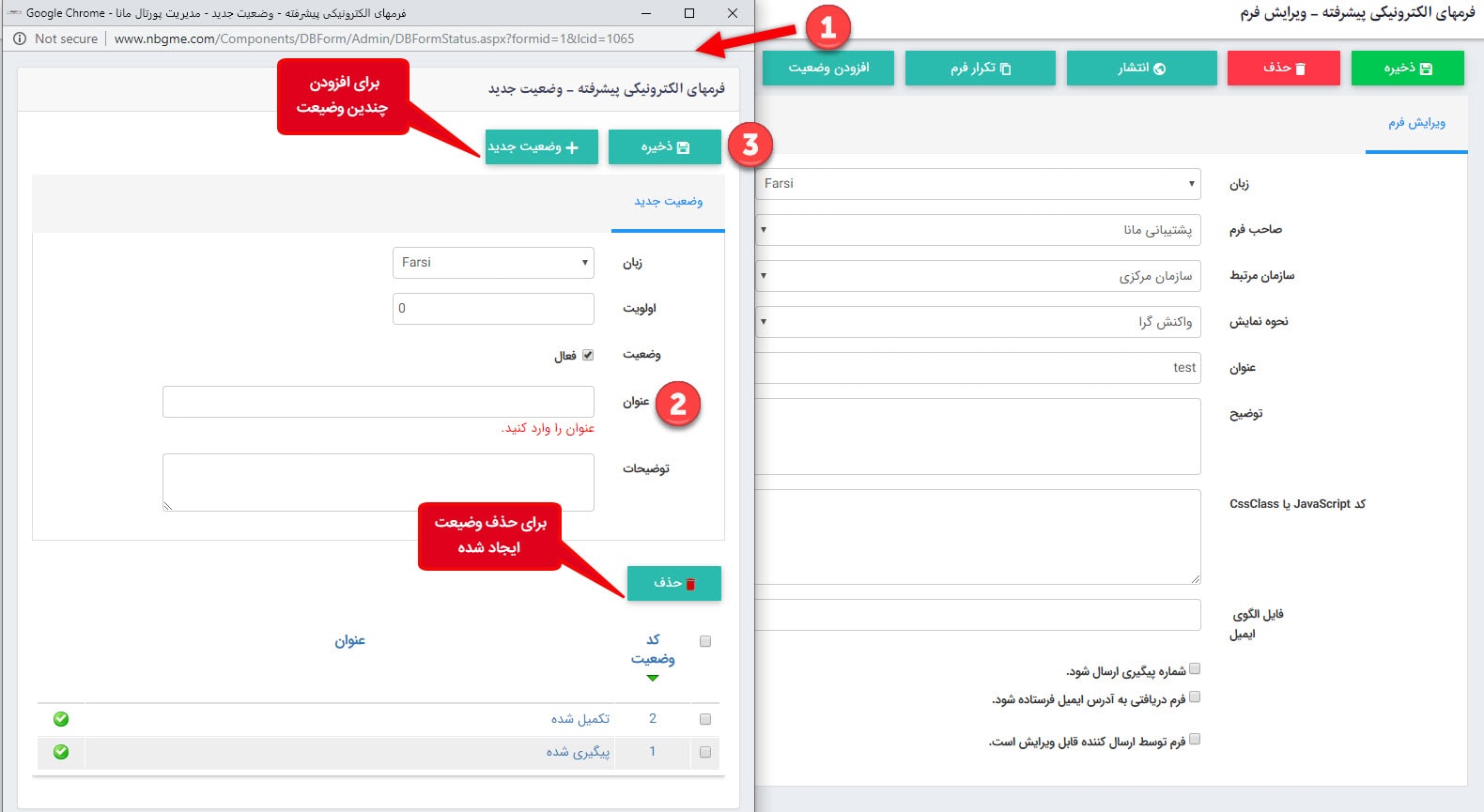
افزودن وضعیت : شما میتوانید برای فرم های خود وضعیت های مختلف تعریف نمایید به عنوان مثال میتوان وضعیت یک فرم را پس از خواندن اطلاعات اولیه آن ، به "مدارک ناقص" تغییر داد و اشخاص با دیدن این وضعیت متوجه شوند که فرم در چه مرحله ای قرار دارد و چه کارهایی باید انجام گیرد .
نکته : هر فرم میتواند وضعیت های مخصوص به خود داشته باشد .
برای این منظور روی کلید افزودن وضعیت کلیک نمایید(مورد 1 در شکل) . در صفحه نمایش داده شده عنوان مورد نظر را وارد (مورد 2 در تصویر) و در انتها روی کلید ذخیره کلیک نمایید (مورد 3 در تصویر) . زمانی که در این صفحه هستید ، میتوانید به راحتی با استفاده از کلید وضعیت جدید ، وضعیت های مورد نظر را ایجاد نمایید .
امکان حذف وضعیت های ایجاد شده نیز وجود دارد که برای این منظور وضعیت مورد نظر را انتخاب و کلید حذف را کلیک نمایید

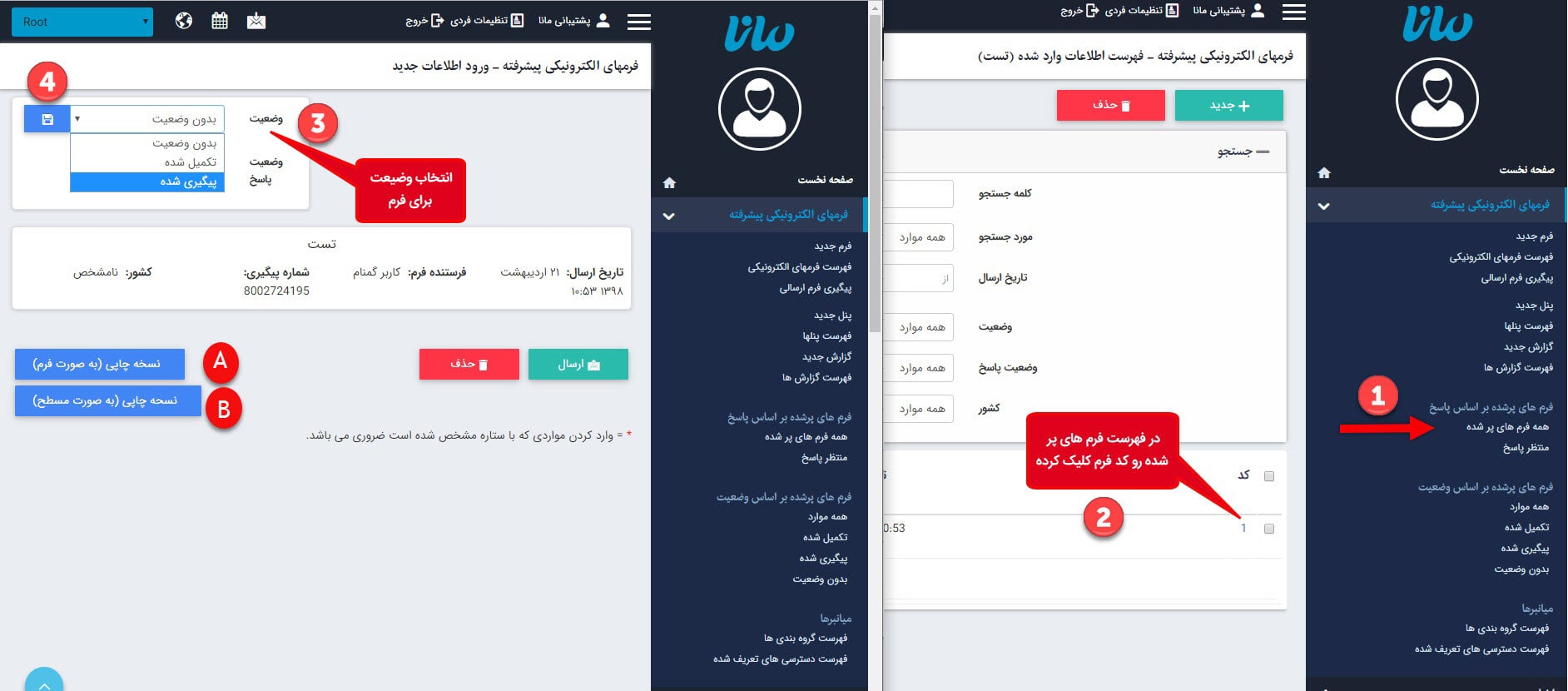
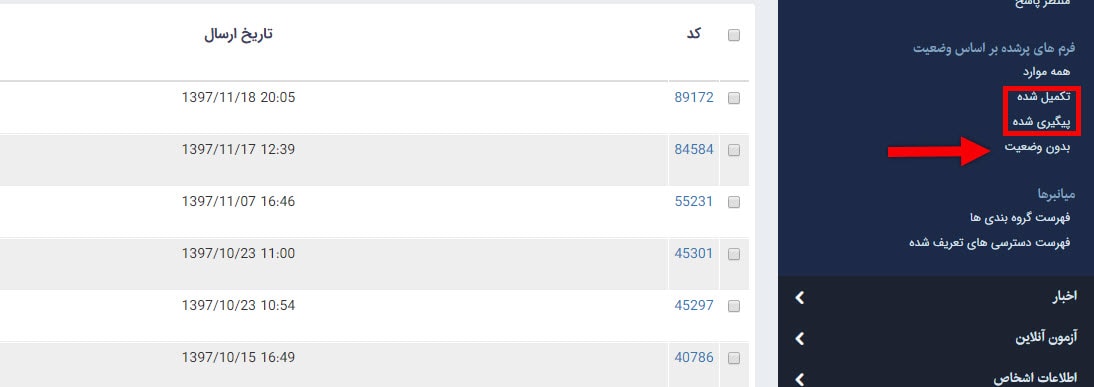
برای تغییر وضعیت یک فرم ، از سمت راست گزینه همه فرم های پرشده(مورد 1 در تصویر) را انتخاب ، سپس روی کد فرمیکه میخواهید وضعیت آن را تغییر دهید کلیک نمایید (مورد 2 در تصویر) و از لیست کشویی وضعیت جدید را انتخاب(مورد 3 در تصویر) و در انتها روی کلید ذخیره کلیک نمایید (مورد 4 در تصویر).

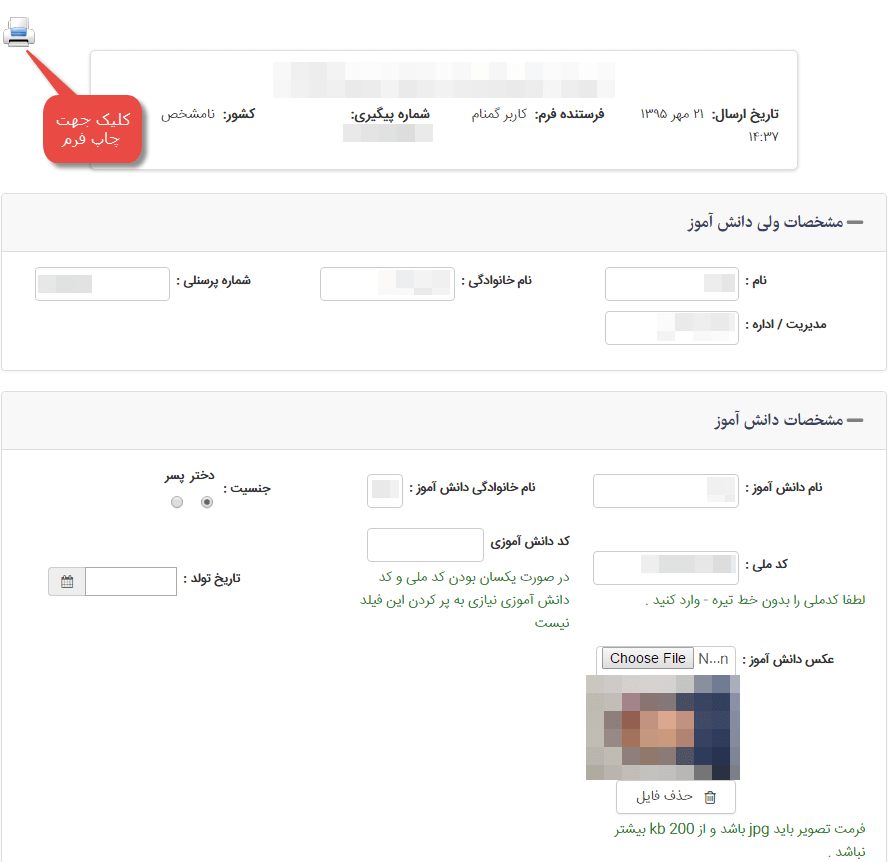
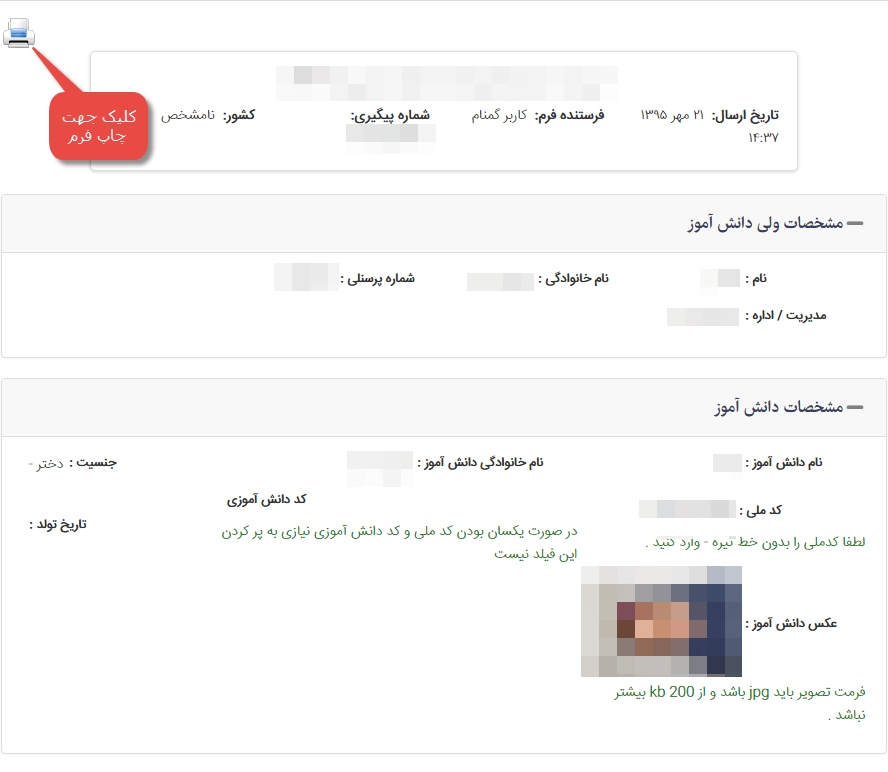
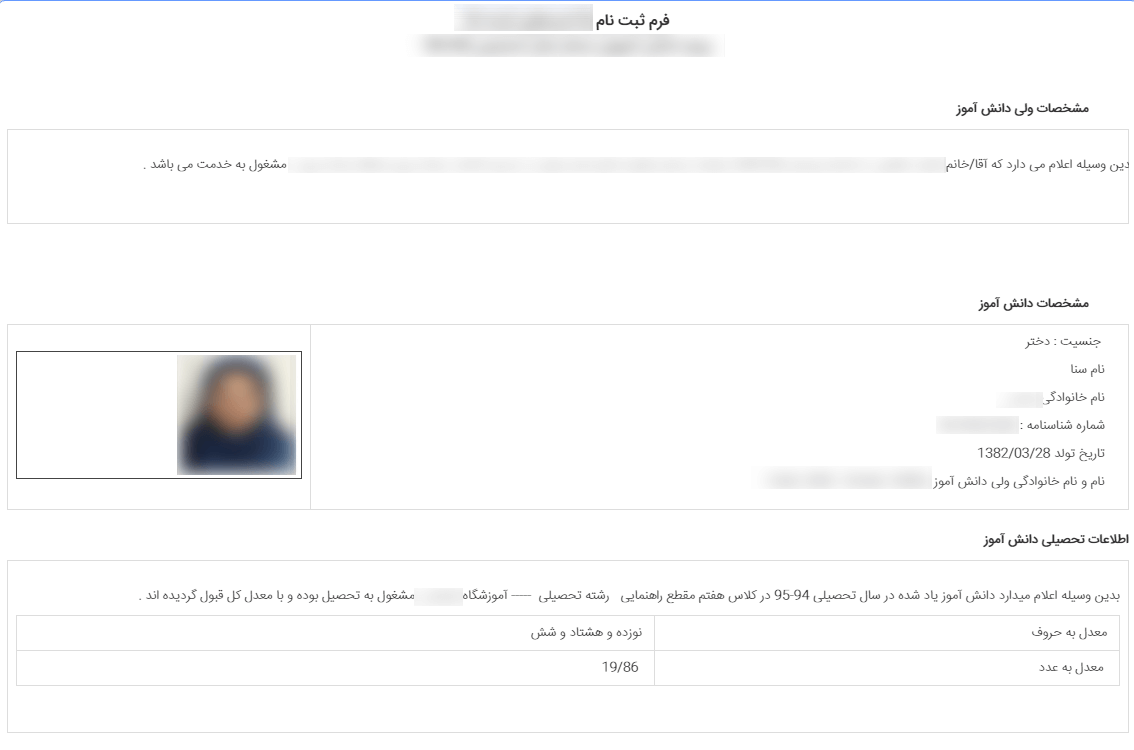
A : با کلیک روی این گزینه ، میتوانید نسخه ی چاپی از فرم پر شده را به صورت فرم داشته باشید . در زیر نمونه ای از فرم در این حالت قرار داده شده است :

B : با کلیک روی این گزینه ، میتوانید نسخه ی چاپی از فرم پر شده را به صورت مسطح داشته باشید . در زیر نمونه ای از فرم در این حالت قرار داده شده است :
 2- ایجاد پنل یا پنل ها
2- ایجاد پنل یا پنل ها
برای ایجاد پنل باید به فرم الکترونیکی مربوطه رفته و سپس پنل یا پنل ها را ایجاد نمایید که به 2 روش زیر میتوانید عمل نمایید :

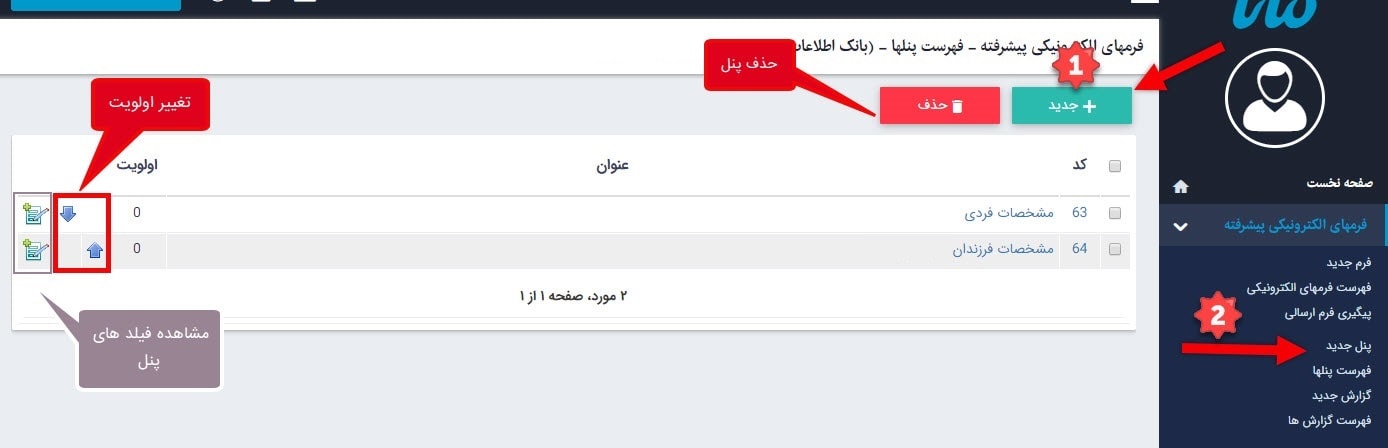
- از منوی سمت راست فهرست فرمهای الکترونیکی را انتخاب و روی گزینه پنلهای تعریف شده کلیک نمایید و در صفحه نمایش داده شده روی کلید جدید کلیک نمایید .
- از منوی سمت راست فهرست فرمهای الکترونیکی را انتخاب و روی گزینه پنلهای تعریف شده کلیک نمایید و در صفحه نمایش داده شده ، از سمت راست پنل جدید را انتخاب نمایید .
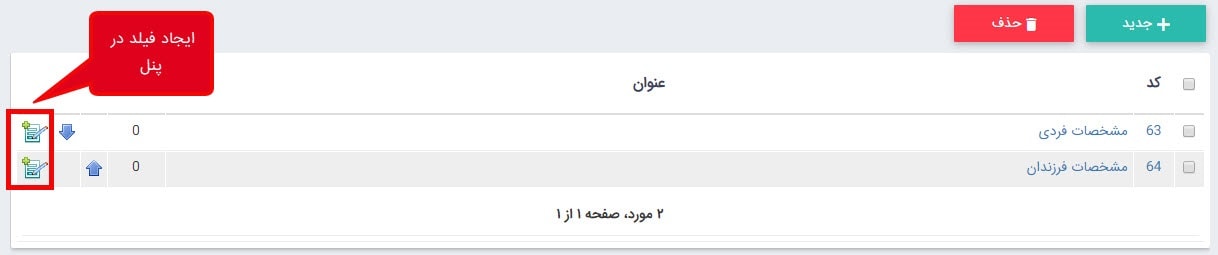
نکته : در این صفحه با کلیک روی نام پنل (به عنوان مثال پنل مشخصات فردی و یا سوابق تحصیلی در تصویر زیر) ، میتوانید اطلاعات اولیه که در هنگام ایجاد پنل وارد کرده اید را ویرایش نمایید .

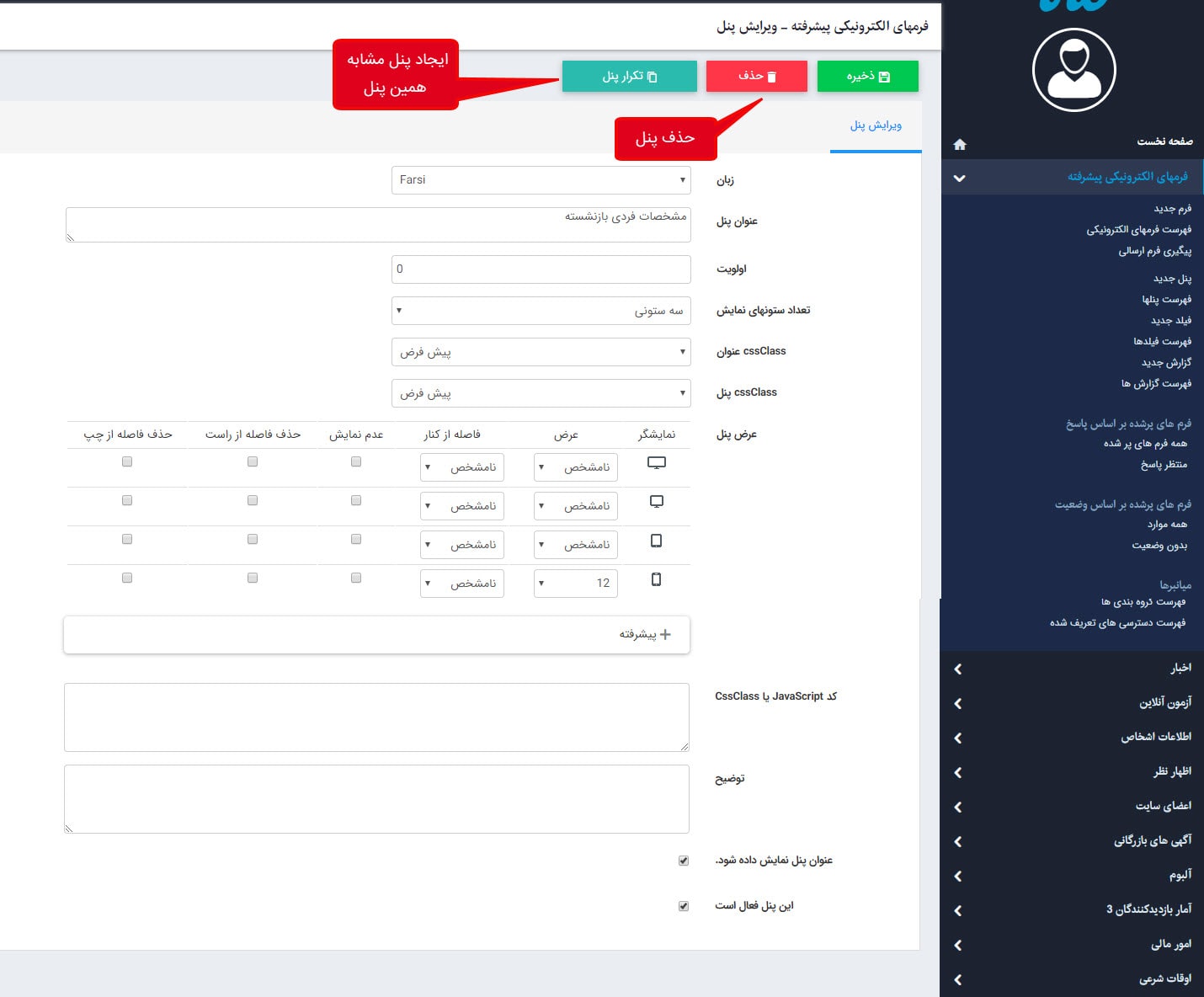
در صفحه نمایش داده شده اطلاعات اولیه برای ایجاد پنل را وارد نمایید :
زبان : در این قسمت با توجه به این که پنل مورد نظر قرار است در فرم های سایت فارسی قرار گیرد و یا انگلیسی زبان مورد نظر را انتخاب نمایید .(استفاده در سایت های چندزبانه)
عنوان پنل : در این قسمت برای پنل خود عنوانی با توجه به فیلدهایی که قرار است داخل آن قرار بگیرد وارد نمایید .
اولویت : از طریق این قسمت میتوانید ترتیب قرار گیری پنل ها را در فرم مشخص نمایید . اولویت باید مقداری عددی باشد و عدد کمتر نشان دهنده ی اولویت بالاتر است .
تعداد ستونهای نمایش : در این قسمت مشخص میکنید که پنل چند ستونه باشد . به عنوان مثال اگر تعداد ستونهای نمایش یک باشد ، هر فیلد در یک سطر قرار میگیرد ولی اگر دو ستونه باشد هر دو فیلد در یک سطر قرار خواهد گرفت . این فیلد میتواند یک ستونه ، دو، سه ، چهار و شش ستونه باشد .
CssClass عنوان : در این قسمت میتوان یک CssClass خاص برای نمایش عنوان پنل مثل سایز متن و ... وارد نمود.
CssClass پنل : در این قسمت میتوان یک CssClass خاص برای نمایش کلی پنل مثل رنگ پس زمینه و ... وارد نمود.
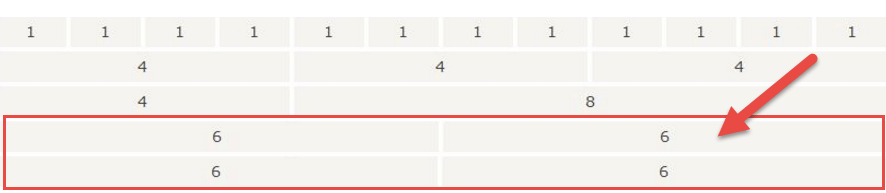
عرض پنل : در سایت های واکنش گرا ، کل صفحه به 12 ستون عمودی تقسیم میشود و میتوان تعیین کرد که پنل ما ، در چند ستون از این 12 ستون قرار گیرد .
به عنوان مثال اگر فرم شما دارای 3 پنل باشد ، برای نمایش در مرورگرهای عریض و متوسط میتوانید عرض هر پنل را 4 ستون قرار دهید که هر 3 پنل در کنار هم و مجموعا 12 ستون را پر نماید .

در تبلت نیز از همان ستون بندی 12تایی استفاده میشود با این تفاوت که فضای کمتری وجود دارد . در این حالت برای جادادن 4 پنل باید ، عرض هر پنل 6 درنظرگرفت و در هر ردیف 2 پنل قرار میگیرد و 2 پنل دیگر در ردیف بعدی منتقل میشود .

در موبایل به دلیل کوچک بودن صفحه نمایش، تمامیپنل ها با ستون بندی کامل یعنی 12 قرار داده میشوند. همین علت تمامیپنل ها به ترتیب زیر هم قرار میگیرند.
درصورتی که بخواهید تنها یک پنل با عرض محدود در وسط صفحه قرار دهید باید عرض آن را به میزان دلخواه کمتر از 12 قرار دهید و تعداد ستون های باقیمانده تا 12 را از طرفین به عنوان فاصله از کنار درنظر بگیرید.
درشرایطی که نمایش یک پنل در یک نمایشگر مناسب نباشد، میتوان با فعال کردن عدم نمایش آن کادر را در آن نمایشگر از دید مخفی نمود.
با حذف فاصله از راست یا چپ ، پنل ها به بخش حذف شده میچسبند.
پیشرفته : هنگامیکه پنل ها کنار یکدیگر قرار میگیرند، در نمایش موبایل و تبلت، به ترتیب از سمت راست زیر هم مرتب میشوند. درصورتی که بخواهید ترتیب قرارگیری آن ها را تغییر دهید میتوانید در نمایشگرهای مختلف با هل دادن و کشیدن آنها را جابجا کنید.
کد JavaScript یا CssClass : با استفاده از کدهای جاوا اسکریپت میتوان برخی عملیات سمت کاربر را روی فرم انجام داد. برخی از این عملیات عبارتند از اعلام پیام های خطا،تغییر رنگ برخی قسمتها و... در این بخش میتوان کد جاوا اسکریپتی را برای پنل قرار داد تا سمت کاربر اجرا شود . واردکردن اطلاعات برای این قسمت ضروری نمیباشد.
توضیح : در این قسمت توضیحاتی در مورد پنل وارد نمایید .
عنوان پنل نمایش داده شود : در صورتی که این گزینه انتخاب شده باشد عنوان پنل در فرم نشان داده خواهد شد و در غیر این صورت پنل ، بدون عنوان خواهد بود .
این پنل فعال است : در صورتی که این گزینه انتخاب شده باشد پنل نمایش داده میشود و در غیر این صورت پنل در فرم نشان داده نخواهد شد .
نکته : کلیدهای حذف و تکرار پنل بعد از ذخیره پنل نمایش داده میشوند .
نکته مهم : با حذف فیلدی از فرم ، در صورتی که فرم توسط کاربران تکمیل و ارسال شده باشد ، تمامیاطلاعات فیلد مربوطه از بین میرود .
3-ایجاد فیلد یا فیلد ها
برای ایجاد فیلد ابتدا باید فرم الکترونیکی مربوطه را انتخاب سپس وارد پنلی شویدکه میخواهید در آن فیلدها را ایجاد نمایید .
از منوی سمت راست فهرست فرمهای الکترونیکی را انتخاب و روی گزینه پنلهای تعریف شده کلیک نمایید و در صفحه نمایش داده شده روی کلید نمایش فیلدهای پنل کلیک نمایید .

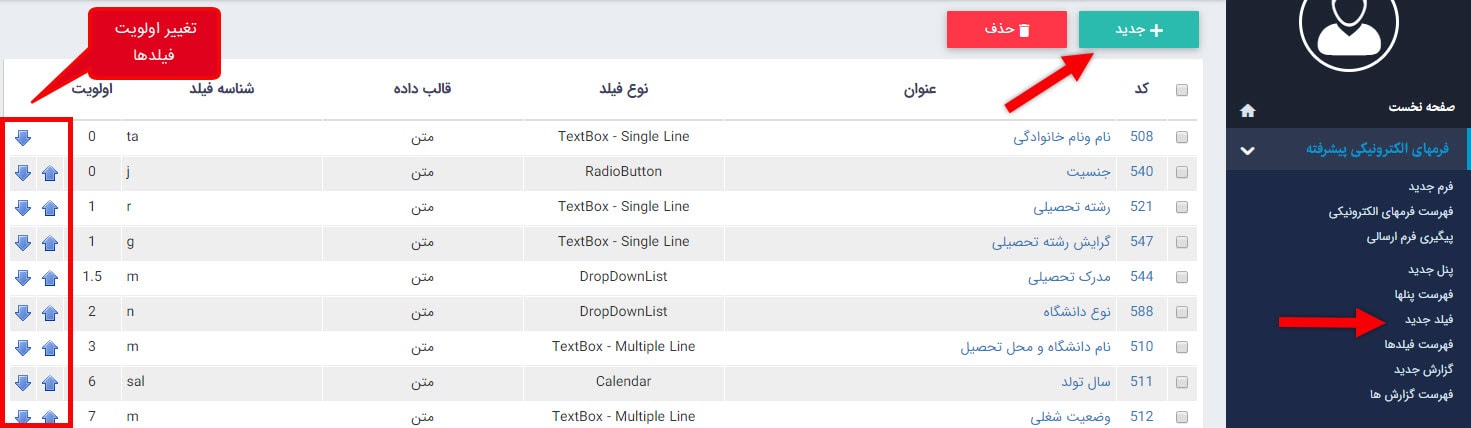
در صفحه نمایش داده شده
- روی کلید جدید کلیک نمایید . (مورد 1 در تصویر زیر)
- از منوی سمت راست گزینه ی فیلد جدید را انتخاب نمایید .

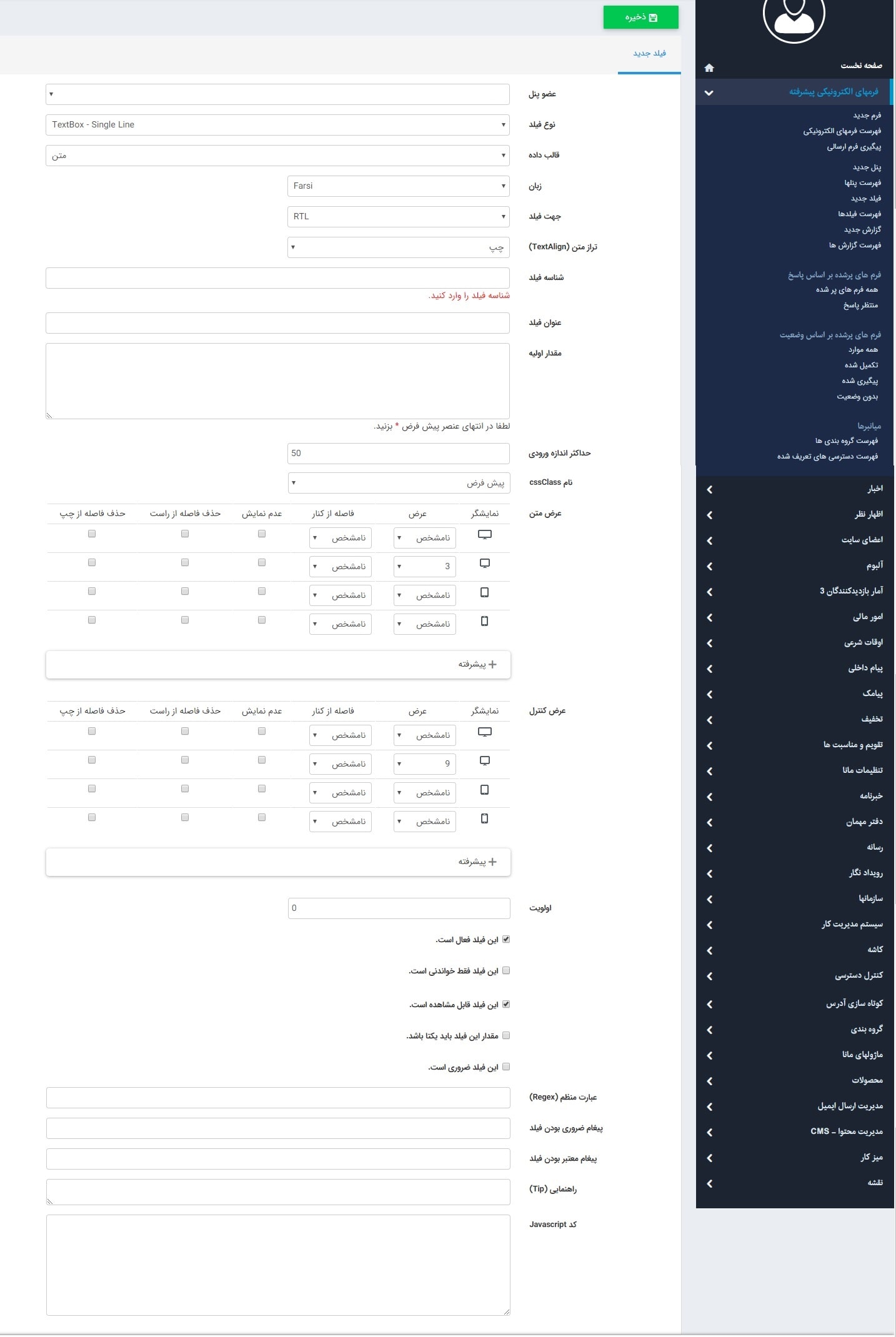
صفحه ای به صورت زیر نمایش داده میشود :

عضو پنل : در این قسمت میتوانید مشخص کنید که فیلد ایجاد شده در کدام پنل قرار گیرد .
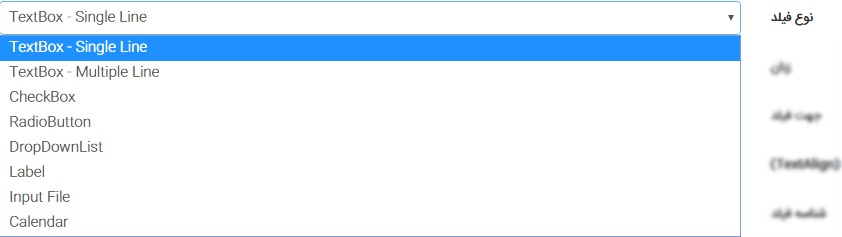
نوع فیلد : در این قسمت مشخص میکنید که فیلد مورد نظر چه نوعی دارد . به عنوان مثال برای فیلدی مانند آدرس محل کار باید نوع فیلد TextBox-Multiple Line باشد .
|

TextBox-Single Line : یک کادرکوچک برای نوشتن اطلاعات توسط کاربران ایجاد میکند . به عنوان مثال نام ، نام خانوادگی، نام شرکت و ....

TextBox-Multiple Line : یک کادر برای نوشتن اطلاعات چندخطی ایجاد میکند . به عنوان مثال آدرس ، توضیحات و ...

CheckBox : امکان انتخاب بیش از یک گزینه را به کاربر میدهد .

RadioButton : امکان انتخاب فقط یک مورد را به کاربر میدهد. به عنوان مثال وضعیت تاهل ، جنسیت و ...

DropDownList : یک لیست کشویی در اختیار کاربر قرار میدهد تا بتواند یکی از موارد لیست را انتخاب نماید . به عنوان مثال تحصیلات ، نام شهر ، نام استان و ....

Label : از طریق این فیلد میتوانید یک متن جهت راهنمایی کاربران در فرم قرار دهید .

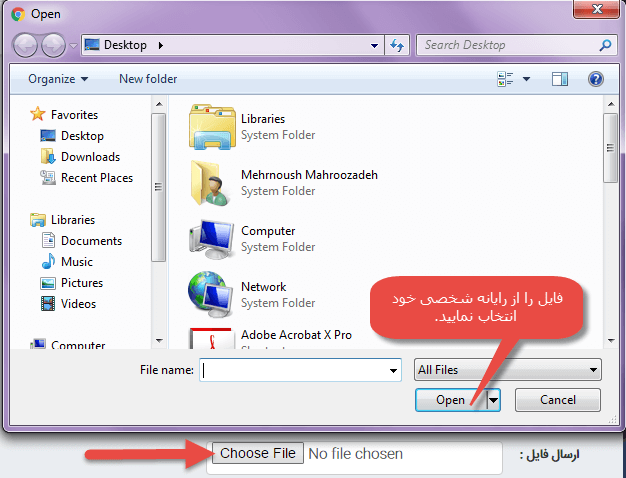
Input File : امکان بارگذاری فایل های مختلف را به کاربر میدهد . به عنوان مثال کابر بخواهد رزومه خود را از طریق فرم برای شرکت ارسال نماید .برای این منظور یک فیلد از این نوع باید ایجاد نمایید .

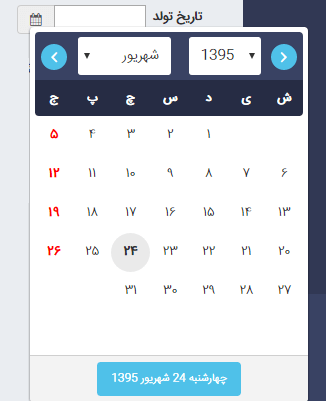
Calendar : این فیلد یک تقویم در اختیار کاربر قرار میدهد . به عنوان مثال تاریخ تولد ، تاریخ اخذ مدرک و ...

|
قالب داده : در این بخش می توانید قالب محتوای فیلد را مشخص نمایید. به طور مثال در صورت انتخاب عدد، جداکننده 3عددی قرار می دهد.
زبان : در این قسمت مشخص میکنید که فیلد ایجاد شده برای کدام بخش از سایت است (فارسی یا انگلیسی) .
جهت فیلد : دارای 2 مقدار LTR(Left To Right),RTL(Right To Left)است . که RTL نشانگر ماوس را هنگام تایپ اطلاعات در سمت راست و LTR نشانگر را در سمت چپ نمایش میدهد . از حالت RTL برای فیلدهایی که قرار است اطلاعات فارسی داخل آن ها تایپ شود و از LTRR برای اطلاعات انگلیسی استفاده میکنید .

تراز متن(TextAlign): دارای دو مقدار راست و چپ است که در شکل زیر نمونه ای از این 2 وضعیت نمایش داده شده است .

شناسه فیلد : عبارتی ایست برای شناسایی فیلد در پنل که با توجه به عملکرد آن انتخاب میشود . این قسمت برای ایجاد یک فیلد ضروری است . شناسه فیلد میتواند عنوان انگلیسی فیلد باشد . بعنوان مثال کلمه" name" را برای فیلد " نام" وارد نمایید .
قواعد نامگذاری شناسه در فیلد : فقط از حروف انگلیسی و اعداد و کاراکترزیرخط "_" (بدون فاصله) استفاده کنید .
عنوان فیلد : با توجه به اطلاعاتی که قرار است کاربر در فیلد مربوطه وارد نماید ، عنوانی برای آن در نظر بگیرید . این عنوان درکنار فیلد نمایش داده میشود و باید گویا باشد تا کاربر بدرستی بداند چه اطلاعاتی در کادر درج نماید .

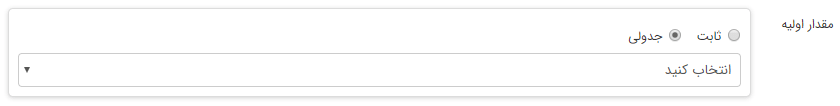
مقدار اولیه : در این قسمت فقط برای فیلدهایی که مقدار اولیه نیاز دارند ، اطلاعات وارد میکنیم .که به دو روش ثابت و جدولی می توان این کار را انجام دهید.
در صورت انتخاب مقدار ثابت برای فیلدهای CheckBox ، RadioButton و DropDownList استفاده میشود ، بطوریکه اطلاعات مربوط به آنها را در خطوط جداگانه وارد میکنیم و در صورت قراردادن گزینهای بعنوان پیشفرض ، کنار آن فیلد علامت " * " را قرار میدهیم.

در صورتی که نیاز به مقادیر جدولی مانند استان و شهر دارید که به هم پیوسته می باشد، باید گزینه جدولی را انتخاب نمود و اقدام به ساخت جدول برای مقدار نموده و یا می توانید از جداول ساخته شده استفاده نمایید.

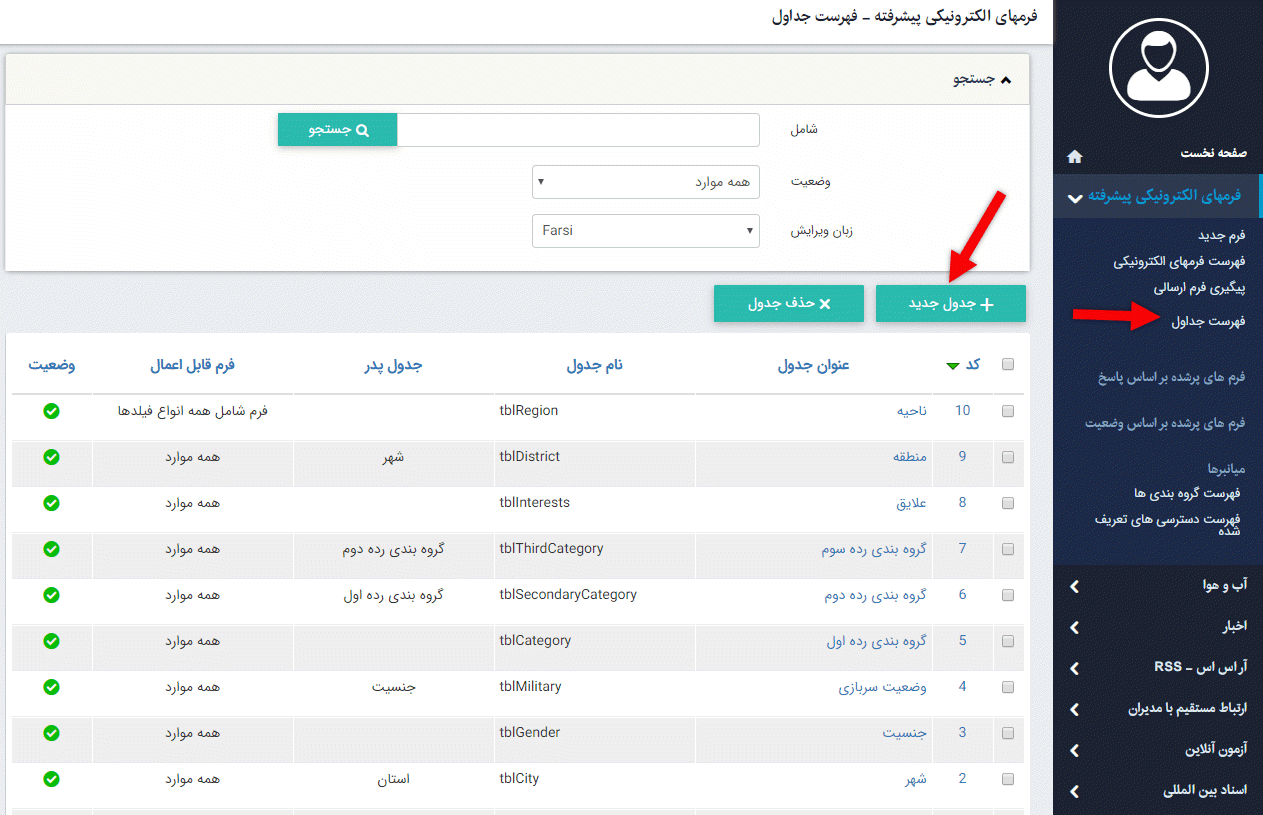
ایجاد جدول

برای ایجاد جدول بر فهرست جداول کلیک کرده و در منو جدول جدید را کلیک نمایید.
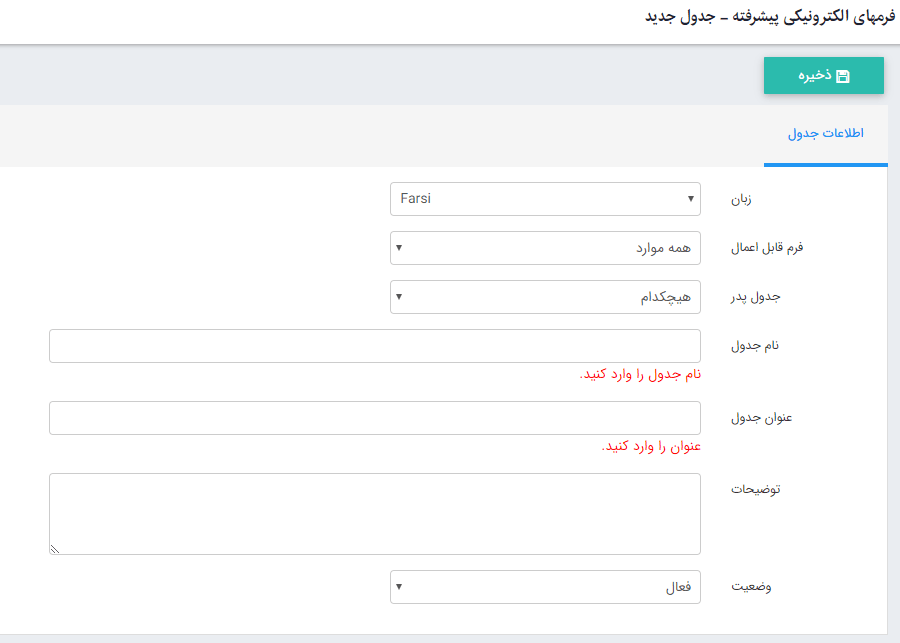
تب اطلاعات جدول:

زبان: در این قسمت زبان جدول را می توانید انتخاب نمایید.
فرم قابل اعمال: در این قسمت می توانید فرمی که به این جدول انحصاری مربوط می باشد را انتخاب نمایید.
جدول پدر: در صورتی که جدول زیر مجموعه ای از جدول دیگر است در این قسمت آن جدول را به عنوان جدول پدر انتخاب نمایید.
نام جدول: در این قسمت نام جدول را وارد نمایید.
عنوان جدول: در لیست جدوال عنوان جدول را می توانید متفاوت وارد نمایید.
توضیحات: در صورتی که نیاز می باشد می توانید شرح در مورد جدول ایجاد شده وارد کرده.
وضیعت: در صورت استفاده نکردن موقتی از جدول می توانید وضیعت را غیر فعال نمایید.
بعد از پر کردن پارمترها و کلیک بر روی دکمه ذخیره تب های دیگر نمایش داده می شود.
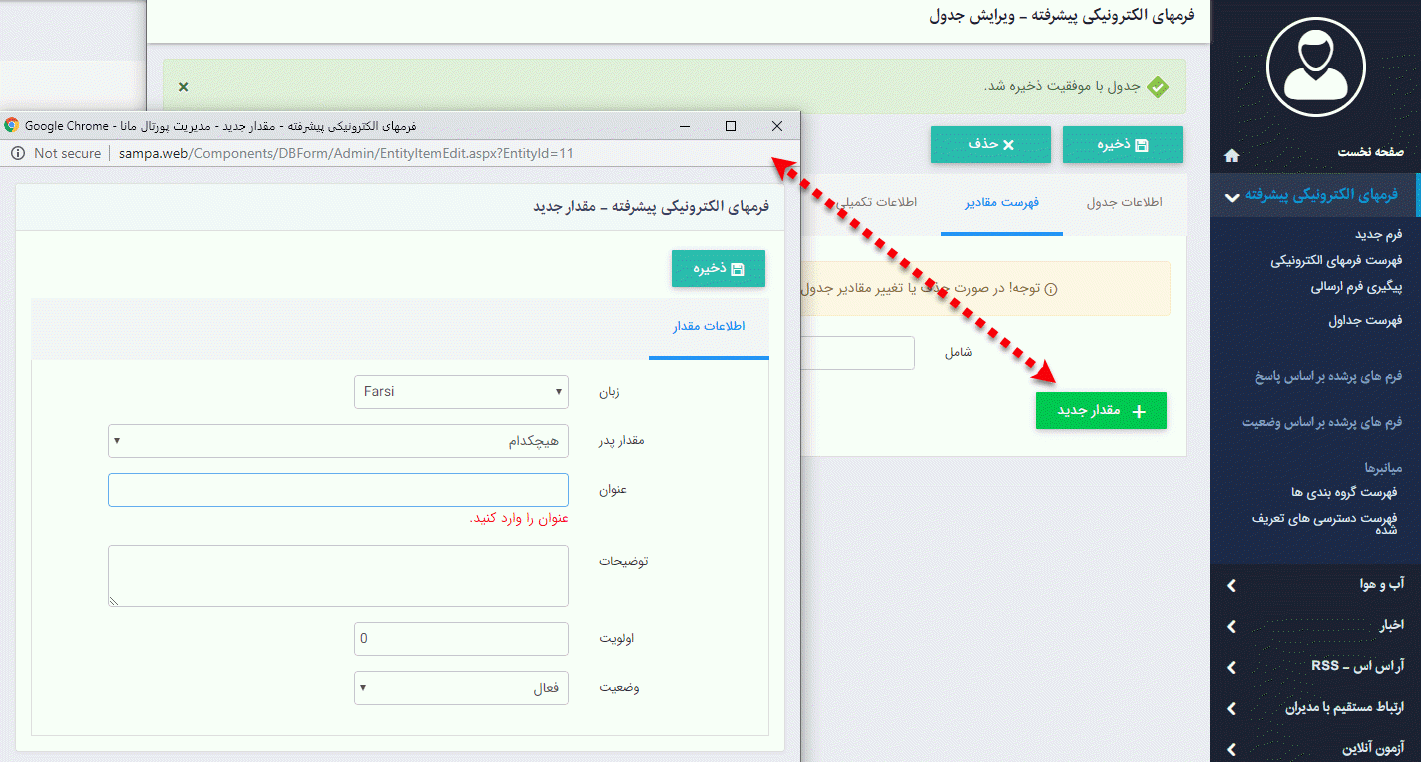
تب فهرست مقادیر:

برای اضافه کردن مقادیر از این تب استفاده نموده و بر روی دکمه مقدار جدید کلیک نمایید.
در کادر نمایش داده شده موارد زیر موجود می باشد.
زبان: زبان مقدار دربرای جدول را می توانید انتخاب نمایید.
مقدار پدر: در صورتی که برای جدول پدر تعریف شده باشد در این پارامتر می توانید انتخاب نمایید این مقدار برای کدام مقدار در جدول پدر ایجاد می گردد.
عنوان: عنوان مقدار را در این پارامتر ایجاد می نمایید.
توضیحات: در این پارامتر می توانید برای مقدار توضیحی وارد نمایید.
اولویت: اولویت مقدار نسبت به مقادیر دیگر در این قسمت وارد می گردد.
وضعیت: در صورت استفاده نکردن موقتی از مقدار می توانید وضیعت را غیر فعال نمایید.
تب اطلاعات تکمیل:

در این تب اطلاعات ایجاد کننده و موارد تکمیلی جدول نمایش داده می شود.
بعد از ایجاد جدول به فیلد مورد نظر رفته و در آنجا جدول را برای فیلد مربوطه انتخاب می نمایید.

|
تعداد ستون : با استفاده از این گزینه میتوان تعیین کرد که فیلد انتخابشده دارای چند ستون یا چند کاراکتر باشد، از این گزینه برای فیلدهای TextBox-Single Line و TextBox-Multiple Line استفاده میشود که عرض کادر را میتوان تغییر داد.
حداکثر اندازه ورودی : از طریق این گزینه میتوان تعیین کرد که در یک فیلد حداکثر چند کاراکتر میتوان وارد نمود ، از این گزینه برای فیلدهای TextBox-Single Line و TextBox-Multiple Line استفاده میشود . از این گزینه برای محدود کردن کاربران جهت ورود اطلاعات نامناسب استفاده میشود .
نام CssClass : این گزینه نام یک قالب css از پیش تعریفشده را گرفته و از آن برای فیلد موردنظر استفاده میکند،برخی از این قالبها بصورت پیشفرض در فایل css سایت موجود است و کاربران میتوانند از آن استفاده کنند. بعنوان مثال اگر فیلد TextBox-Single Line را بکاربریم، در این قسمت باید قالب TextBox را انتخاب نماییم.
عرض متن : در این قسمت میتوانید با استفاده از ستون بندی 12 تایی عرض متن را مشخص نمایید بدین صورت که چند ستون از 12 ستون برای نمایش عرض متن استفاده شود . یک مقداردهی پیش فرض برای فیلد ها انجام شده که حالت واکنش گرایی در تمامینمایشگرها حفظ شود اما در صورت نیاز میتوانید این مقادیر را تغییر دهید . همچنین با واردکردن مقدار یکسان برای فیلدها در این قسمت میتوان آن ها را بصورت مرتب در صفحه قرار دهید .(برای توضیحات بشتر در مورد ستون بندی اینجا کلیک نمایید)

عرض کنترل : در این قسمت میتوانید با استفاده از ستون بندی 12 تایی عرض کنترل را مشخص نمایید بدین صورت که چند ستون از 12 ستون برای نمایش عرض کنترل استفاده شود . یک مقداردهی پیش فرض برای فیلد ها انجام شده که حالت واکنش گرایی در تمامینمایشگرها حفظ شود اما در صورت نیاز میتوانید این مقادیر را تغییر دهید . (برای توضیحات بشتر در مورد ستون بندی اینجا کلیک نمایید)

اولویت : ترتیب قرارگیری فیلد ها را در فرم مشخص میکند که یک مقدار عددی است .
این فیلد فعال است : در صورتی که این گزینه انتخاب نشده باشد ، فیلد در فرم نمایش داده میشود ولی حالت غیر فعال دارد و نشانگر ماوس بر روی آن به صورت  در میآید .
در میآید .
این فیلد فقط خواندنی است : با انتخاب این گزینه، فیلد فقط قابل خواندن میشود و نمیتوان اطلاعاتی را در آن وارد نمود .
این فیلد قابل مشاهده است : در صورتی که این گزینه انتخاب نشده باشد ، فیلد در فرم نمایش داده نمیشود .
مقدار این فیلد باید یکتا باشد : با انتخاب این گزینه، کاربران نمیتوانند این فیلد را با اطلاعات تکراری پرکنند و این فیلد منحصربهفرد خواهد بود . به عنوان مثال فیلد کدملی ، شماره دانشجویی و ... .
این فیلد ضروری است : با انتخاب این گزینه ، وارد کردن مقدار برای فیلد در فرم ضروری میشود و کاربر جهت ارسال فرم مجبور خواهد بود فیلدهای * دار را پر نماید در غیراینصورت فرم ارسال نخواهد شد .
در زیر نمونه ای از یک فیلد ضروری نمایش داده شده است :

عبارت منظم(Regex): برای اعتبار سنجی مقادیری که کاربران در فیلد وارد میکنند از عبارات منظم استفاده میشود . به عنوان مثال جهت اعتبارسنجی فیلد پست الکترونیکی کافیست عبارت منظم مربوطه را در کادر Paste کنید . حال اگر کاربر پست الکترونیکی را با الگوی درست وارد نکند فرم ارسال نخواهد شد .
در زیر نمونه ای از عبارت های منظم قرار داده شده است .
| توضیح عملکرد |
عبارات منظم |
| آدرس پست الکترونیکی |
\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
|
| آدرس الکترونیکی(URL) |
http(s)?://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
|
| کدپستی 10 رقمی |
\d{10}
|
| عدد حداقل 5 رقمیو حداکثر 8 رقمی |
\d{5,8}
|
| تاریخ میلادی |
\d{4}/\d{1,2}/\d{1,2}
|
| تاریخ شمسی |
(12|13|14)\d\d[/]([1-9]|0[1-9]|1[012])[/](0[1-9]|1[0-9]|2[0-9]|3[0-1]|[1-9])
|
| رشته ای با حداقل حاوی 5 کاراکتر |
[^;’><-]{5, } |
| موبایل |
^((\+989)|(989)|(00989)|(09|9))(\d{9}$)
|
| اعداد اعشاری |
^([1][4-9])(\.\d{1,2})?|20$
|
| فقط حروف انگلیسی |
[a-zA-Z]+
|
| عدد صحیح بین 0 تا 20 |
^(?:(?:\d|1[0-9])(?:[,.]\d{1,2})?|20(?:[,.]0{1,2})?)$
|
پیغام ضروری بودن فیلد : اگر فیلدی ضروری باشد و کاربر آن را خالی بگذارد ، فرم ارسال نخواهد شد و این مسئله کاربر را دچار سردرگمیخواهد کرد پس بهتر است برای فیلد هایی ضروری در این قسمت پیغامیبنویسید تا اگر کاربری فیلدی که *دار بود را پر نکرد این پیغام نمایش داده شود و کاربر را مطلع سازد .
پیغام معتبر بودن فیلد : اگر برای اعتبارسنجی فیلدی ، عبارات منظم(Regex) قرار داده باشید و کاربر اطلاعات را با الگوی نادرستی وارد کند ، پیغامیکه در این قسمت وارد میکنید به او نمایش داده خواهد شد و کاربر مطلع میشود .
راهنمایی(Tip): در این قسمت میتوان عبارتی را به عنوان راهنما برای فیلد وارد نمود تا هنگامیکه کاربر نشانگر ماوس را روی فیلد نگه داشت ، نمایش داده شود .
کد Javascript : در این قسمت میتوان قطعه برنامهای به زبان Javascript را وارد نمود تا عملیات ساده خاصی از قبیل نمایش یک پیغام را سمت کاربر اجرا کند . در صورتی که کاربر با زبان برنامهنویسی فوق آشنا نباشد ، واردکردن کد در این قسمت ضرورتی ندارد . برای نوشتن کدی که کاربر بتواند با انتخاب گزینهای، فیلدهای خاصی که مربوط به آن گزینه میباشد، فعال گردد باید کدی را به زبان Javascript نوشت و در آن از ID مربوط به فیلدهای مربوطه برای اجرای شرط ، استفاده نمود .
به عنوان مثال اگر کاربر بخواهد با انتخاب گزینه هایی مانند (زن یا مرد) در فیلد (جنسیت)، فیلد مربوط به (نظام وظیفه ) فقط برای آقایان فعال گردد ، باید در کادر مربوط به کد Javascript در فیلد ( جنسیت ) کدی را بنویسد که در آن شرطی برای غیرفعال کردن فیلد (نظام وظیفه) در صورت انتخاب گزینه (زن) تعیین نماید که برای تعریف فیلدها در کد فوق میبایست از ID مربوط به فیلد(زن) و فیلد (نظام وظیفه) که در نمایش هر فیلد قابل رویت است ، استفاده نماید .
نکته : لازم بهذکر است که کاربر میتواند قطعه کد Javascript مربوطه را بدون هیچگونه تگ اضافی در کادر کپی نماید و نیازی به نوشتن کدهای شروع و پایان نیست .
بعد از ذخیره فیلد ، کلید های حذف و تکرارفیلد نمایش داده میشود.
فهرست فرمهای الکترونیکی :

در این قسمت لیستی از فرم های الکترونیکی که قبلا ایجاد کرده اید را خواهید دید .
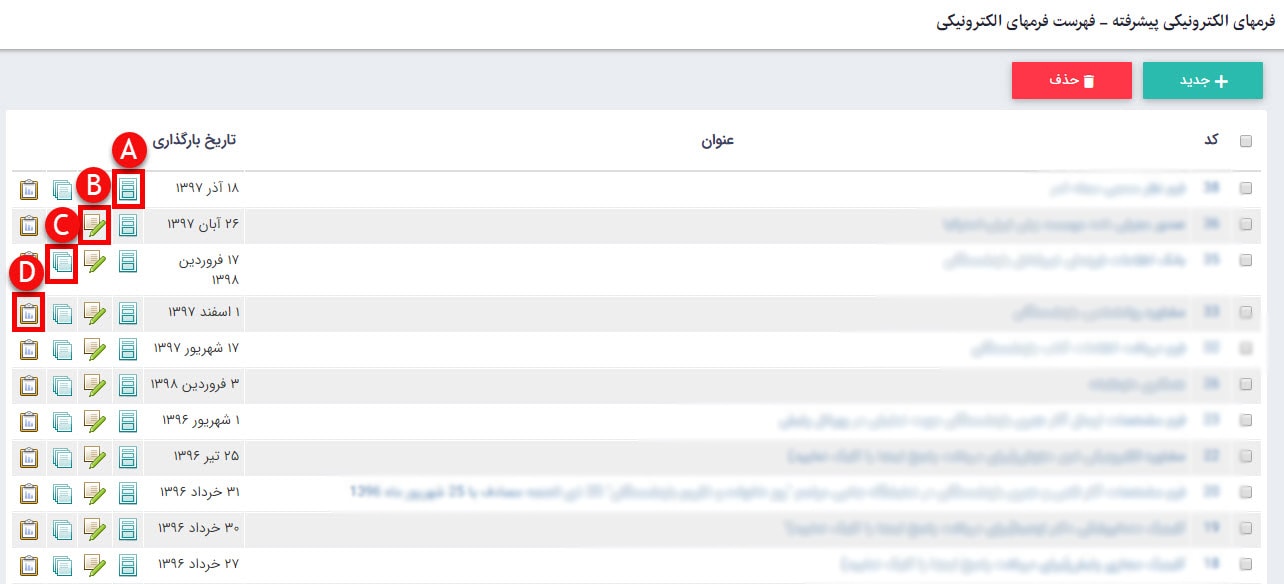
مورد A در تصویر زیر : از طریق این گزینه میتوانید پنلهای تعریف شده هر فرم را ببینید . (نحوه ی ایجاد پنل)
مورد B در تصویر زیر : از طریق این گزینه میتوانید فرمیکه ایجاد کرده اید را ، قبل از اینکه در سایت نمایش داده شود ، مشاهده و تست نمایید .
مورد C در تصویر زیر : از طریق این گزینه میتوانید لیست فرم هایی که کاربران شما پر کرده اند را مشاهده نمایید .
مورد D در تصویر زیر : از طریق این گزینه میتوانید از فرم های ارسال شده بر اساس پارامترهای مختلف گزارش تهیه نمایید .
نکته : در این صفحه با کلیک روی نام فرم الکترونیکی(به عنوان مثال فرم مشخصات کارکنان در تصویر زیر) ، میتوانید اطلاعات اولیه که در هنگام ایجاد فرم وارد کرده اید را ویرایش نمایید . تغییراتی از قبیل ویرایش نام فرم الکترونیکی ، فعال کردن کد پیگیری و امکان ویرایش فرم پر شده توسط کابر بعد از ارسال آن و ...
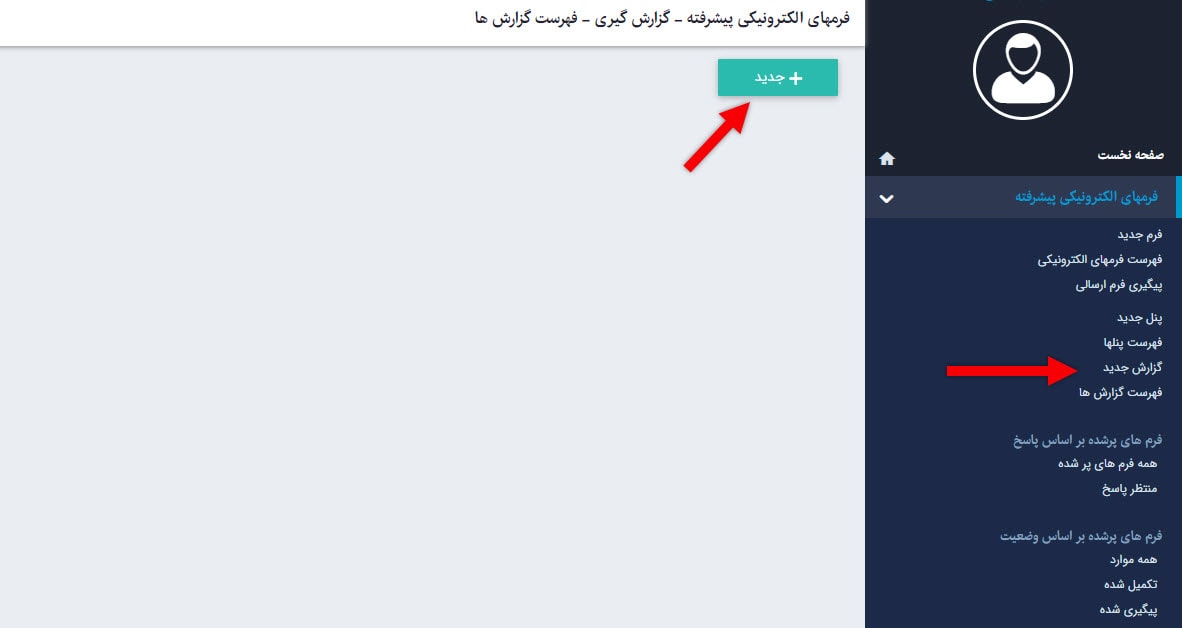
گزارش جدید :
در این قسمت میتوانید بر اساس نیاز خود و بر اساس فیلدهای موجود در فرم مربوطه ، گزارش ایجاد نمایید و خروجی از آن به صورت Excel داشته باشید .

با کلیک روی آیکون گزارش ، صفحه ای به صورت زیر نمایش داده میشودکه می توان با استفاده از دکمه جدید یا در منو گزارش جدید، گزارش ایجاد نمایید.

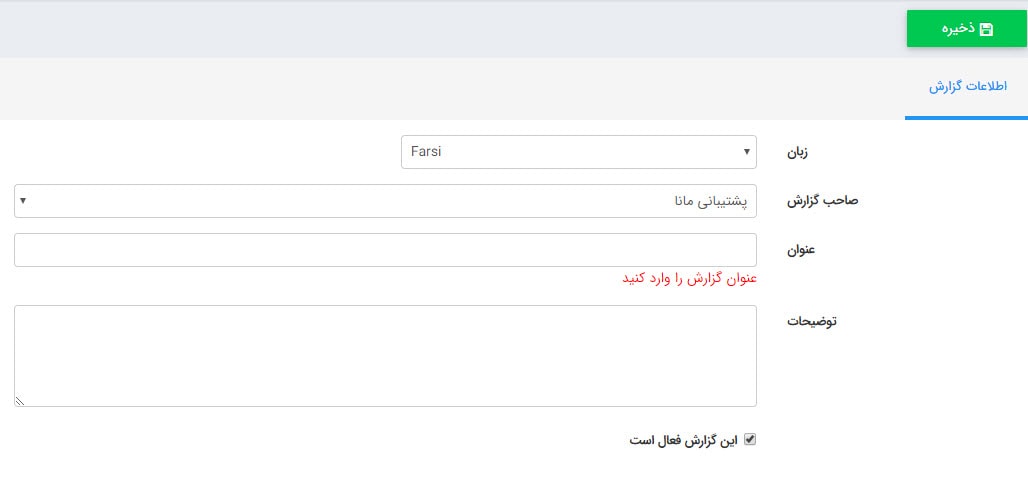
بعد از ایجاد گزارش می توانید پارامتر های زیر را تنظیم نمایید.
زبان : در این قسمت مشخص میکنید که گزارش ایجاد شده برای کدام بخش از سایت است (فارسی یا انگلیسی) .
صاحب گزارش : نام کاربر ایجاد کننده گزارش را نمایش میدهد .
عنوان : در این قسمت میتوانید برای گزارش خود عنوانی وارد نمایید .
توضیحات : در این قسمت میتوانید برای گزارش خود توضیحاتی وارد نمایید .
این گزارش فعال است : با انتخاب این گزینه میتوانید گزارش را فعال و یا غیر فعال کنید . گزاش فعال در سایت نمایش داده نخواهد شد .

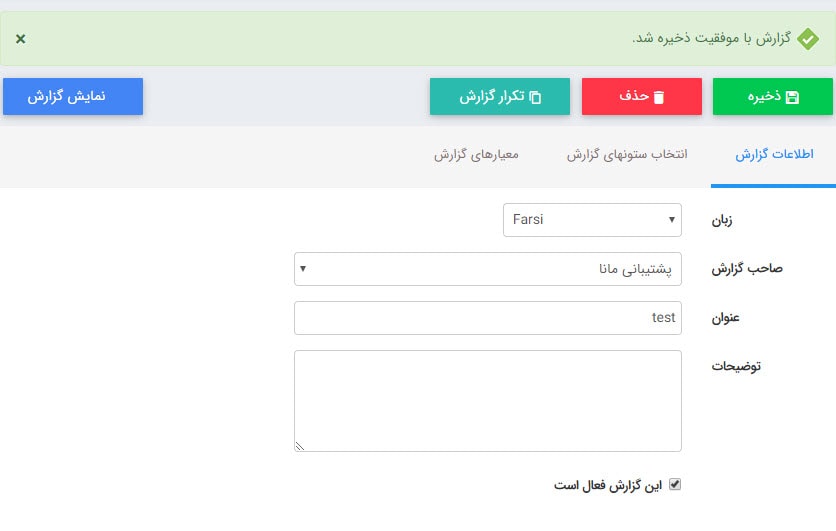
بعد از کلیک کردن بر دکمه ذخیره همانند تصویر زیر تب های دیگر فعال می گردد.

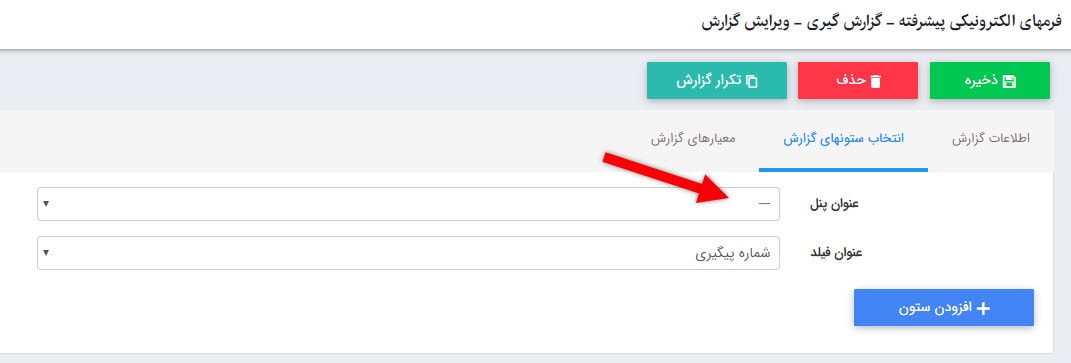
- سربرگ انتخاب ستونهای گزارش : در این قسمت میتوانید ستون های مورد نیاز برای ایجاد گزارش را انتخاب نمایید .

عنوان پنل : تمام پنل هایی که برای فرم مربوطه ایجاد کرده اید در این قسمت لیست شده است .
عنوان فیلد : با انتخاب عنوان هر پنل ، فیلدهای داخل آن پنل نمایش داده میشود و با کلیک روی افزودن ستون میتوانید ستون های مورد نظر را به گزارش اضافه نمایید .
نکته : در صورتی که عنوان پنل را --- قرار دهید (مانند شکل زیر) میتوانید از پارامترهایی که سیستم در هنگام ارسال فرم به آن اضافه میکند ، نیز در گزارش خود استفاده نمایید . پارامترهایی مانند تاریخ ارسال فرم ، شماره پیگیری ، وضعیت و فرستنده فرم
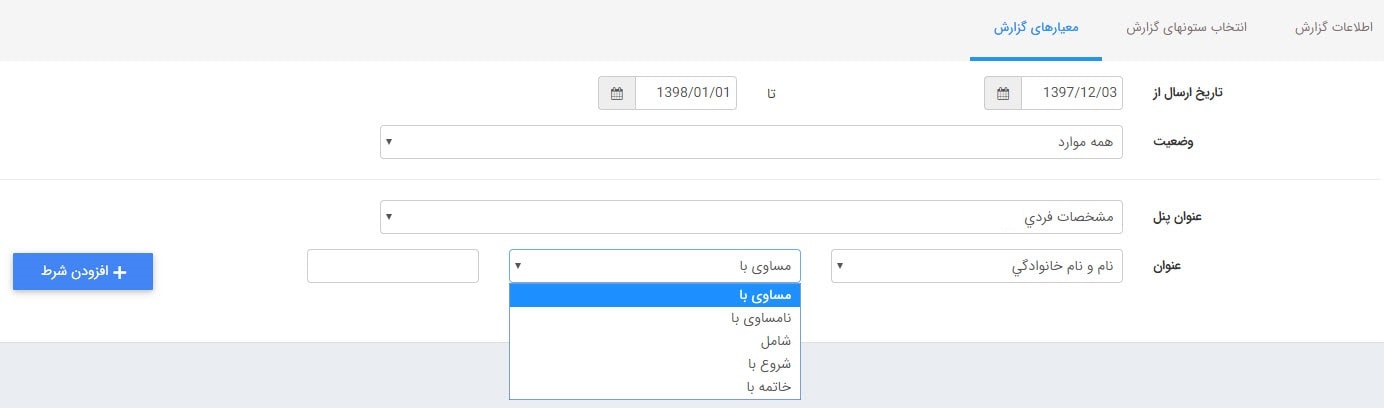
- سربرگ معیارهای گزارش : در این قسمت میتوانید برای گزارش خود و بر اساس فیلدهای موجود در آن شروطی بگذارید .

تاریخ ارسال از تا : در این قسمت میتوانید محدوده ی تاریخی برای گزارش خود وارد نمایید تا در خروجی ، فرم کاربرانی که در این محدوده ارسال کرده اند را نمایش دهد .
وضعیت : در این قسمت میتوانید مشخص کنید که فرم هایی که دارای وضعیت خاصی هستند نمایش داده شود .به عنوان مثال فرم هایی که مدارک ناقص دارند .
عنوان پنل : در این قسمت میتوانید عنوان پنل را جهت انتخاب فیلدهای داخل آن انتخاب نمایید .
عنوان : لیست فیلدهای داخل هر پنل در این قسمت نمایش داده میشود که بعد از انتخاب فیلد و قرار دادن شرط ، کلید افزودن شرط را بزنید .
افزودن شرط : با کلیک روی این کلید شرط اضافه میشود و میتوانید شروطه دیگر را نیز به همین ترتیب وارد نمایید .
فهرست گزارش ها :
در این قسمت لیستی از گزارش های ایجاد شده برای فرم مربوطه نمایش داده میشود :
امکان ایجاد گزارش جدید را به کاربر میدهد (مورد 1 در تصویر زیر) .
امکان حذف گزارش ها را به کاربر میدهد (مورد 2 در تصویر زیر) .
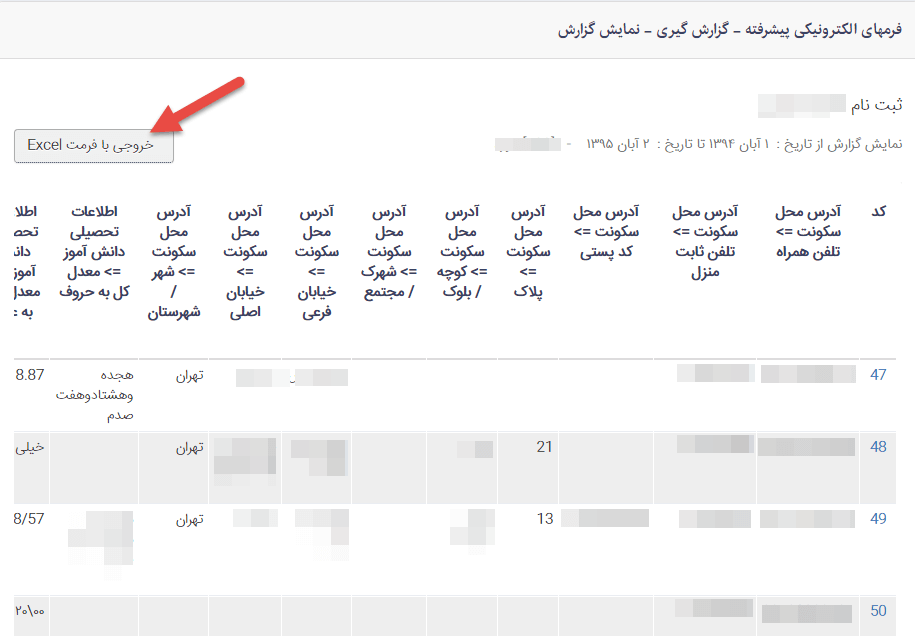
امکان مشاهده گزارش را به کاربر میدهد (مورد 3 در تصویر زیر) و کاربر میتواند از گزارش مشاهده شده خروجی اکسل بگیرد .

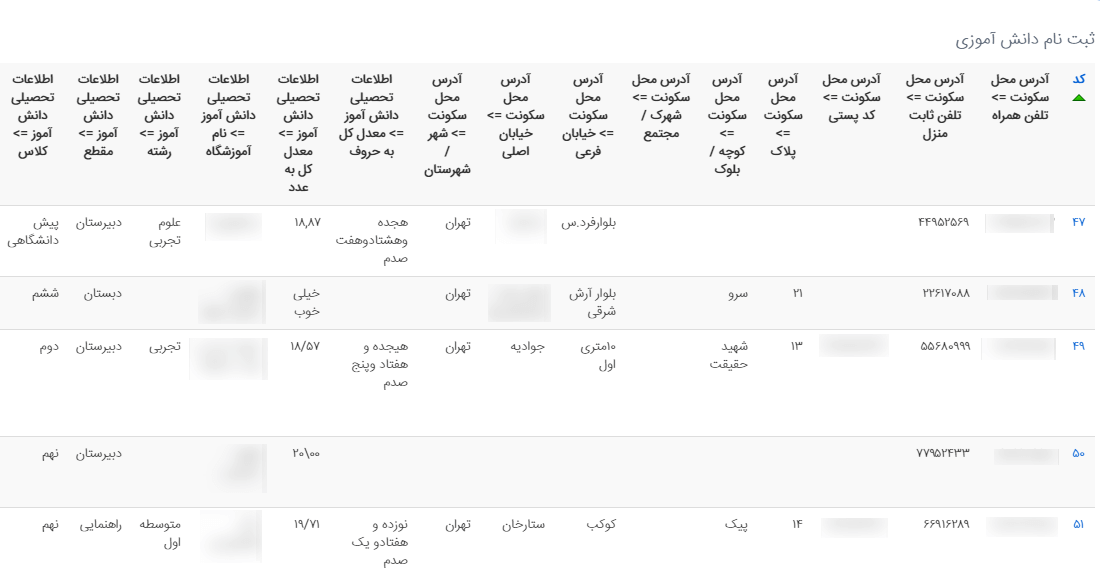
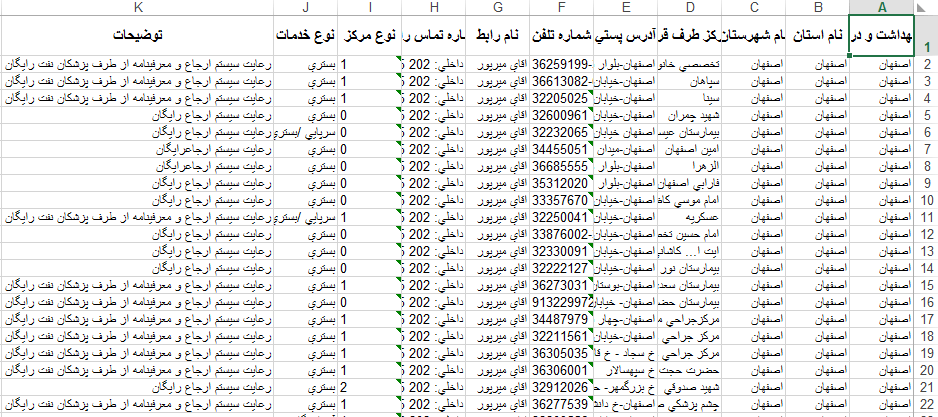
نمونه ای از گزارش گیری فرم الکترونیکی با امکان خروجی :

همه فرم های پرشده :
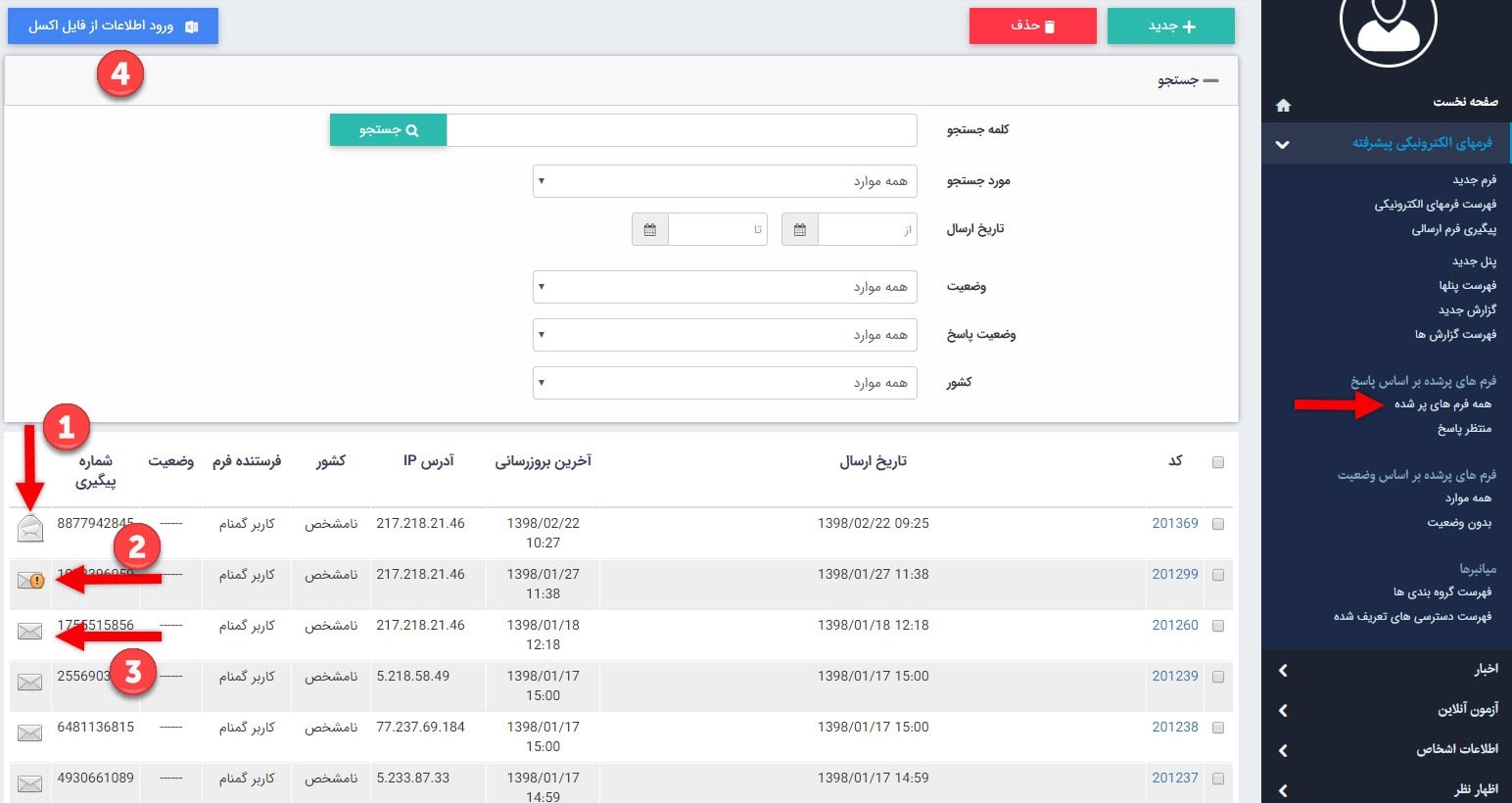
در این قسمت لیستی از افرادی که فرم را تکمیل و ارسال کرده اند ، نمایش داده میشود .
با کلیک روی کد میتوانید اطلاعات ارسالی از طرف کاربر را مشاهده و چاپ کنید . امکان تغییر وضعیت فرم ارسالی و پاسخ دادن به فرم نیز وجود دارد .
نکته : تغییر وضعیت فرم صرفا جهت اطلاع کاربران داخلی مانا است و شخص ارسال کننده فرم ، این وضعیت را نخواهد دید .
مورد1 در تصویر زیر : فرم پاسخ داده شده .
مورد2 در تصویر زیر : فرم منتظر پاسخ .
مورد3 در تصویر زیر : فرم پاسخ داده نشده .
مورد4 در تصویر زیر : جهت وارد کردن(Import) اطلاعات از فایل اکسل به فرم .توضیح کا

جهت وارد کردن(Import) اطلاعات از فایل اکسل به فرم :
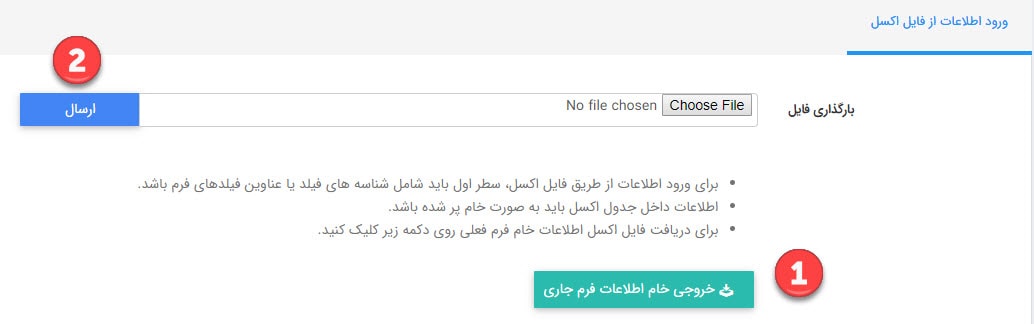
روی کلید ورود اطلاعات از فایل اکسل مطابق با تصویر بالا آیتم شماره 4 کلیک نمایید . صفحه ای به صورت زیر نمایش داده میشود :

جهت Import اطلاعات ، باید ابتدا فایل خام اکسل را دانلود نمایید . این فایل دارای عناوین فرم است . روی کلید خروجی خام اطلاعات فرم جاری (مورد1 در تصویر بالا)کلیک نمایید . فایل دانلود شده را باز کرده و سطرهایی که قرار است به فرم اضافه شود را در فایل خام کپی نمایید .

فایل را ذخیره و در مرحله بعد از قسمت بارگذاری(مورد2 در تصویر بالا) ، فایل را انتخاب و روی کلید ارسال کلیک نمایید .
ویرایش اطلاعات موجود در فرم :
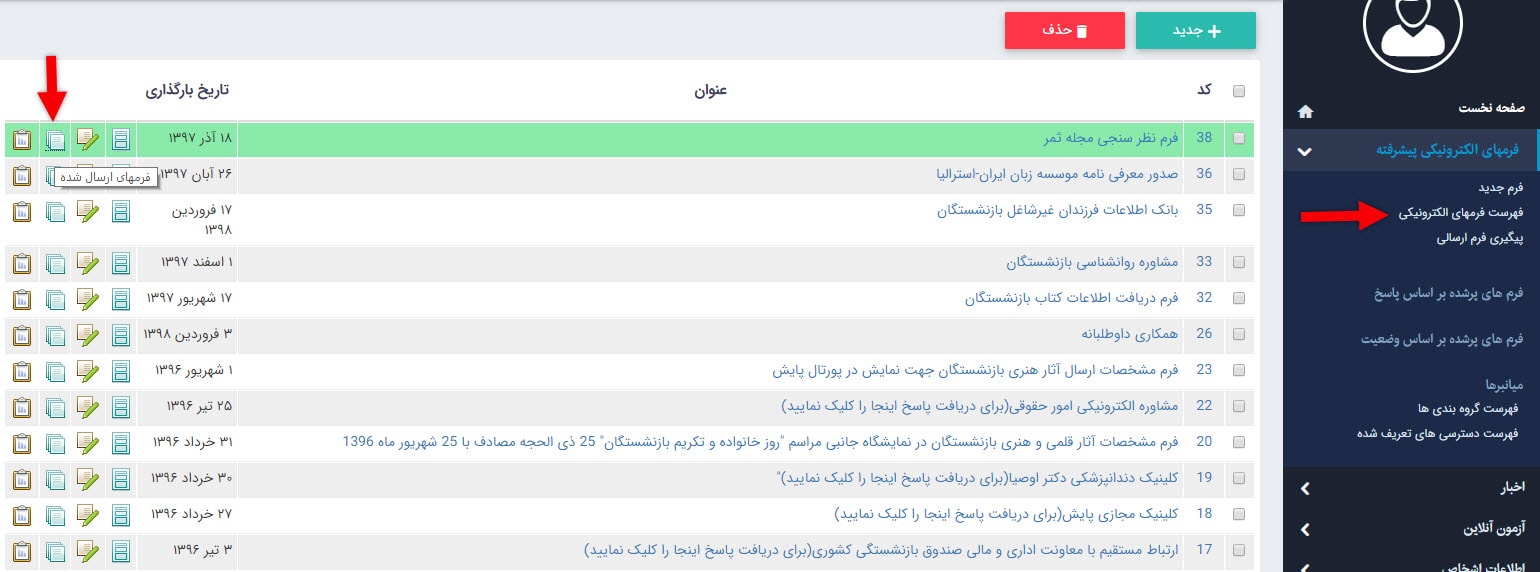
جهت ویرایش اطلاعات ، از فهرست فرمهای الکترونیکی(مورد1درتصویر زیر) روی آیکن فرمهای ارسال شده(مورد2در تصویر زیر) کلیک نمایید .

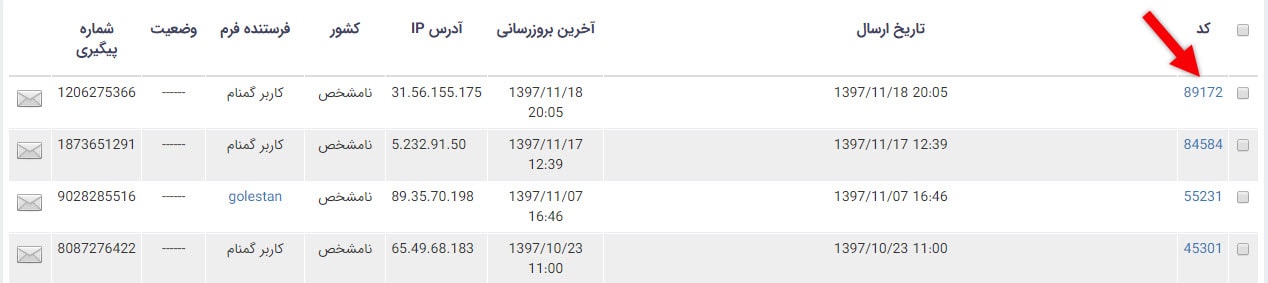
در صفحه نمایش داده شده ، روی کد مربوطه کلیک نمایید .

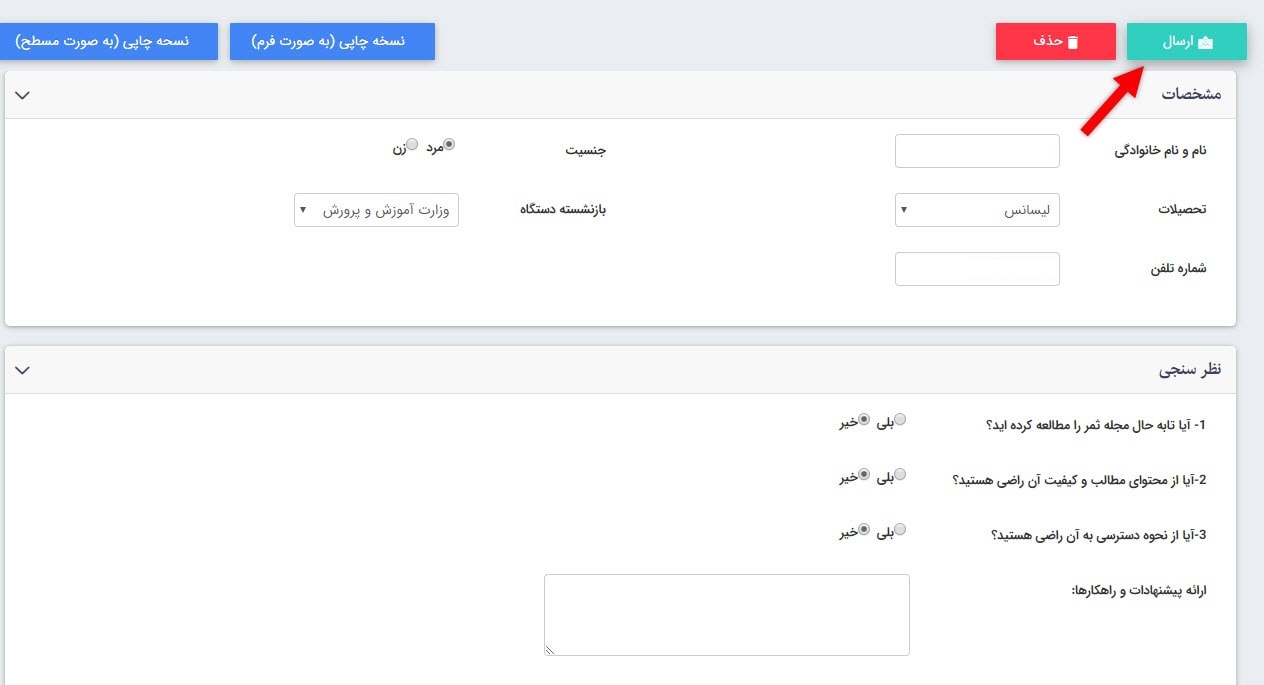
سپس تغییرات را انجام داده و دکمه ارسال را کلیک نمایید .

فرم های پرشده بر اساس وضعیت :
در این قسمت میتوانید لیستی از فرم ها بر اساس وضعیت های تعریف شده برای هر فرم داشته باشید . (راهنمای ایجاد وضعیت جدید)

بدون وضعیت : در حالت پیش فرض وضعیت فرم ، بدون وضعیت خواهد بود که با کلیک روی این گزینه فرم های بدون وضعیت را خواهید دید .
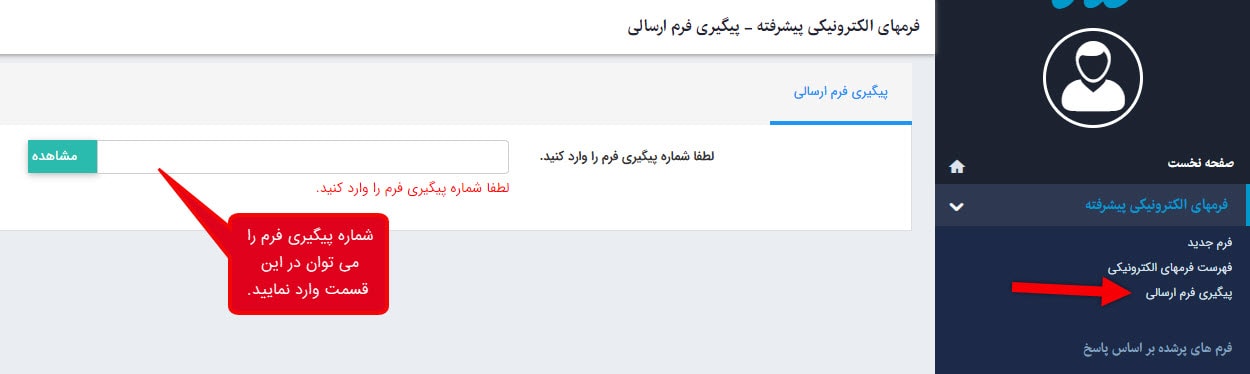
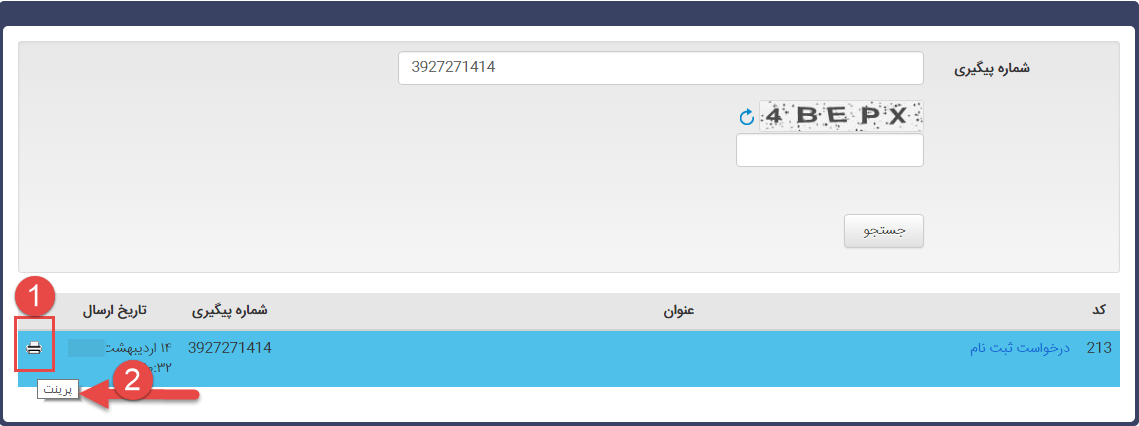
پیگیری فرم ارسالی :
در هنگام ایجاد فرم ، در صورتی که تیک "شماره پیگیری ارسال شود" خورده باشد ، بعد از ارسال فرم برای کاربر کد پیگیری نمایش داده میشود .
از منوی سمت راست پیگیری فرم ارسالی را انتخاب و در کادر مربوطه شماره پیگیری را وارد نمایید و روی کلید مشاهده کلیک نمایید .

میانبرها :
از این گزینه برای دسترسی سریعتر به ماژول های مرتبط با فرمهای الکترونیکی استفاده میشود .
فهرست گروهبندی ها :
مانند بقیه ماژول ها میانبر برای دسترسی به ماژول گروه بندی وجود دارد که در می توانید در راهنمای ماژول گروه بندی آن را مشاهده فرمایید.
فهرست دسترسی های تعریف شده :
در این قسمت میتوانید بر اساس اعضای سایت ، گروه اعضای سایت و یا نقش هایی که تعریف شده است برای گروه خاصی از فرم ها ، سطوح دسترسی مختلفی تعریف کرد .
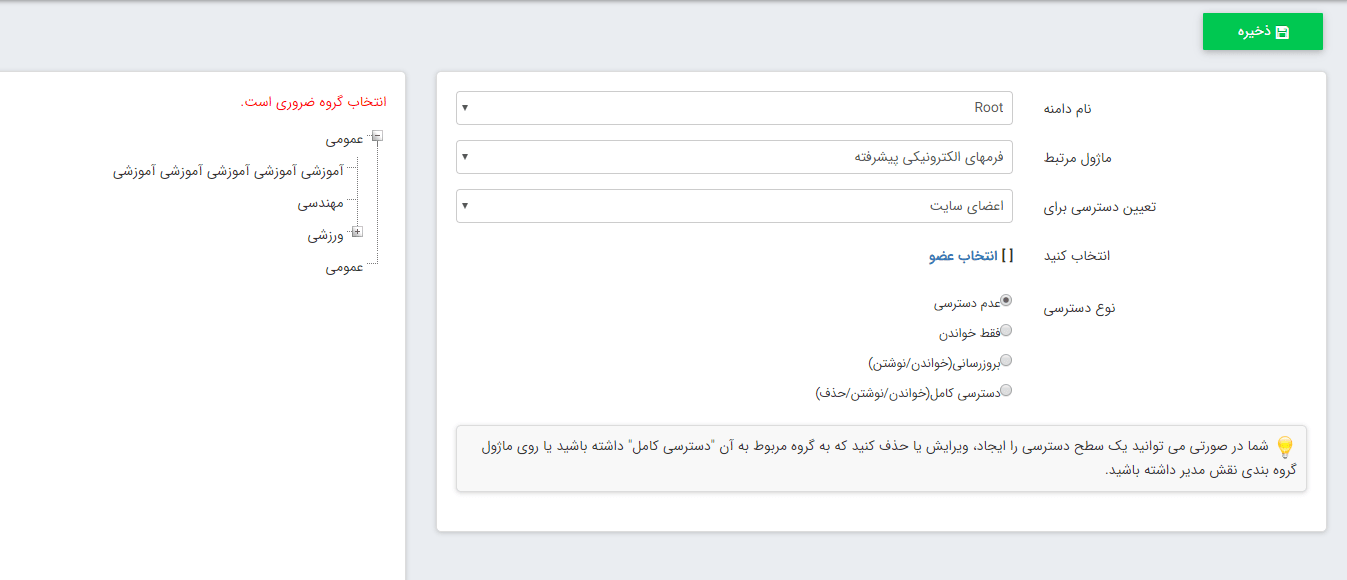
برای این منظور از منوی سمت راست ، فهرست دسترسی های تعریف شده را انتخاب و روی کلید سطح دسترسی جدید کلیک نمایید .

در صفحه نمایش داده شده :
تعیین دسترسی برای : در این قسمت با توجه به نیاز خود میتوانید مشخص کنید که سطح دسترسی تعریف شده بر روی عضو خاصی یا گروه خاصی از اعضا و یا نقش خاصی اعمال شود .
انتخاب کنید : اگر در قسمت تعیین دسترسی برای ، گزینه اعضای سایت را انتخاب نمایید باید روی انتخاب عضو کلیک کرده و سپس از لیست موجود آن را بیابید .
نوع دسترسی : در این قسمت میتوانید یکی از 4 نوع سطوح دسترسی را انتخاب نمایید .
انتخاب گروه ضروری است : در این قسمت باید گروه فرمیکه میخواهید روی آن دسترسی اعمال شود را انتخاب نمایید . به عنوان مثال کلیه فرم هایی که گروه آن ها آموزشی است دارای دسترسی خاصی باشند .
چگونه فرم ها را در سایت نمایش دهیم :
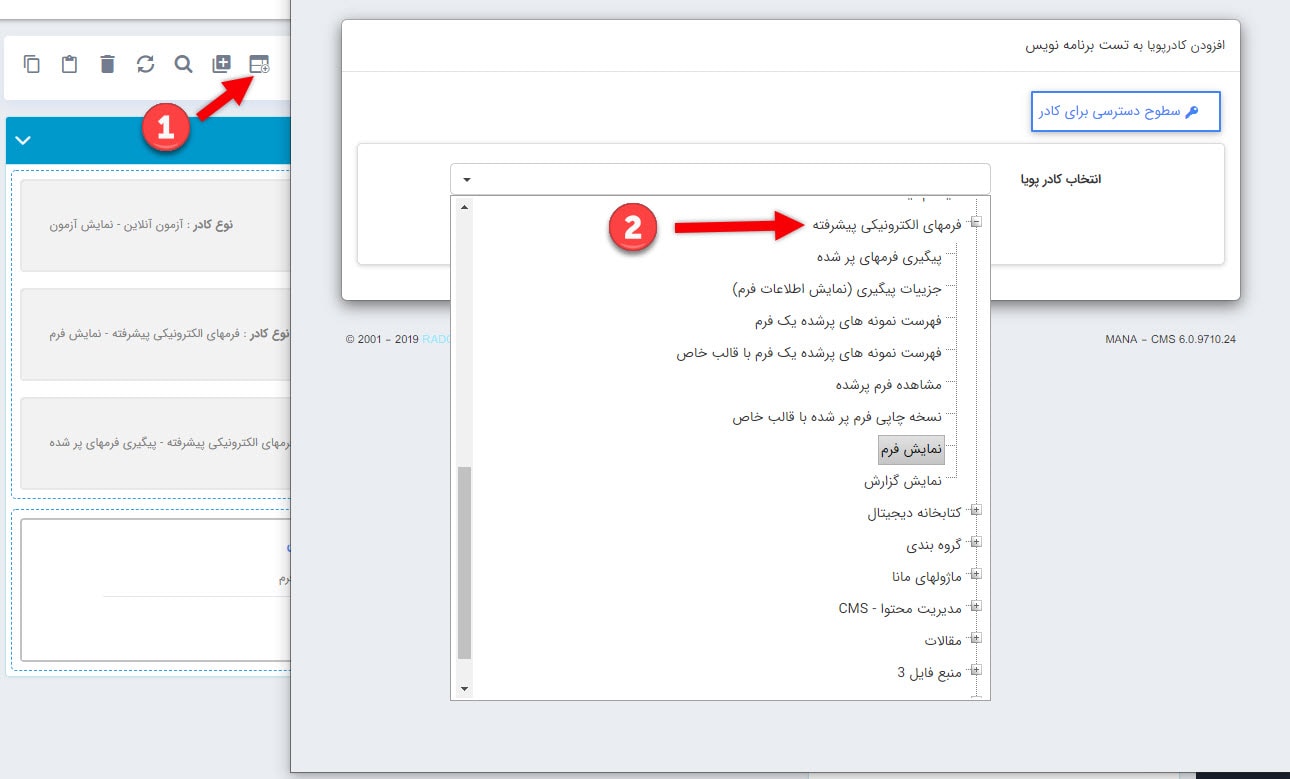
بعد از ایجاد فرم الکترونیکی ، برای نمایش آن در سایت باید از کادر پویای فرمهای الکترونیکی پیشرفته استفاده نمود ، برای این منظور در ماژول مدیریت محتوا (CMS)، روی شکلک کادر پویا کلیک نمایید (مورد1 در تصویر) سپس در صفحه ای باز شده ، از لیست کشویی فرمهای الکترونیکی پیشرفته را انتخاب (مورد2 در تصویر) و با توجه به نیاز خود یکی از انواع کادر پویا را انتخاب نمایید .

کادر پویای فرمهای الکترونیکی پیشرفته :
برای کار با کادرهای پویا به خاطر داشته باشید تب های عنوان ، نحوه نمایش ، رسانه مرتبط و افکت در تمامیکادرها یکسان هستند و تنها بخش پارامتر است که در کادرهای مختلف، شامل مقادیر متفاوتی است. به همین دلیل ما نیز در اینجا تنها به توضیح بخش پارامترها میپردازیم .
- کادر پویای پیگیری فرمهای پر شده: از طریق این کادر پویا میتوان این امکان را به کاربر داد ، که با وارد کردن کدپیگیری ، از وضعیت فرم خود مطلع شود .
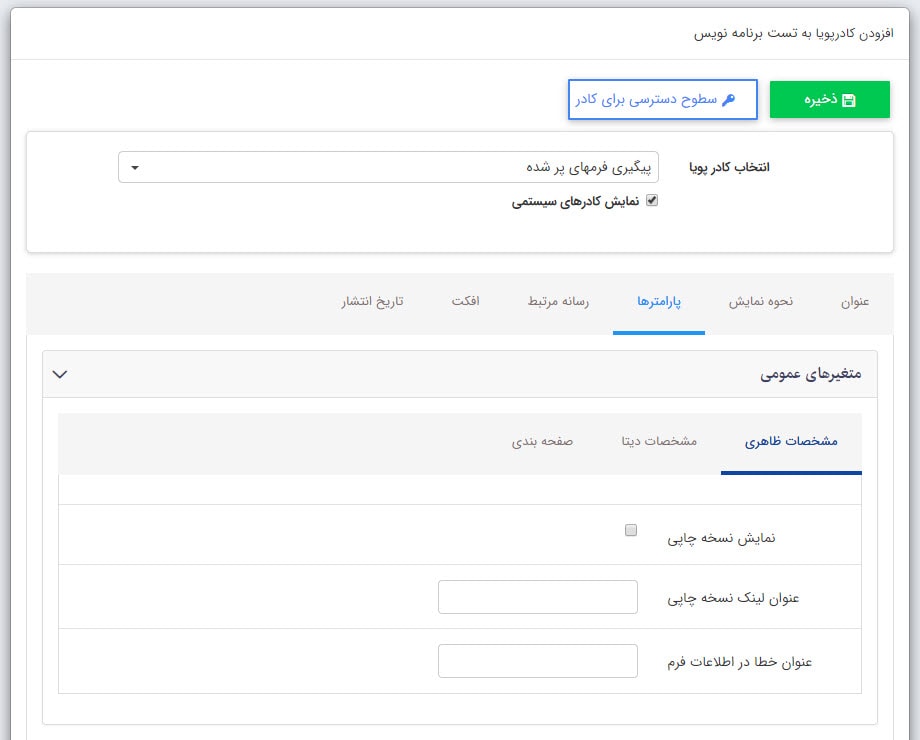
در سربرگ مشخصات ظاهری:

نمایش نسخه چاپی : با فعال کردن این گزینه ، دکمه پرینتر در خروجی نمایش داده میشود و کاربر با کلیک روی آن میتواند از فرم خود خروجی به صورت چاپی داشته باشید .(مورد 1 در تصویر)
عنوان لینک نسخه چاپی : عبارتی که در این قسمت تایپ میکنید به عنوان راهنمای دکمه پرینت به شما نمایش داده میشود . (مورد 2 در تصویر)

عنوان خطا در اطلاعات فرم : پیغام خطایی که در این قسمت وارد میکنید، با فعال بودن نمایش نسخه چاپی قابل مشاهده خواهد بود و در صورتی که در سربرگ مشخصات دیتا ، کد وضعیت فرم خاصی را وارد کرده باشید و کاربر کد پیگیری را بزند که کد وضعیت آن متفاوت باشد پیغام خطا نمایش داده میشود .
برای مشاهده کد وضعیت هر فرم ، روی نام فرم مربوطه کلیک کرده و کلید افزودن وضعیت را انتخاب و از لیست پایین صفحه کد مورد نظرتان را بیابید .
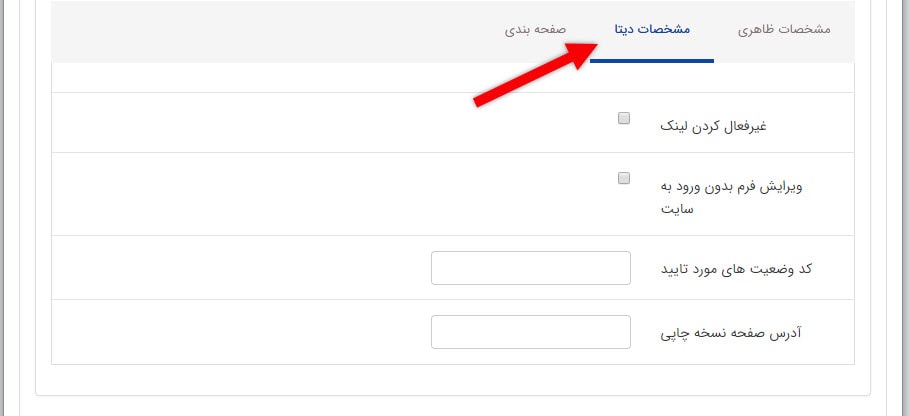
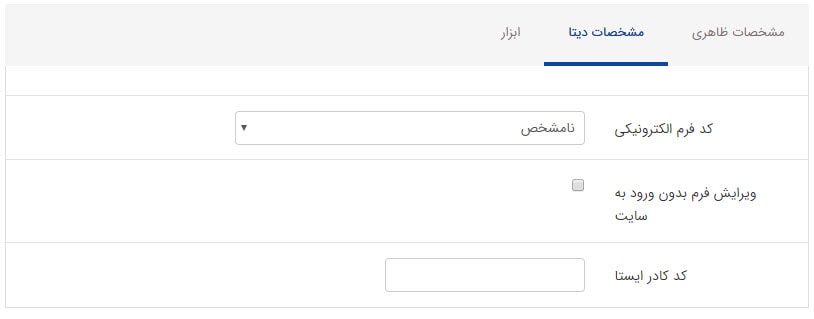
درسربرگ مشخصات دیتا :
وضعیت های فرم : سایت شما ممکن است چندین فرم مختلف داشته باشد . کادر پویایی که برای پیگیری ایجاد میکنید قرار است پیگیری های یک فرم خاص را انجام دهد بنابراین در این قسمت کد فرم مربوطه را وارد میکنید .

غیر فعال کردن لینک: دبا فعال کردن این پارامتر لینک فرم نمایش داده شده فعال نمی باشد و محتوای آن قابل مشاهده نمی باشد.
ویرایش فرم بدون ورود به سایت: با فعال کردن این پارامتر کاربر می تواند با داشتن فقط کد پیگیری فرم را ویرایش نماید.
کد وضیعت های مورد تایید: در این پارامتر می توان کد وضیعت هایی که می خواهید، نمایش داده شوند را درج نمایید و با کاما می توان چندین مورد را درج کرد.
آدرس صفحه نسخه چاپی: با وارد کردن آدرس URL صفحه ی مورد نظر در این قسمت ، با کلیک روی دکمه پرینت به آن صفحه ریدایرکت میشوید .

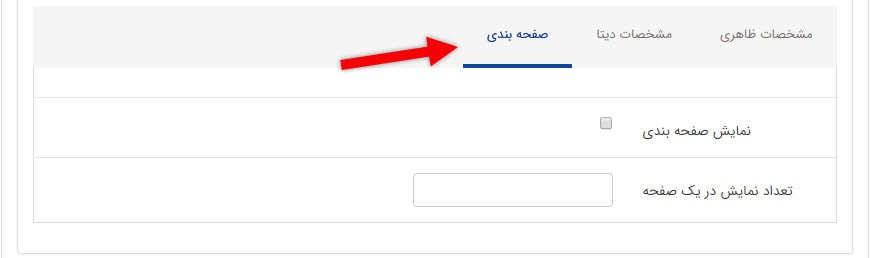
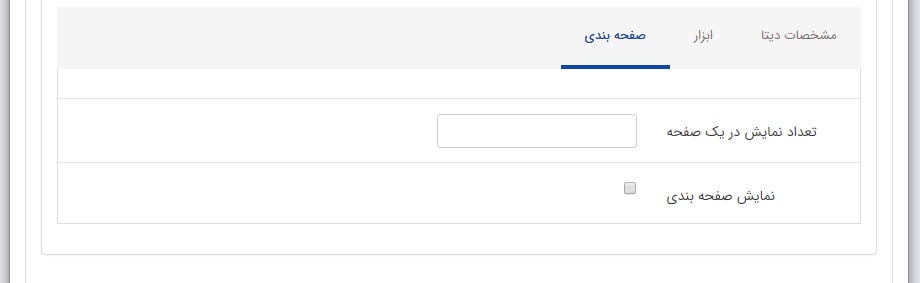
در سربرگ صفحه بندی:
نمایش صفحه بندی : با انتخاب این گزینه ، صفحه بندی فعال میشود . در صورتی که این گزینه را تیک نزنید ، حتی اگر تعداد نمایش مشخص شده باشد ، صفحه بندی انجام نمیشود .
تعداد نمایش در یک صفحه : یک مقدار عددی است و مشخص میکند که در یک صفحه چه تعداد رکورد پیگیری نمایش داده شود .
نکته : ممکن است کاربر چندین فرم پر کرده باشد که در صورتی که به سیسم لاگین کند ، در این قسمت لیست میشود و اگر کد پیگیری خاصی وارد کند فقط اطلاعات همان فرم را نمایش میدهد .

- کادر پویای فهرست نمونه های پر شده یک فرم : از طریق این کادر میتوان لیستی از فرم های پرشده توسط کاربران را مشاهده کرد .
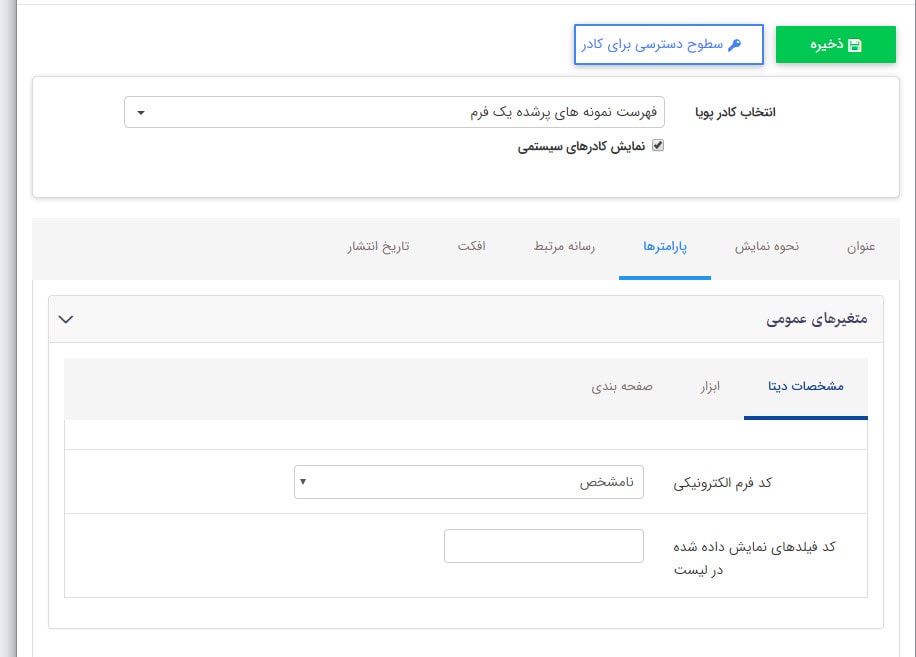
برای تنظیمات کادر ،تب پارامترها را انتخاب کنید.
در سربرگ مشخصات دیتا :

کد فرم الکترونیکی : در این قسمت ، نام فرم الکترونیکی را انتخاب نمایید .
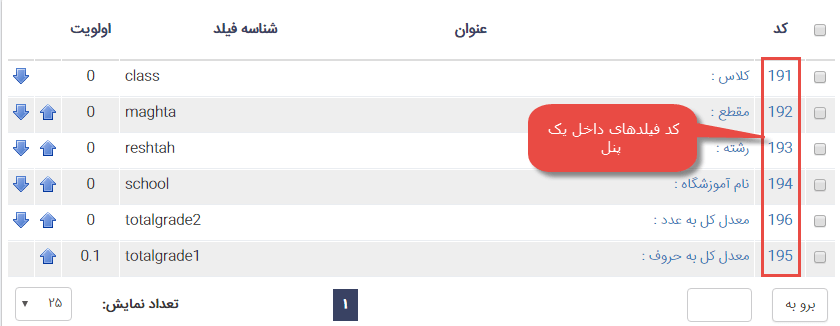
کد فیلدهای نمایش داده شده در لیست : در هر فرم دارای تعدادی پنل و هر پنل از تعدادی فیلد تشکیل شده است . در این قسمت میتوانید کد فیلدهایی که میخواهید در خروجی نمایش داده شود را وارد نمایید و با کاما از هم جدا کنید .

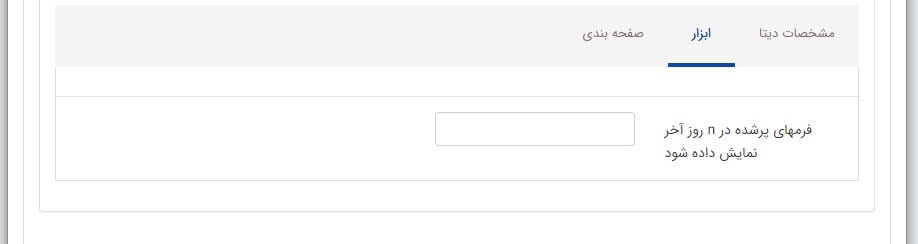
در سربرگ ابزار :
فرمهای پرشده درn روز آخر نمایش داده شود : یک مقدار عددی است و مشخص میکند فرم های ارسالی مربوط به چند روز پیش ، در لیست نمایش داده شود .

در سربرگ صفحه بندی :
تعداد نمایش در یک صفحه : یک مقدار عددی است و مشخص میکند که در یک صفحه چه تعداد فرم نمایش داده شود .
نمایش صفحه بندی : با انتخاب این گزینه ، صفحه بندی فعال میشود . در صورتی که این گزینه را تیک نزنید ، حتی اگر تعداد نمایش مشخص شده باشد ، صفحه بندی انجام نمیشود .

نحوه نمایش کادر پویای فهرست نمونه های پر شده یک فرم :

- کادر پویای فهرست نمونه های پر شده یک فرم با قالب خاص :
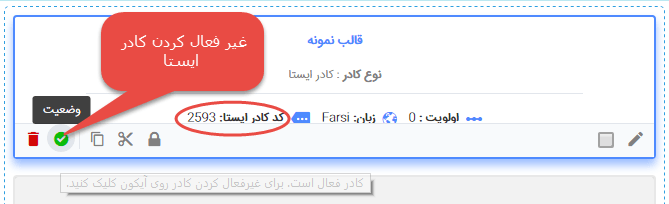
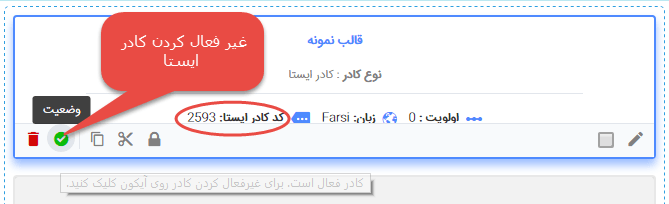
از طریق این کادر میتوانید لیستی از اطلاعات فرم های ارسالی کاربران را با چیدمان مورد نظر خود داشته باشید . برای ایجاد چیدمان مورد نظر از کادر ایستا استفاده میشود . برای این منظور در صفحه ی مورد نظر یک کادر ایستا ایجاد نمایید ، کد کادر را به خاطر بسپارید و سپس کادر ایستا را غیر فعال نمایید .

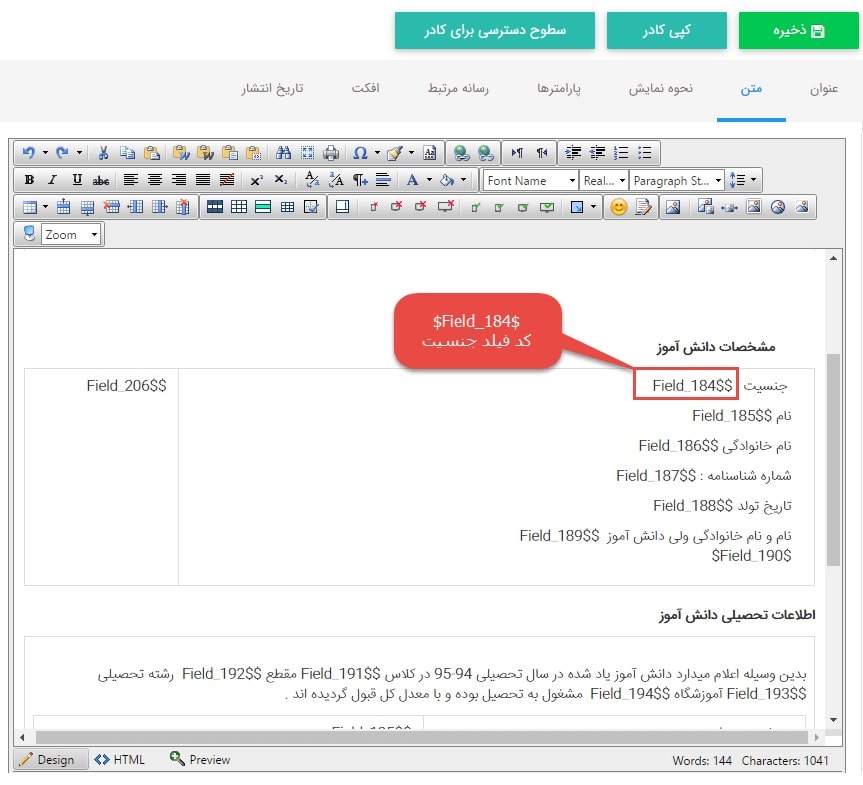
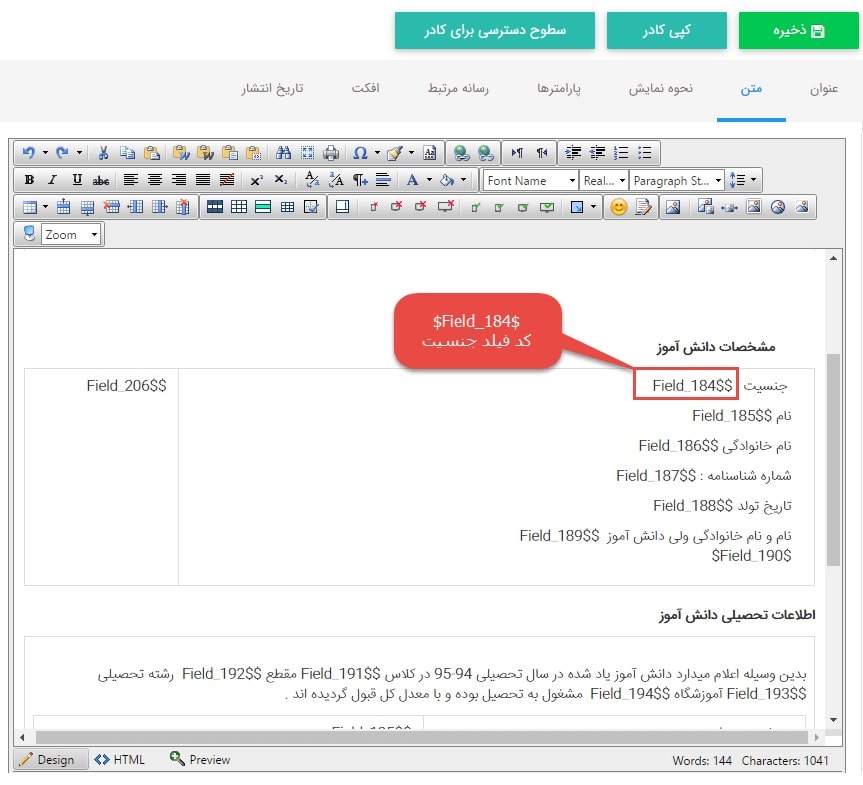
کادر را جهت ویرایش باز کنید . در سربرگ متن میتوانید ظاهر فرم را به دلخواه خود بچینید . به عنوان مثال به تصویر زیر توجه فرمایید .

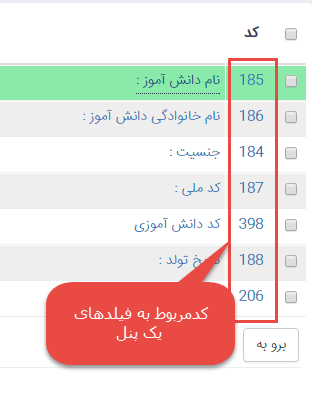
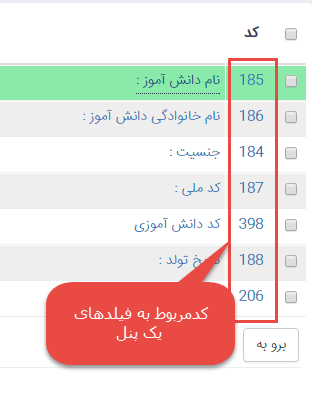
عبارت جنسیت : در کادر ایستا نوشته شده و سپس نام فیلد مربوطه در مقابل آن قرار گرفته است . برای نمایش نام هر فیلد از ساختار $ کد فیلد مورد نظر Field_$ استفاده نمایید . ( به عنوان مثال $ $Field_184) . برای پیدا کردن کد فیلد ، از فهرست فیلد ها استفاده نمایید.

در سربرگ مشخصات ظاهری :
تعداد ستونها : یک مقدار عددی است که از طریق آن میتوان مشخص کرد که صفحه به چند ستون جهت نمایش اطلاعات تقسیم شود .
در سربرگ دیتا :
کد فرم : در این قسمت ، نام فرم الکترونیکی را انتخاب نمایید .
کد کادر ایستای قالب : در این قسمت کد کادر ایستایی که قبلا ایجاد کرده اید و قرار بود به خاطر بسپارید را (با توجه به توضیحات بالا) در این قسمت وارد نمایید .
صفحه نمایش جزئیات فرم پر شده : صفحه نمایش جزئیات فرم پر شده : میتوانید برای صفحه ای که جزئیات فرم را نمایش میدهد قالب خاصی را در نظر بگیرید که برای این منظور باید صفحه ای به نام (عددdbformpreview) ایجاد نمایید . عددی که در ایجاد صفحه وارد میکنید ، کد فرم مربوطه است(این کد در قسمت فهرست فرمهای الکترونیکی قابل مشاهده است) .
در سربرگ ابزار :
نمایش کادر جستجو : با فعال کردن این گزینه ، کادر جستجو در فرم نمایش داده میشود .
فرمهای پرشده در n روز آخر نمایش داده شود : یک مقدار عددی است و مشخص میکند فرم های ارسالی مربوط به چند روز پیش ، در لیست نمایش داده شود .
در سربرگ صفحه بندی :
نمایش صفحه بندی : با انتخاب این گزینه ، صفحه بندی فعال میشود . در صورتی که این گزینه را تیک نزنید ، حتی اگر اندازه صفحه بندی مشخص شده باشد ، صفحه بندی انجام نمیشود .
اندازه صفحه بندی : یک مقدار عددی است و مشخص میکند که در یک صفحه چه تعداد فرم نمایش داده شود .
استفاده از Ajax در صفحه بندی : با فعال کردن این گزینه ، از فناوری آژاکس در Load صفحات استفاده میشود . بدین معنا که به جای اینکه در هر بار کلیک روی صفحات مختلف ، کل صفحه مجدد بارگذاری شود ، فقط بخشی از آن لود شود و این مسئله در افزایش سرعت تاثیرگذار است .
در سربرگ مشخصات تصویر :
عرض تصویر : در صورتی که فرم شما دارای تصویر باشد ، در این قسمت میتوانید برای تصویر عرض مشخص نمایید که واحد اندازه گیری آن پیکسل است .
ارتفاع تصویر : در صورتی که فرم شما دارای تصویر باشد ، در این قسمت میتوانید برای تصویر ارتفاع مشخص نمایید که واحد اندازه گیری آن پیکسل است .
نحوه نمایش کادر پویای فهرست نمونه های پر شده یک فرم با قالب خاص :

- کادر پویای نسخه چاپی فرم پرشده با قالب خاص :
از طریق این کادر میتوانید لیستی از اطلاعات فرم های ارسالی کاربران را با چیدمان مورد نظر خود داشته باشید .
نکته : تفاوت بین این کادر با کادر پویای فهرست نمونه های پر شده با قالب خاص در این است که میتوانید نسخه چاپی از فهرست نمایش داده شده داشته باشید .
برای ایجاد چیدمان مورد نظر از کادر ایستا استفاده میشود . برای این منظور در صفحه ی مورد نظر یک کادر ایستا ایجاد نمایید،کد کادر را به خاطر بسپارید و سپس کادر ایستا را غیر فعال نمایید .

کادر را جهت ویرایش باز کنید . در سربرگ متن میتوانید ظاهر فرم را به دلخواه خود بچینید . به عنوان مثال به تصویر زیر توجه فرمایید .

عبارت جنسیت : در کادر ایستا نوشته شده و سپس نام فیلد مربوطه در مقابل آن قرار گرفته است . برای نمایش نام هر فیلد از ساختار $ کد فیلد مورد نظر Field_$ استفاده نمایید . ( به عنوان مثال $ $Field_184) . برای پیدا کردن کد فیلد ، از فهرست فیلد ها استفاده نمایید.

در سربرگ مشخصات دیتا :
کد کادر ایستا : در این قسمت کد کادر ایستایی که قبلا ایجاد کرده اید و قرار بود به خاطر بسپارید را (با توجه به توضیحات بالا) در این قسمت وارد نمایید .

در سربرگ مشخصات تصویر :
عرض تصویر : در صورتی که فرم شما دارای تصویر باشد ، در این قسمت میتوانید برای تصویر عرض مشخص نمایید که واحد اندازه گیری آن پیکسل است .
ارتفاع تصویر : در صورتی که فرم شما دارای تصویر باشد ، در این قسمت میتوانید برای تصویر ارتفاع مشخص نمایید که واحد اندازه گیری آن پیکسل است .

- کادر پویای نمایش فرم : از طریق این کادر پویا میتوانید فرمیکه ایجاد کرده اید در سایت نمایش دهید .

برای تنظیمات کادر ،تب پارامترها را انتخاب کنید.
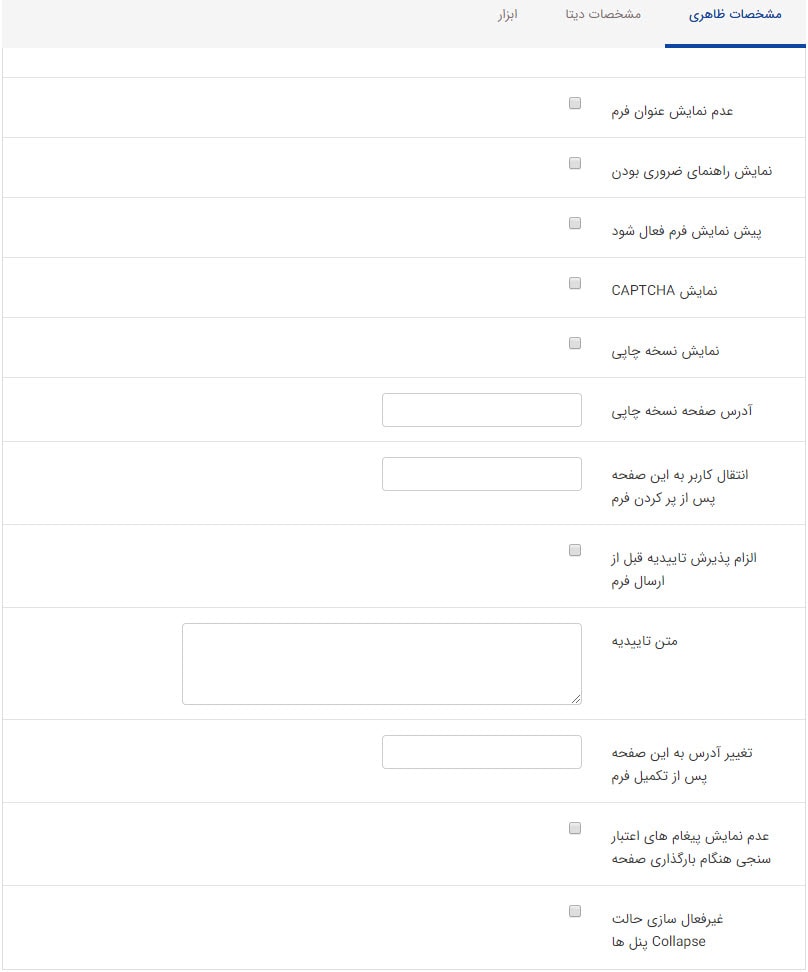
در سربرگ مشخصات ظاهری :

عدم نمایش عنوان فرم: با فعال کردن این پارامتر عنوان فرم نمایش داده نمی شود.
نمایش راهنمای ضروری بودن: با فعال کردن این گزینه ، پیغام هایی که در هنگام ایجاد فیلدهای ضروری وارد کرده اید ، به کاربر نمایش داده خواهد شد .
پیش نمایش فرم فعال شود: با فعال کردن این گزینه ، میتوانید قبل از ارسال فرم پیش نمایشی از فرم داشته باشید .
نمایش CAPTCHA : معمولاً در فرم های اینترنتی تصاویری را میبینید که داخل آن اعداد و حروف به صورت نامرتب دیده میشود که در واقع نوعی تست است . نام این تست ها CAPTCHA است که هدف از طراحی آن ، این است که مشخص شود کاربر در حقیقت انسان است یا ماشین . با فعال کردن این گزینه ، کپچا در فرم نمایش داده میشود .
نمایش نسخه چاپی : با فعال کردن این گزینه ، امکان چاپ فرم بعد از ارسال به شما داده میشود .
آدرس صفحه نسخه چاپی : در حالت کلی با کلیک روی نسخه چاپی ، خروجی فرم به شما نمایش داده میشود که دارای چیدمانی است که سیستم به طور پیش فرض و بر اساس فیلدها در نظرگرفته است . در صورتی که بخواهید این چیدمان را خودتان تغییر دهید از کادر پویا نسخه چاپی با قالب خاص باید استفاده کنید و آدرس صفحه را در این قسمت وارد نمایید تا با کلیک روی نسخه چاپی آن صفحه نمایش داده شود .
انتقال کاربر به این صفحه پس از پر کردن فرم: در صورتی که می خواهید بعد از پر کردن فرم، کاربر به صفحه ای دیگر که مثلا شامل فرمی دیگر است هدایت شود می توانید URL صفحه مد نظر را در این قسمت درج نمایید.
الزام پذیرش تاییدیه قبل از ارسال فرم: در صورت وجود قوانین برای ارسال فرم می توانید این گزینه را فعال نمایید.
متن تاییدیه: با فعال کردن گزینه بالا می توانید متن قوانین با تاییدیه فرم را در این قسمت وارد نمایید.
تغییر آدرس به این صفحه پس از تکمیل فرم: در صورتی کهنیاز می باشد بعد از پر کردن درست فرم و ارسال کاربر به آدرسی دیگر هدایت شود می توانید URL صفحه مد نظر را در این قسمت درج نمایید.
عدم نمایش پیغام های اعتبار سنجی هنگام بارگذاری صفحه: در صورتی که نیاز دارید پیغام های اعتبار سنجی که در هنگام ساخت فیلد اضافه می شوند در فرم نمایش داده نشود و در صورت اشتباه وارد کردن نمایش داده شود می توان این گزینه را فعال نمایید.
غیر فعال سازی حالت Collapse پنل ها: با فعال کردن این گزینه پنل ها قابلیت باز و بسته شدن ندارند و به صورت ثابت باز می باشند.

در سربرگ مشخصات دیتا :
کد فرم الکترونیکی : در این قسمت ، نام فرم الکترونیکی را جهت نمایش در صفحه انتخاب نمایید .
ویرایش فرم بدون ورود به سایت: با فعال کردن این پارامتر کاربر می تواند با داشتن فقط کد پیگیری فرم را ویرایش نماید.
کد کادر ایستا: در این قسمت برای این که فرم شما قالب خاصی داشته باشد ، کد کادر ایستایی که قبلا ایجاد کرده اید را ، را وارد نمایید .

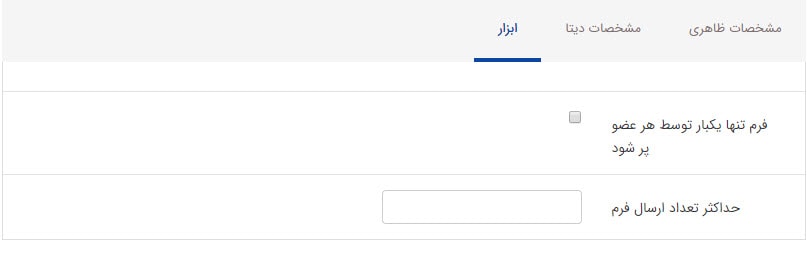
در سربرگ ابزار :
فرم تنها یکبار توسط هر عضو پر شود : در صورت فعال کردن این گزینه کاربری که عضو سایت است میتواند فرم را یک بار تکمیل و ارسال نماید .
نکته : بعد از فعال سازی این قسمت باید از طریق سطوح دسترسی اعضا در ماژول مدیریت محتوا ، دسترسی سایر کاربران که عضو سایت نیستند را محدود کنید تا نتوانند فرم را تکمیل کنند .
حداکثر تعداد ارسال فرم : یک مقدار عددی است که از طریق آن ، حداکثرتعداد دفعات ارسال فرم ، تعیین میشود .

نحوه نمایش کادر پویای نمایش فرم :

- کادر پویای نمایش گزارش :از طریق این کادر پویا میتوانید گزارش هایی که برای فرم های الکترونیکی ایجاد کرده اید را در سایت نمایش دهید .
برای تنظیمات کادر ،تب پارامترها را انتخاب کنید.
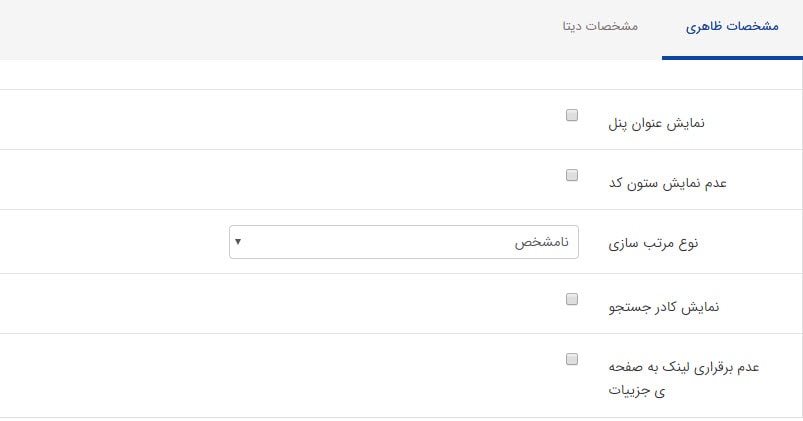
در سربرگ مشخصات ظاهری :

نمایش عنوان پنل: با فعال کردن این گزینه ، عنوان پنل در صفحه نمایش داده میشود.
عدم نمایش ستون کد: با فعال کردن این گزینه ، ستون کد در صفحه نمایش داده نمیشود.
نوع مرتب سازی : می توان فهرست نمایش گزارش را به دوصورت صعودی و نزولی مرتیب نمایید.
نمایش کادر جستجو: برای نمایش کادر جستجو در بالای گزارش ها این گزینه را فعال نمایید.
عدم برقراری لینک به صفحه ی جزییات: در صورتی که نمی خواهید کاربران بتوانند بر روی گزارش ها کلیک نمایند و جزئیات را مشاهده کنند این گزینه را فعال نمایید.

در سربرگ دیتا :
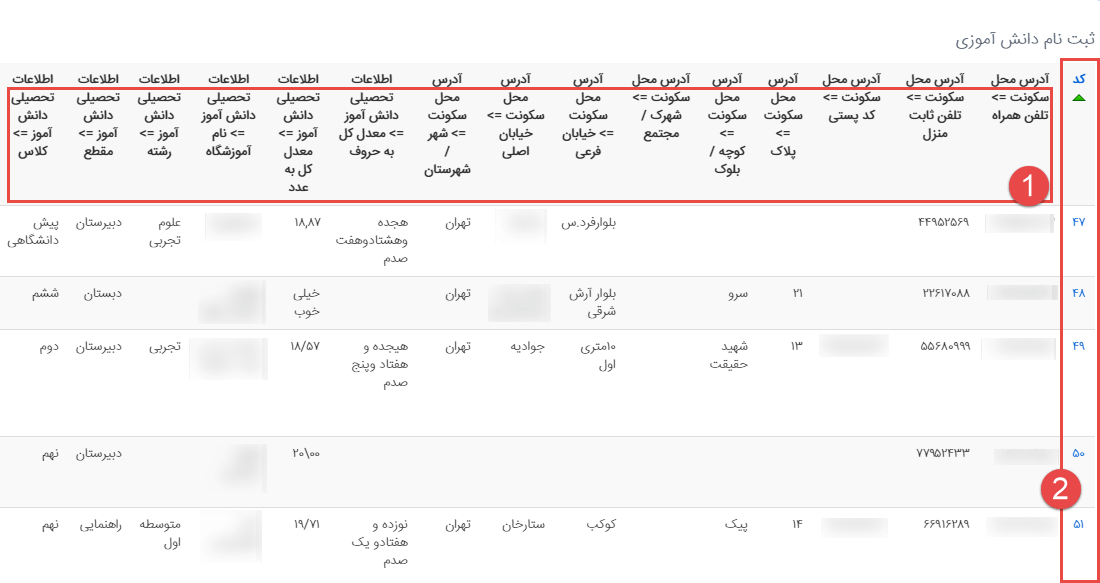
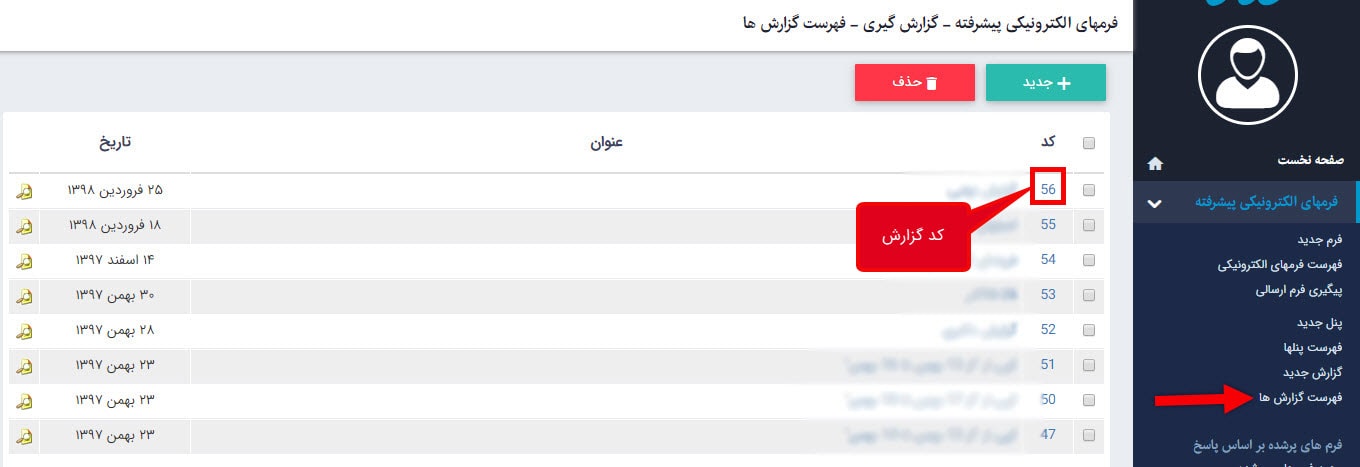
کد گزارش : در این قسمت کد گزارشی که میخواهید در سایت نمایش داده شود را وارد نمایید . برای پیدا کردن کد گزارش ، از فهرست گزارش ها استفاده نمایید .

کد گزارش را همانطور که در تصویر زیر مشاهده می کنید می توان جستجو نمایید.

نحوه نمایش کادر پویای نمایش گزارش :