از ماژول طرحها و پروژهها میتوان برای نمایش و اطلاع رسانی در مورد طرحها و پروژههای انجام شده و در حال اجرای سازمان در طراحی سایت استفاده نمود.

مطالب این بخش در یک نگاه:
- طرحها و پروژه جدید
- فهرست چرخشی
- فهرست طرحها و پروژهها
- فهرست طرحها و پروژهها- طرح 2
بررسی عملکرد ماژول طرحها و پروژهها:
جهت ورود به ماژول طرحها و پروژهها در صفحه نخست نرم افزار مانا بر روی لوگو طرحها و پروژهها کلیک کرده و یا از منو سمت راست، طرحها و پروژهها، فهرست طرحها و پروژهها را انتخاب نمایید.

طرح و پروژه جدید:
در صورتی که برای اولین بار وارد ماژول طرحها و پروژهها میشوید علاوه بر کادر جستجوی درون ماژول، کلید جدید را خواهید دید که با کلیک بر روی آن و یا انتخاب طرح و پروژه جدید از منو سمت راست میتوانید اطلاعات پروژه جدیدی را وارد کنید. در غیر اینصورت لیستی از طرحها و پروژههای ایجاد شده را مییابید که میتوان آن ها را ویرایش یا حذف نمود.

در صفحه باز شده پارامترهای موجود جهت درج پروژه جدید به شرح زیر میباشند:

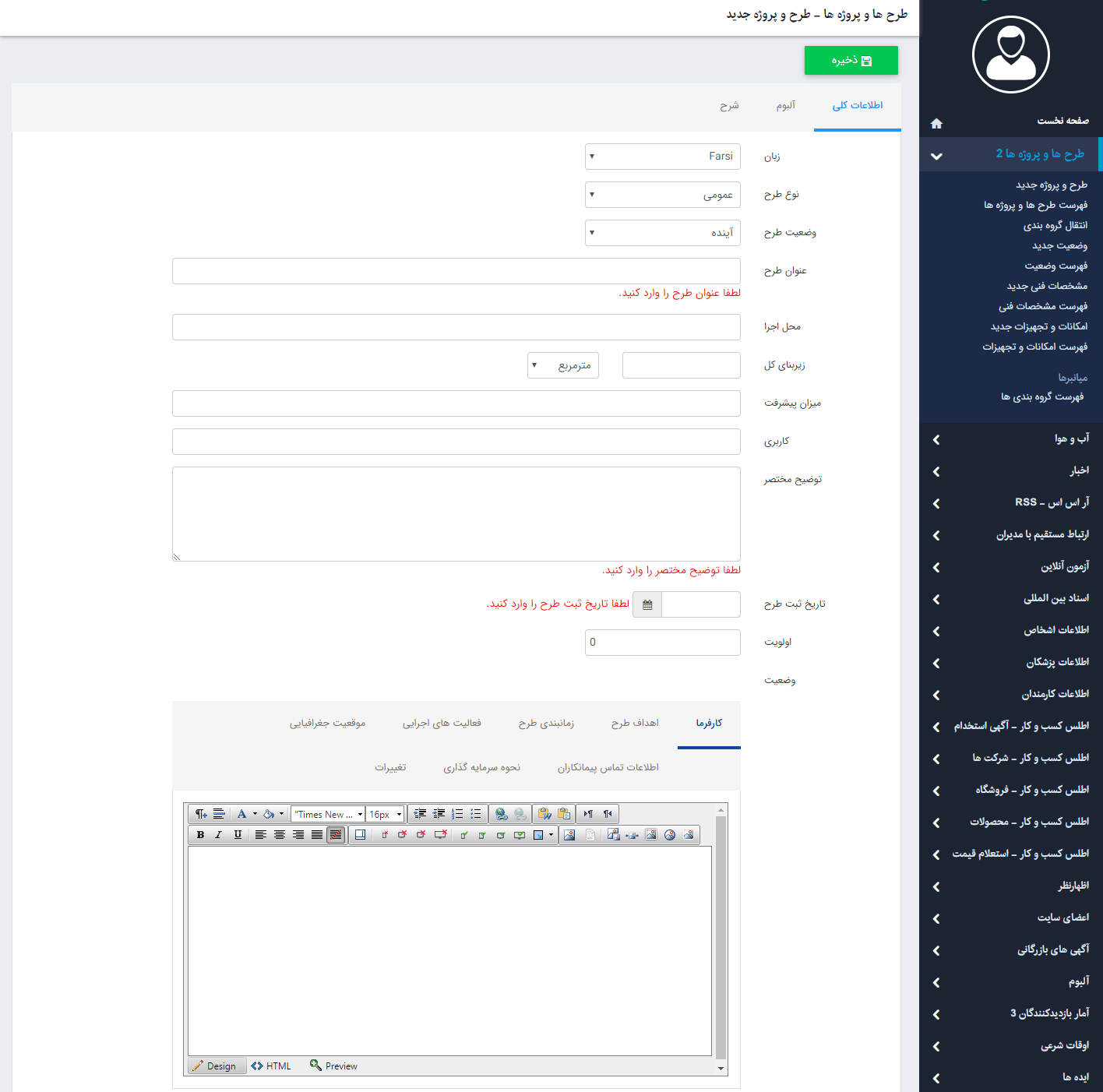
تب اطلاعات کلی:
زبان: در طراحی وبسایت های چند زبان امکان ایجاد پروژه به زبان های مختلف وجود دارد.
نوع طرح: در این قسمت نوع طرح را می توان انتخاب نمود.
وضعیت طرح: شما می توانید برای هر پروژه وضیعت دلخواه ایجاد نمایید و در این قسمت به پروژه اختصاص دهید. برای ایجاد جدید از منو وضیعت جدید استفاده نمایید.

عنوان طرح: عنوان طرح یا پروژه مربوطه را در این بخش وارد نمایید.(وارد کردن این فیلد ضروری است.)
محل اجرا: محل اجرا پروژه را می تواند در این قسمت درج نمود.
زیربنای کل: در این قسمت می توان متراژ زیربنای پروژه را درج نمود.
میزان پیشرفت: میزان پیشرفت پروژه در این قسمت درج می گردد.
کاربری: نام کاربری پروژه را در این پارامتر می توان درج نمود.
توضیح مختصر: در صورتی که قصد ارائه توضیحی درباره پروژه دارید میتوانید در این قسمت آن را وارد نمایید. (وارد کردن این فیلد ضروری است.)
تاریخ ثبت طرح: تاریخ ثبت شده برای پروژه در این بخش درج میشود. (وارد کردن این فیلد ضروری است.)
اولویت: برای مرتب سازی فهرست پروژه ها براساس اولویت، میتوان با وارد نمودن اعداد، آنها را لیست نمود.توجه داشته باشید که هرچه عدد کوچکتر باشد در اولویت بالاتری قرار میگیرد.
وضیعت: منتشر و یا در حال تولید بودن طرح و پروژه را نمایش می دهد.
و در تب های موجود می توان با انتخاب هریک از مقدارهای (کارفرما، اهداف طرح، زمانبندی طرح، فعالیت های اجرایی، موقعیت جغرافیایی، اطلاعات تماس پیمانکاران، نحوه سرمایه گذاری، تغییرات) داخل ویرایشگر پایین آن اطلاعات شامل متن و تصویر مربوط به هر قسمت را وارد نمایید.
تب گروه بندی طرحها و پروژهها:
میتوان پروژه های خود را داخل گروه هایی که ایجاد نموده اید، قرار دهید و از این گروه بندی، برای نمایش پروژه ها داخل کادر پویا استفاده نمایید.برای ایجاد گروه راهنمای ماژول گروه بندی را مطالعه نمایید.

تب آلبوم:
اگر پروژه شما دارای چندین عکس میباشد میتوانید از طریق ماژول آلبوم برای آن آلبومی ساخته و در این قسمت به آن اختصاص دهید.
برای پروژه خود میتوانید از دو طریق تصویر اصلی را اختصاص دهید: 1- انتخاب از رسانه های قبلی: که از داخل ماژول رسانه انتخاب میشود. 2-آپلود فایل: با درنظر گرفتن یک عنوان، تصویری را از کامپیوتر انتخاب میتوان انتخاب نمود.

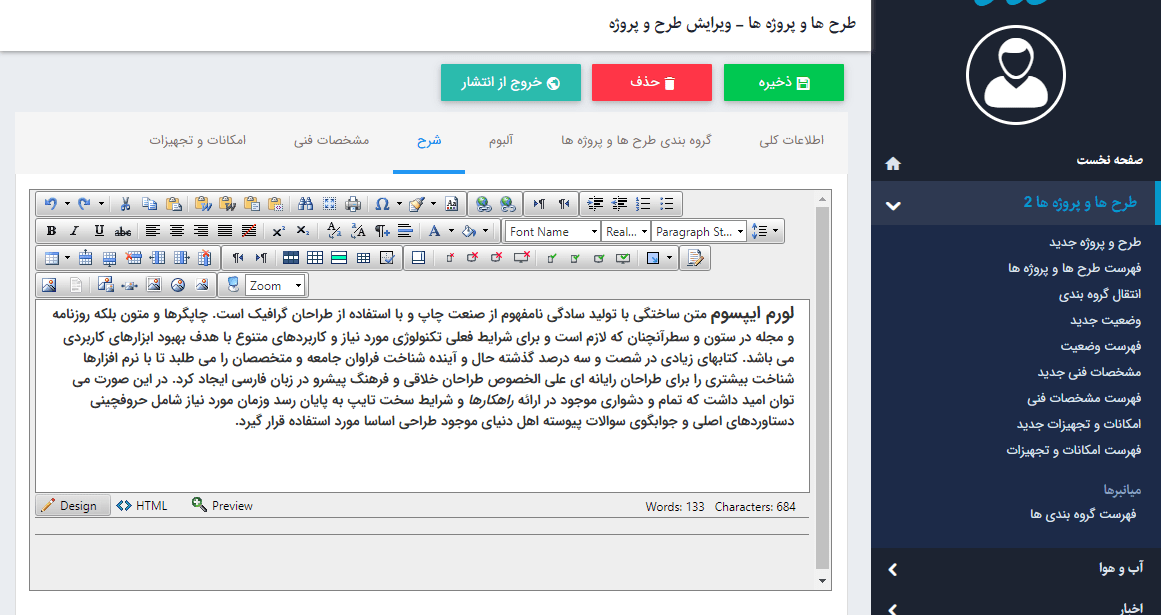
تب شرح:
این تب شامل یک ویرایشگر میباشد که در صورت لزوم میتوانيد شرح کاملی از پروژه خود را وارد کنید.

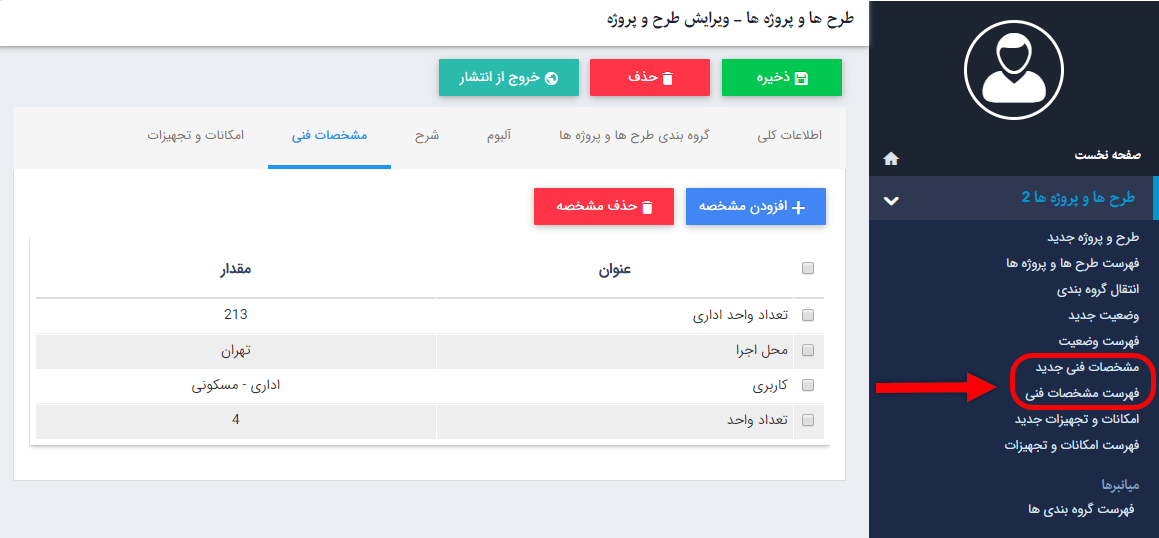
تب مشخصات فنی:
در این تب می توان مشخصات فنی مربوط به پروژه را انتخاب نمود.

برای ساخت مشخصات فنی از منو مشخصات فنی جدید می توان استفاده نمود.

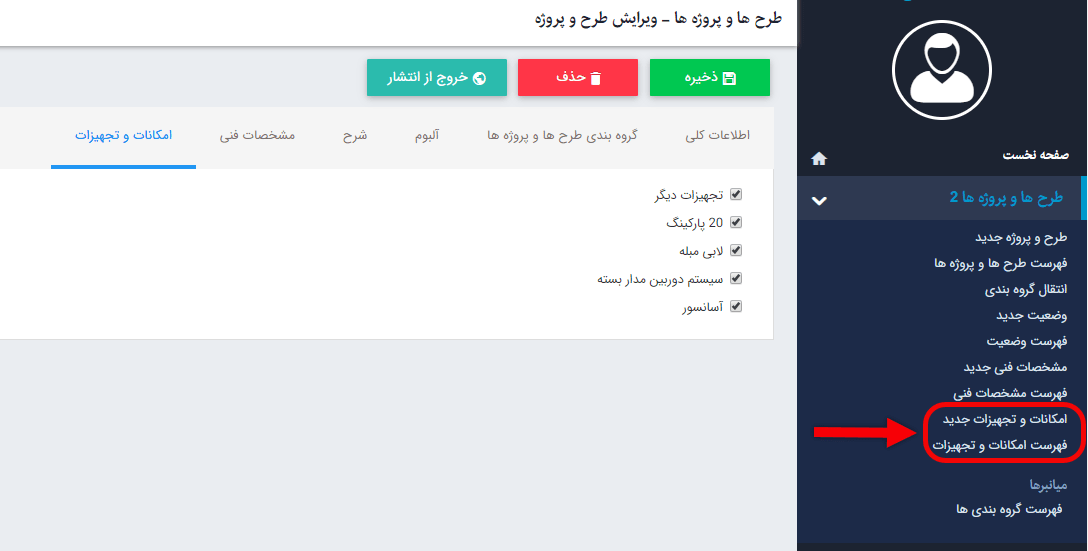
تب امکانات و تجهیزات:
در صورت دارا بودن امکانات و تجهیزات برای پروژه ها می توان در این قسمت اضافه نمود.

برای ایجاد از منو امکانات و تجهیزات جدید می توان استفاده نمود.

پس از وارد نمودن اطلاعات کامل پروژه میتوانید آن را ذخیره کنید.
چگونگی نمایش طرحها و پروژهها در وب سایت:
برای نمایش طرحها و پروژهها در وبسایت باید از کادر پویا استفاده نمود، به همین دلیل از ماژول مدیریت محتوا (CMS)، صفحه مدنظر را انتخاب کرده و مطابق تصویر یکی از کادرهای پویا را انتخاب نمایید:

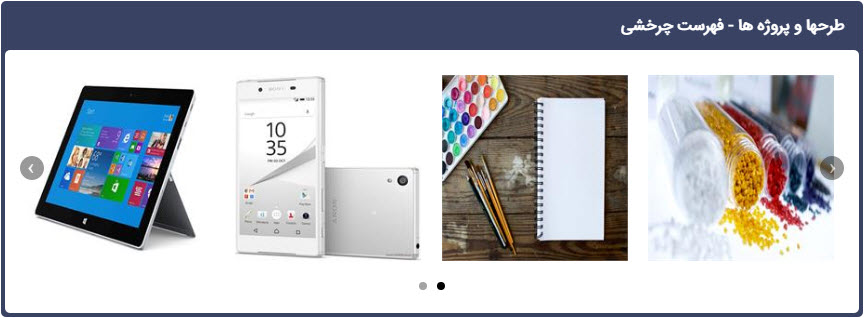
کادر پویا فهرست چرخشی:

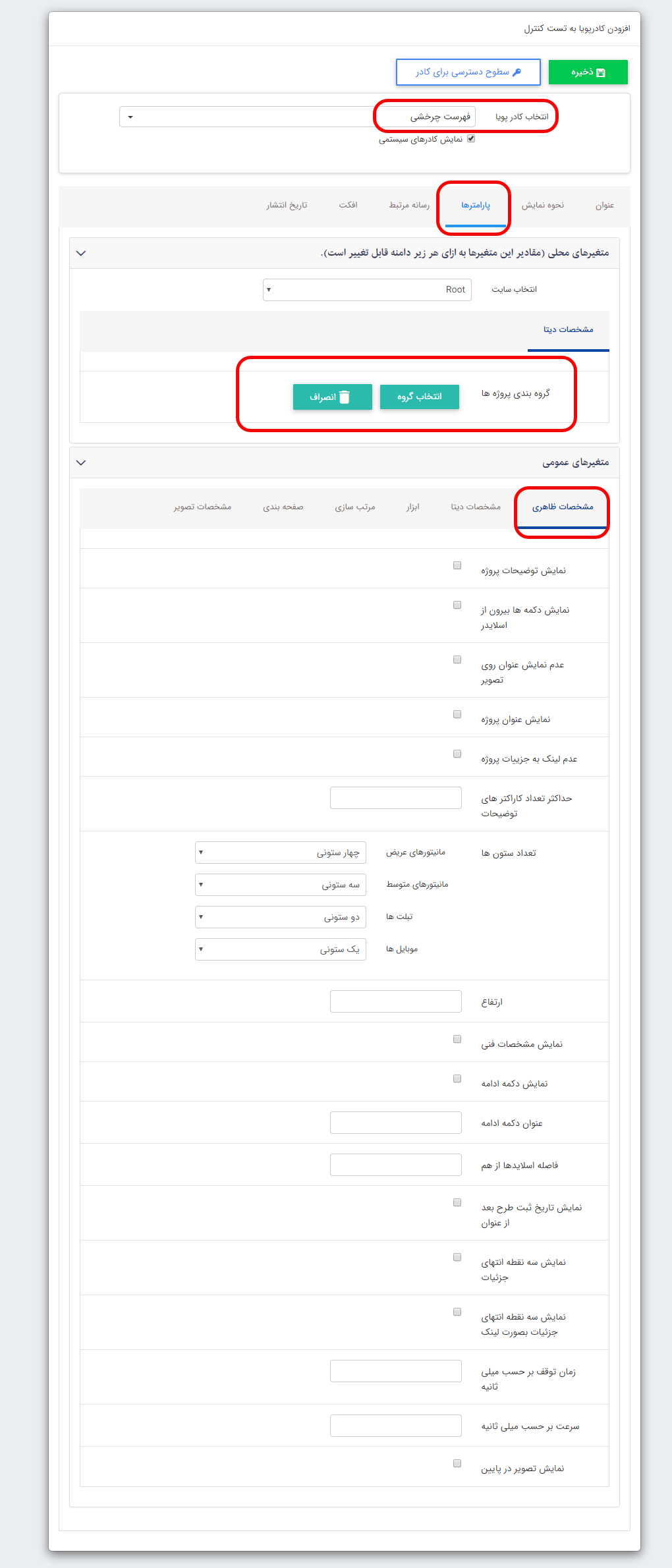
تب پارامترها:
انتخاب سایت: درصورتی که وبسایت شما از ویژگی زیرسایت بهره مند و هر زیرپورتال دارای پروژه های متعددی باشد، میتوان با انتخاب هرکدام از زیر سایت ها، پروژه های مربوط به هر یک را به نمایش گذاشت.
پنل مشخصات دیتا: میتوانید گروهی از پروژه هایی که قصد نمایش آنها را در وب سایت دارید انتخاب نمایید.
تب مشخصات ظاهری:
نمایش توضیحات پروژه: برای نمایش بخش توضیحات پروژه می توان این پارامتر را فعال نمود.
نمایش دکمه ها بیرون از اسلایدر: با انتخاب این مورد دکمه های اسلایدر بیرون از قالب تصاویر نمایش داده می شود.
عدم نمایش عنوان روی تصویر: با فعال نمودن این پارامتر عنوان بر روی تصویر نمایش داده نمی شود.
نمایش عنوان پروژه: با فعال نمودن این پارامتر عنوان پروژه ها نمایش داده می شود.
عدم لینک به جزئیات پروژه ها: با فعال نمودن این پارامتر با کلیک کردن بر روی پروژه ها به صفحه جزئیات پروژه انتقال داده نمی شوید.
حداکثر تعداد کاراکتر های توضیحات: درون این پارامتر می توان تعداد کاراکتر نمایش توضیحات هر پروژه را تعیین نمود.
تعداد ستون ها: برای نمایش پروژه ها به صورت ستون بندی شده در 4نمایشگر (مانیتورهای عریض، مانیتورهای متوسط، تبلتها، موبایلها) از این بخش استفاده میشود.
ارتفاع: این پارامتر را می توان برای هر پروژه برحسب پیکسل تنظیم نمود.
نمایش مشخصات فنی: برای نمایش مشخصات فنی بر روی پروژه می توان این پارامتر را فعال نمود.
نمایش دکمه ادامه: برای نمایش دکمه ادامه برای پروژه ها می توان این پارامتر را فعال نمود.
عنوان دکمه ادامه: با فعال نمودن پارامتر بالا می توان عنوان دکمه را در این قسمت تغییر داد.
فاصله اسلایدها از هم: بر حسب پیکسل می توان بین اسلاید ها فاصله ایجاد کرد.
نمایش تاریخ ثبت طرح بعد از عنوان: با فعال نمودن این پارامتر تاریخ ثبت بعد از عنوان نمایش داده می شود.
نمایش سه نقطه انتهای جزئیات: با فعال نمودن این پارامتر در انتهای جزئیات در صورت طولانی بودن متن سه نقطه نمایش می شود.
نمایش سه نقطه انتهای جزئیات بصورت لینک: با فعال نمودن پارامتر قبلی و نمایش سه نقطه، می توان با این پارامتر سه نقطه را به صفحه جزئیات پروژه لینک داد.
زمان توقف بر حسب میلی ثانیه: با این گزینه می توان زمان متوقف بودن اسلایدر را بر حسب میلی ثانیه تنظیم نمود.
سرعت بر حسب میلی ثانیه: با این گزینه می توان چرخش اسلایدر پروژه ها را تغییر داد که بر حسب میلی ثانیه تنظیم می گردد.
نمایش تصویر در پایین: این پارامتر تصویر پروژه را در پایین عنوان توضیحات نمایش می دهد.
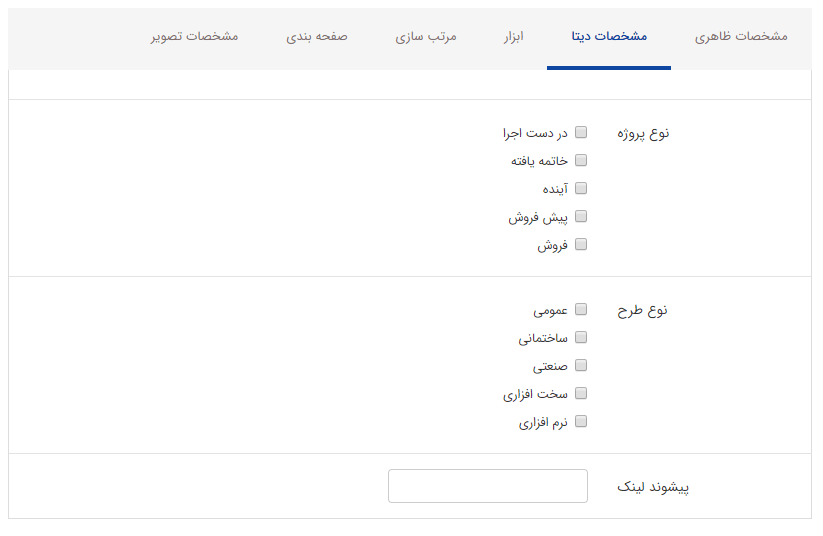
تب مشخصات دیتا:

نوع پروژه: شامل مقادیر نوع پروژه می باشد. که باتوجه به پروژه های مدنظر میتوانید یک یا همه آن را انتخاب نمایید.
نوع طرح: می توان دسته بندی طرح را از این پارامتر ایجاد نمود.
پیشوند لینک: در صورتی که نیاز باشد پروژه ها به لینکی به جز صفحه جزئیات هدایت شوند از این پارامتر برای درج لینک جایگزین استفاده می شود.
تب ابزار:

پخش نامتناهی: با فعال نمودن این پارامتر اسلایدر به صورت نامتناهی می چرخد.
حرکت خودکار: با فعال نمودن این پارامتر اسلایدر به صورت خودکار می چرخد.
تب مرتب سازی:

مرتب سازی بر اساس اولویت: با فعال نمودن این پارامتر طرح ها و پروژه ها با اولویت درج شده زمان ایجاد نمایش داده می شوند.
تب صفحه بندی:

نمایش صفحه بندی : با فعال نمودن این قسمت ، طرحها و پروژهها به صورت صفحه بندی شده نمایش داده می شوند.
تعداد آیتم ها: با فعال نمودن پارامتر قبلی تعداد نمایش طرح و پروژه در هر صفحه نمایش داده می شود.
تب مشخصات تصویر:

عرض تصویر: عرض دلخواه برای تصاویر پروژه را برحسب پیکسل در این قسمت وارد نمایید.
ارتفاع تصویر: ارتفاع دلخواه برای تصاویر پروژه را برحسب پیکسل در این قسمت وارد نمایید.
فاصله تصاویر از یکدیگر: برای ایجاد فاصله بین تصاویر پروژه برحسب پیکسل در این پارامتر مقداری را می توان وارد نمود.
کشیدن تصویر: با فعال نمودن این قسمت درصورتی که عرض و ارتفاع وارد شده برای تصویر کوچک باشد، آن را کشیده تا به اندازه پیش فرض مناسب برسد.
نمایش کادر پویا فهرست چرخشی به صورت زیر میباشد.

کادر پویا فهرست طرحها و پروژهها:

تب پارامترها:
انتخاب سایت: درصورتی که تمامی زیر پورتال ها طرحها و پروژههای یکسانی دارند میتوان به جای تکرار طرح ها در هر زیر پورتال با انتخاب وبسایت فهرست طرح های آن زیر پورتال را نمایش داد.
تب مشخصات دیتا: در این تب می توان گروه پروژه مدنظر برای نمایش در کادر پویا را انتخاب نمود
تب مشخصات ظاهری:
عدم لینک به جزئیات پروژه: با فعال نمودن این پارامتر، با کلیک کردن روی پروژه به صفحه جزئیات انتقال داده نمی شوید.
تعداد ستونهای نوع پروژه: در این پارامتر تعداد ستون های نمایش پروژه ها را می توان وارد کرد.
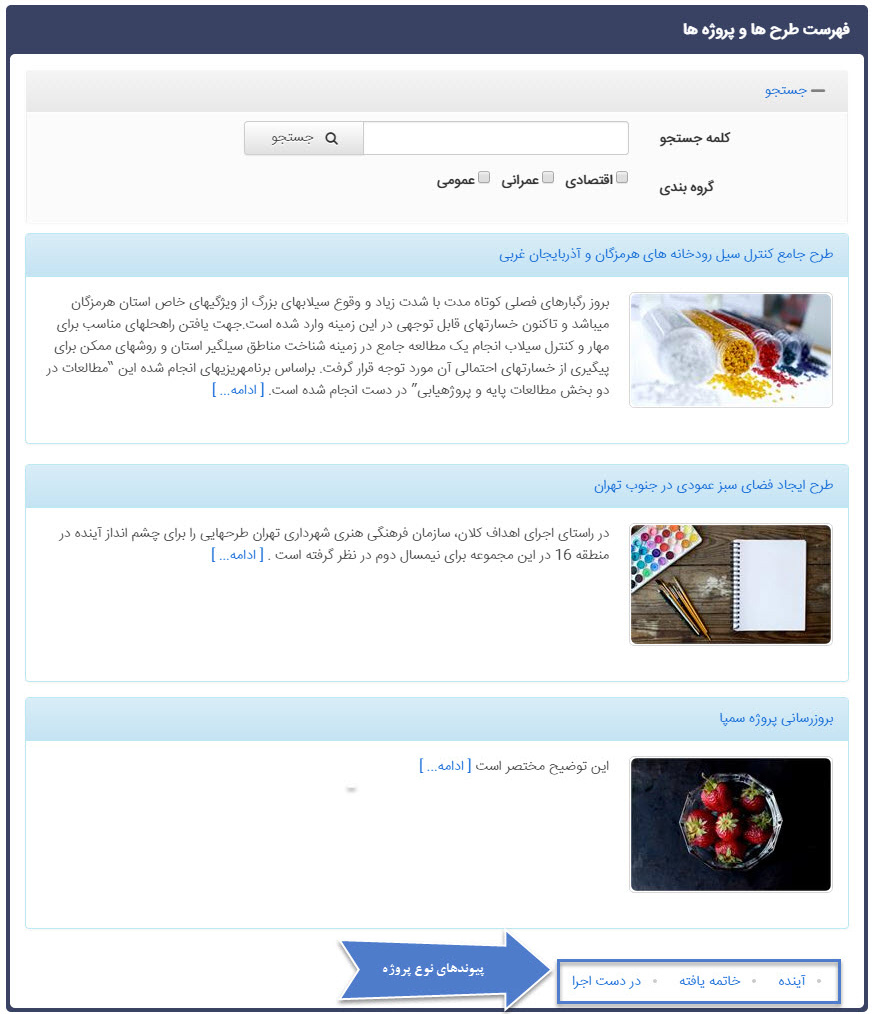
نمایش کادر جستجو: در صورتی که تعداد پروژه های نمایش داده شده بالا باشد و یافتن پروژه مدنظر کاربر، دشوار باشد با فعال سازی این قسمت کادر جستجویی برای این کادر گذاشته میشود.
نمایش توضیح مختصر: با فعال سازی این قسمت توضیح های مختصر مرتبط با هر پروژه نمایش داده میشود.
نمایش پیوندهای نوع پروژه: با فعال سازی این قسمت پیوندهایی شامل (آینده، خاتمه یافته، در دست اجرا) در پایین کادر نمایش داده میشود. که با انتخاب هرکدام از آنها پروژه هایی که وضعیت مشابه آن را دارند نمایش داده میشوند.
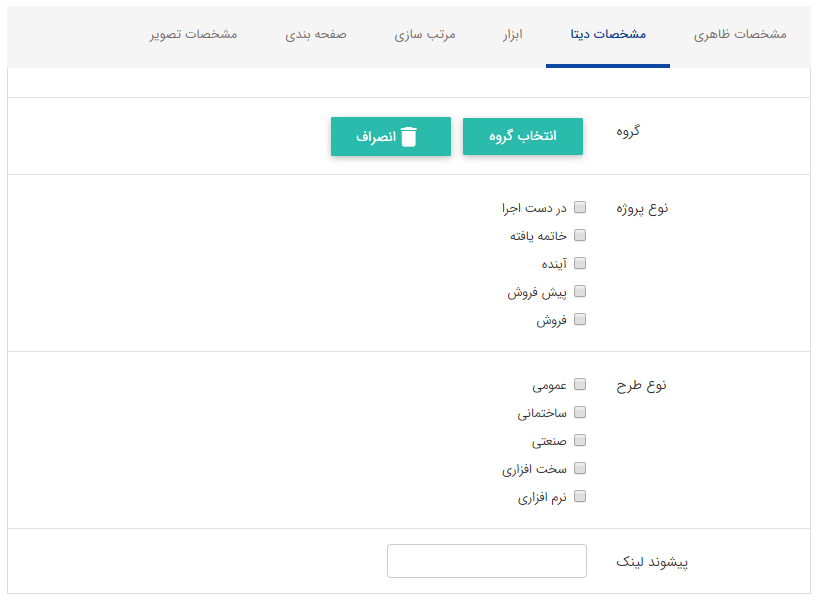
تب مشخصات دیتا:

نوع پروژه: شامل مقادیر نوع پروژه می باشد. که باتوجه به پروژه های مدنظر میتوانید یک یا همه آن را انتخاب نمایید.
نوع طرح: می توان دسته بندی طرح را از این پارامتر ایجاد نمود.
پیشوند لینک: در صورتی که نیاز باشد پروژه ها به لینکی به جز صفحه جزئیات هدایت شوند، از این پارامتر برای درج لینک جایگزین استفاده می شود.
تب مرتب سازی:

مرتب سازی بر اساس اولویت: با فعال نمودن این پارامتر طرح ها و پروژه ها با اولویت درج شده نمایش داده می شوند.
تب صفحه بندی:

نمایش صفحه بندی: با فعال سازی این پارامتر ، طرحها و پروژهها را بر حسب تعداد پروژه های نمایش داده شده، به صورت صفحه بندی نمایش داده می شود.
تعداد پروژه های نمایش داده شده: در این پارامتر می توان تعداد نمایش پروژه ها را انتخاب نمود، در صورت خالی بودن این قسمت تمامی پروژه ها نمایش داده میشود.
تعداد نمایش در یک صفحه: تعداد پروژه هایی را که قصد نمایش آنها را در یک صفحه دارید در این پارامتر می توان انتخاب نمایید.
استفاده از Ajax در صفحه بندی : با فعال سازی این قسمت ، در صورت صفحه بندی شدن طرحها و پروژهها برای مشاهده صفحات مختلف آن کادر، بجای بازخوانی تمام صفحه فقط کادر را بازخوانی و صفحه را تغییر میدهد.
تب مشخصات تصویر:

نمایش تصویر: با فعال سازی این پارامتر تصویر پروژه نمایش داده میشود.
اندازه تصویر: عرض دلخواه برای تصاویر پروژه برحسب پیکسل را در این قسمت می توان وارد نمایید.
نمایش کادر پویا فهرست طرحها و پروژهها به صورت زیر میباشد.


تب پارامترها:
تب مشخصات ظاهری:
تعداد ستون ها: شامل مقدارهای (یک ستونی، دو ستونی، سه ستونی، چهارستونی، شش ستونی) که برای نمایش پروژه ها به صورت ستون بندی شده از این قسمت استفاده میگردد.
عدم لینک به جزئیات پروژه: با فعال نمودن این پارامتر، با کلیک کردن روی پروژه به صفحه جزئیات انتقال داده نمی شوید.
فاصله از کناره ها: فواصلی برحسب پیکسل از اطراف پروژه برای جانمایی دلخواه آنها داده میشود.
فاصله تصویر از متن: فاصله برحسب پیکسل بین تصویر و عنوان پروژه را میتوانید وارد نمایید.
نمایش تصویر در بالای عنوان: با فعال سازی این قسمت تصاویر پروژه در بالای نام پروژه قرار میگیرد.
نمایش شرح پروژه : با فعال سازی این قسمت شرحی از هرپروژه را نمایش میدهد.
نمایش عنوان روی تصویر: با فعال سازی این قسمت، عناوین پروژه بر روی تصاویر آنها قرار میگیرد.
عدم نمایش عنوان پروژه: با فعال سازی این قسمت، عناوین پروژه نمایش داده نمیشود.
نمایش لینک ادامه: برای نمایش لینک ادامه برای پروژه ها می توان این پارامتر را فعال نمود.
عنوان لینک ادامه: با فعال نمودن پارامتر بالا می توان عنوان لینک را در این قسمت تغییر داد.
نمایش عنوان فیلد: با فعال نمودن این پارامتر عنوان فیلد نمایش داده می شود.
نمایش زیربنای کل: برای نمایش زیر بنای کل این پارامتر را باید فعال نمود.
نمایش واحد زیر بنای کل: برای نمایش واحد زیر بنای کل این پارامتر را باید فعال نمود.
نمایش میزان پیشرفت: برای نمایش میزان پیشرفت این پارامتر را باید فعال نمود.
نمایش کاربری: برای نمایش کاربری این پارامتر را باید فعال نمود.
نمایش وضیعت طرح: برای نمایش وضیعت طرح این پارامتر را باید فعال نمود.
تعداد کاراکتر های شرح پروژه: می توان در این قسمت کاراکترهای شرح پروژه را محدود نمود.
نمایش تاریخ ثبت: برای نمایش تاریخ ثبت پروژه این پارامتر باید فعال نمود.
نمایش تاریخ بروزرسانی: برای نمایش تاریخ بروزرسانی پروژه، این پارامتر را باید فعال نمود.
تب مشخصات دیتا:

گروه: میتوان یک یا چند گروه را برای نمایش پروژه های موردنظر انتخاب نمود.
نوع پروژه: شامل مقادیر نوع پروژه می باشد. که باتوجه به پروژه های مدنظر میتوانید یک یا همه آن را انتخاب نمایید.
نوع طرح: می توان دسته بندی طرح را از این پارامتر ایجاد نمود.
پیشوند لینک: در صورتی که نیاز باشد پروژه ها به لینکی به جز صفحه جزئیات هدایت شوند از این پارامتر برای درج لینک جایگزین استفاده می شود.
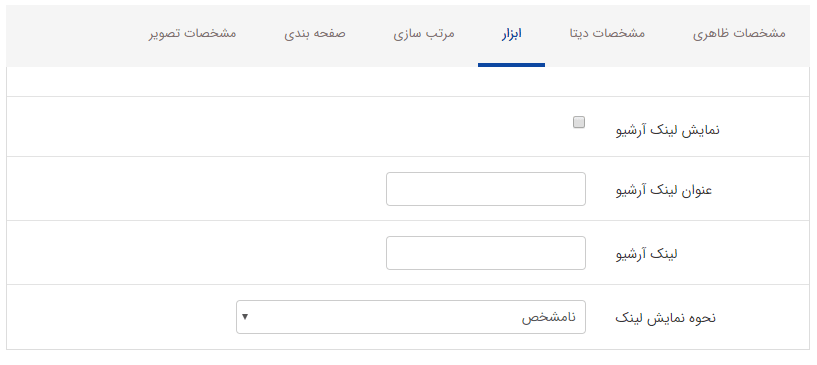
تب ابزار:

نمایش لینک آرشیو: با فعال سازی این قسمت، لینکی برای آرشیو طرحها و پروژهها ایجاد میگردد.
عنوان لینک آرشیو: میتوان برای کلید نمایش لینک آرشیو عنوانی مانند: ادامه، بیشتر یا همه پروژه ها در نظر گرفت.
لینک آرشیو: لینک صفحه ای را که آرشیو پروژه ها در آن قرار دارند، در این قسمت وارد مینمایید.
نحوه نمایش لینک: چگونگی باز شدن لینک پروژه ها رو می توان انتخاب نمود.
تب مرتب سازی:

مرتب سازی بر اساس اولویت: با فعال نمودن این پارامتر طرح ها و پروژه ها با اولویت درج شده نمایش داده می شوند.
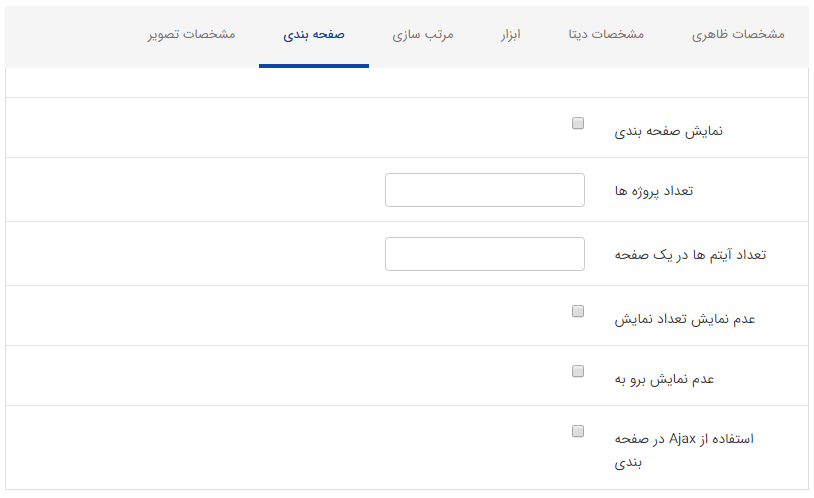
تب صفحه بندی:

نمایش صفحه بندی: با فعال نمودن این قسمت، طرحها و پروژهها را بر حسب تعداد آیتم های هر صفحه به صورت صفحه بندی نمایش داده می شود.
تعداد پروژه ها: تعداد نمایش پروژه را می توان در این قسمت وارد نمود.
تعداد آیتم ها در یک صفحه: می توان تعداد پروژه ها در یک صفحه را انتخاب نمود.
عدم نمایش تعداد نمایش: با فعال نمودن نمایش صفحه بندی((تعداد نمایش در هر صفحه)) نمایش داده میشود که میتوان با انتخاب این قسمت نمایش آن را غیرفعال نمود.
عدم نمایش برو به: با فعال نمودن نمایش صفحه بندی، بخش ((برو به)) برای رفتن به صفحات مختلف پروژه ها نمایش داده میشود، که میتوان با انتخاب این قسمت نمایش آن را غیرفعال نمود.
استفاده از Ajax در صفحه بندی : با فعال سازی این قسمت ، در صورت صفحه بندی شدن طرحها و پروژهها برای مشاهده صفحات مختلف آن کادر، بجای بازخوانی تمام صفحه فقط کادر را بازخوانی و صفحه را تغییر میدهد.
تب مشخصات تصویر:

نمایش تصویر: با فعال سازی این پارامتر تصویر پروژه نمایش داده میشود.
عرض تصویر: عرض دلخواه برای تصاویر پروژه برحسب پیکسل در این قسمت وارد مینمایید.
ارتفاع تصویر: ارتفاع دلخواه برای تصاویر پروژه برحسب پیکسل در این قسمت وارد مینمایید.
تراز تصویر: شامل سه مقدار (راست، وسط، چپ) میباشد که با انتخاب هر گزینه محل نمایش تصاویر پروژه را جا به جا میکند.
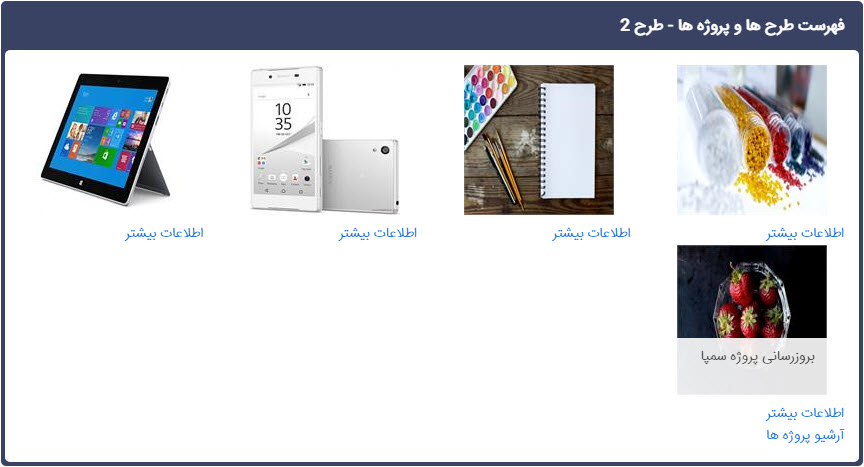
نمایش کادر پویا فهرست طرحها و پروژهها- طرح 2 به صورت زیر میباشد.