Fit کردن تصاویر وب سایت
مطمئنا به عنوان یک Front-End Developer از اهمیت این موضوع آگاه هستید که تصاویر
به کار رفته در وب سایت یکی از مهمترین تاثیرات را روی کاربران و
بازدیدکنندگان وب سایت دارد و یکی از مشکلاتی که با آن روبرو هستیم سایز
تصاویری هست که روی وبسایت آپلود میشوند، در ابتدا که تصاویر را
آپلود می کنیم میتوانیم تصاویر وب سایت را در سایزهایی مشخص روی وبسایت
آپلود کنیم و زیبایی وب سایت رو حفظ کنیم.
اما مشکل از اینجا شروع میشود که شما پروژه را تحویل مشتری میدهید و مشتری باید تصاویر مطالب وب سایت را آپلود نماید و اکثرا در ۹۰ درصد اوقات مشتری نمیتواند و دانش این موضوع را ندارد که سایز تصاویر رو تنظیم کند و تصاویری با رزولوشن بالا و سایز مناسب قرار دهد و شما به عنوان یک Front-End Developer حرفه ای باید پیش بینی این حالت را داشته باشید و اجازه ندهید سایز تصاویر از حدی معمول بزرگتر شود و باعث به هم ریختن دیزاین وب سایت گردد.
برای رفع این مشکل در گذشته با دادن عرض 100% تصویر استفاده شده را در div مورد نظرمان فیت می کردیم یا اینکه سایزی مشخص به تصاویر داده می شد و بر اون اساس برای کاربر تعریف می شد که طبق همون سایز تصاویر رو روی وب سایت آپلود کنه و یا با استفاده از کدهای جاوااسکریپت یکسری راهکار ارائه می دادیم.
اما خوشبختانه با خاصیتهای جدید css3 امکانی فراهم شده که بدون همه این دغدغه ها تصاویر را فیت کنیم.
این ویژگی برای تصاویر، ویدئو و ترکیبی با ویژگی object-positionاستفاده می شود که در ادامه مقاله در این مورد صحبت خواهیم کرد.
اما مشکل از اینجا شروع میشود که شما پروژه را تحویل مشتری میدهید و مشتری باید تصاویر مطالب وب سایت را آپلود نماید و اکثرا در ۹۰ درصد اوقات مشتری نمیتواند و دانش این موضوع را ندارد که سایز تصاویر رو تنظیم کند و تصاویری با رزولوشن بالا و سایز مناسب قرار دهد و شما به عنوان یک Front-End Developer حرفه ای باید پیش بینی این حالت را داشته باشید و اجازه ندهید سایز تصاویر از حدی معمول بزرگتر شود و باعث به هم ریختن دیزاین وب سایت گردد.
برای رفع این مشکل در گذشته با دادن عرض 100% تصویر استفاده شده را در div مورد نظرمان فیت می کردیم یا اینکه سایزی مشخص به تصاویر داده می شد و بر اون اساس برای کاربر تعریف می شد که طبق همون سایز تصاویر رو روی وب سایت آپلود کنه و یا با استفاده از کدهای جاوااسکریپت یکسری راهکار ارائه می دادیم.
اما خوشبختانه با خاصیتهای جدید css3 امکانی فراهم شده که بدون همه این دغدغه ها تصاویر را فیت کنیم.
object-fit
این ویژگی تعریف میکند المانی که داریم چگونه نمایش داده شود، برای مثال تصویری که در صفحه داریم به چه نحوی به عرض و ارتفاع content box جواب دهد و به نحو احسن نمایش داده شود؟!این ویژگی برای تصاویر، ویدئو و ترکیبی با ویژگی object-positionاستفاده می شود که در ادامه مقاله در این مورد صحبت خواهیم کرد.
Object-fit میتواند با یکی از 5 مقدار زیر مقداردهی شود :
- fill : مقدار پیش فرض می باشد که تصویر را صرف نظر از نسبت عرض و ارتفاع آن، به اندازه ی content box کاملا فیت میکند.
- contain : سایز تصویر را با رعایت نسبت تصویر و جلوگیری از دفرمه شدن به اندازه content box افزایش یا کاهش خواهد داد. در این حالت ممکن هست تصویر کاملا باcontent box فیت نشود و نسبت تصویر حفظ بشود.
- cover : در این حالت تصویر کاملا content box رو پر میکنه با رعایت نسبت تصویر و حفظ کیفیت آن ، در این حالت تصویر کراپ و بر اساس سایز content box فیت خواهد شد. در این حالت معمولا لازمه از object-position هم استفاده کنیم.
- none : در این حالت تصویری که داریم سایز والدش رو نادیده میگیره و در سایز اصلی خودش نمایش داده خواهد شد.
- scale-down : در این حالت تصویر مقایسه ای بین حالتهای none و contain رو انجام میده و به صورت سفارشی سایز کوچکتر رو انتخاب خواهد کرد.
img {
height: 120px;
}
;cover {
width: 260px.
object-fit: cover
{
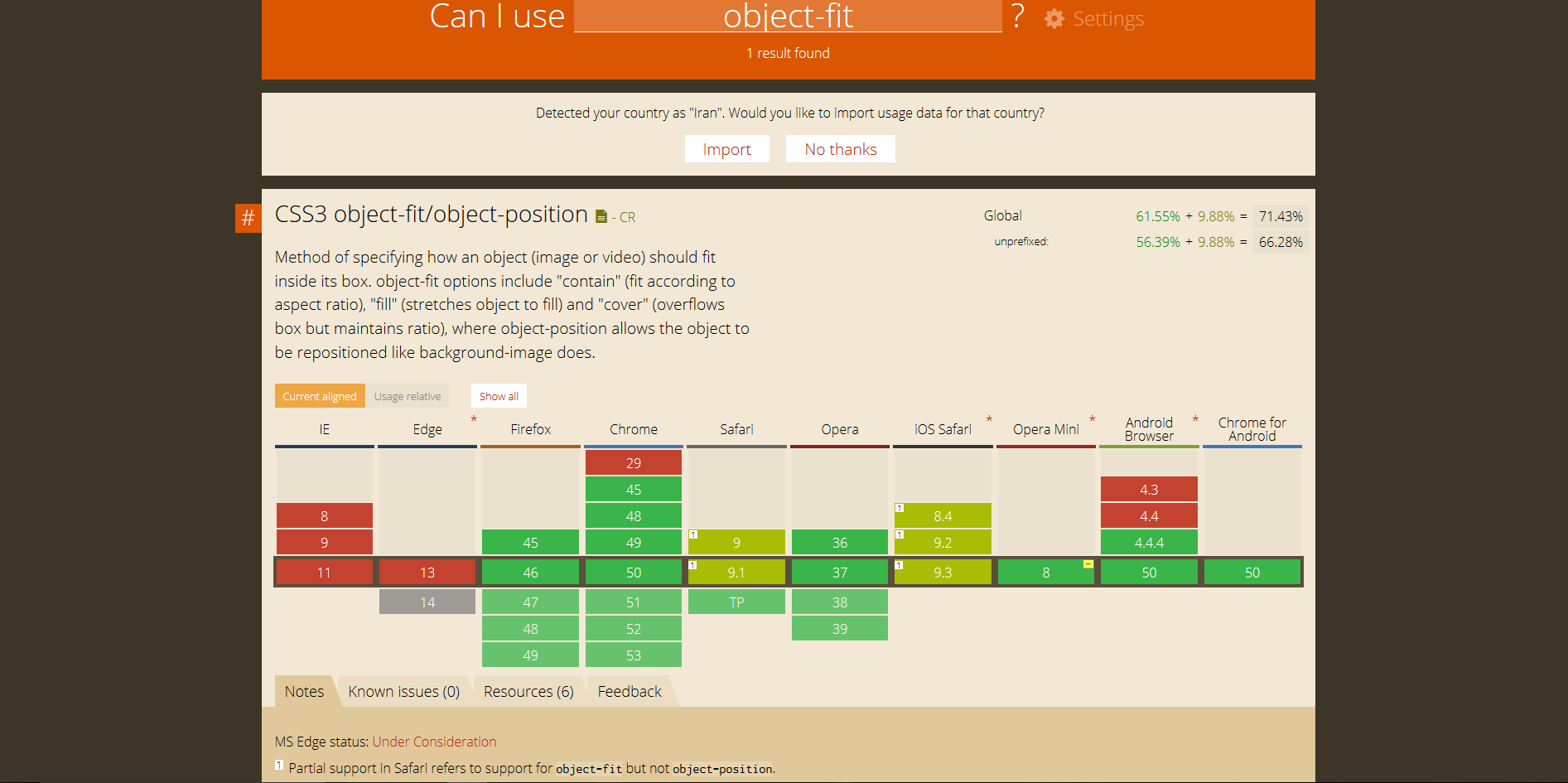
اما متاسفانه باید این نکته را مطرح کنم که این امکان بسیار مفید از support کافی برخوردار نمی باشد .تصویر زیر گویای این امر است:

1 آبان 1396
5,568بازدید
