WCF چیست؟ قسمت هشتم - فعال کردن قابلیت سرویس RESTFUL برای کار با Ajax
فعال کردن قابلیت سرویس RESTFUL برای کار با Ajax
در اینجا فقط می خواهیم نشان دهیم که چگونه می توانیم سرویس خود را برای کار کردن با Ajax آماده کنیم، و جلوتر به طور عملی این امر را نشان خواهیم داد. حال که سرویس ما آماده است، می خواهیم توسط Ajax و Javascript این سرویس ها را فراخوانی کرده و از این سرویس ها استفاده کنیم. زیرا در دنیای واقعی امکان استفاده از httputil.js و Command Prompt برای اجرای متد های سرویس وجود ندارد.برای این کار باید تغییراتی در سرویس ایجاد کنیم تا توسط Ajax قابل درک باشد.
به سراغ اینترفیس سرویس خود می رویم. به سراغ متد ShowList رفته و عبارت زیر را به عبارت بالای آن اضافه می کنیم: ResponseFormat = WebMessageFormat.Json
بنابراین تعریف متد ما چنین خواهد شد:
[WebGet(UriTemplate = "show",ResponseFormat =
WebMessageFormat.Json)]
[OperationContract]
List<int> ShowList();
[OperationContract]
List<int> ShowList();
ابتدا سرویس را خود را از طریق مرورگر فراخوانی می کنیم .حال به روش های قبل لیستی از اعداد را به سرویس خود ارسال می کنیم .

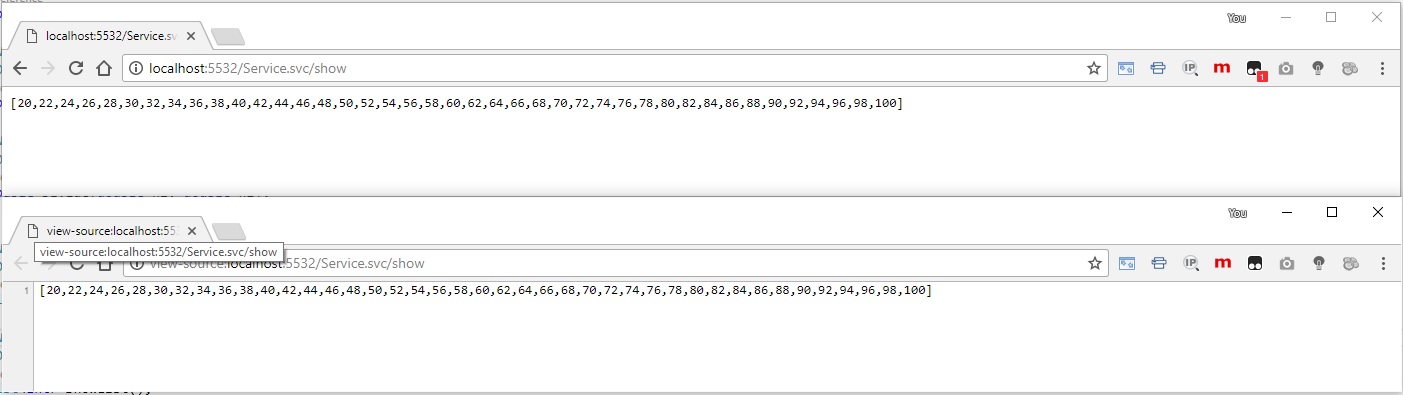
و سپس متد ShowList را فراخوانی می کنیم و نتیجه چنین خواهد بود:

همانطور که مشاهده می فرمایید خروجی ما به صورت Json تغییر یافته است.
حال می خواهیم این متد را از درون برنامه و با استفاده از جاوا اسکریپت فراخوانی کنیم. برای این کار باید یک صفحه به پروژه خود اضافه کنیم. صفحه ای به نام CallService.aspx به پروژه GettingStartedSite اضافه می کنیم و کد داخل صفحه را به شکل زیر قرار می دهیم.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript">
var xmlhttp;
function init()
{
// put more code here in case you are concerned about browsers that do not provide XMLHttpRequest object directly
xmlhttp = new XMLHttpRequest();
}
function getdetails()
{
var url = "http://localhost:5532/Service.svc/show";
xmlhttp.open('GET', url, true);
xmlhttp.send(null);
xmlhttp.onreadystatechange = function ()
{
if (xmlhttp.readyState == 4)
{
if (xmlhttp.status == 200)
{
var det = eval("(" + xmlhttp.responseText + ")");
for (var i = 0; i < det.length; i++)
{
// assign this inner object to a variable for simpler property access
var contObj = det[i];
alert(contObj);
}
}
else
alert("Error ->" + xmlhttp.responseText);
}
};
}
</script>
</head>
<body onload="init()">
<h1>Call Calculator Service </h1>
<table>
<tr>
<td>
<input type="button" value="Get Details" onclick="getdetails()" />
</td>
</tr>
</table>
</body>
</html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript">
var xmlhttp;
function init()
{
// put more code here in case you are concerned about browsers that do not provide XMLHttpRequest object directly
xmlhttp = new XMLHttpRequest();
}
function getdetails()
{
var url = "http://localhost:5532/Service.svc/show";
xmlhttp.open('GET', url, true);
xmlhttp.send(null);
xmlhttp.onreadystatechange = function ()
{
if (xmlhttp.readyState == 4)
{
if (xmlhttp.status == 200)
{
var det = eval("(" + xmlhttp.responseText + ")");
for (var i = 0; i < det.length; i++)
{
// assign this inner object to a variable for simpler property access
var contObj = det[i];
alert(contObj);
}
}
else
alert("Error ->" + xmlhttp.responseText);
}
};
}
</script>
</head>
<body onload="init()">
<h1>Call Calculator Service </h1>
<table>
<tr>
<td>
<input type="button" value="Get Details" onclick="getdetails()" />
</td>
</tr>
</table>
</body>
</html>
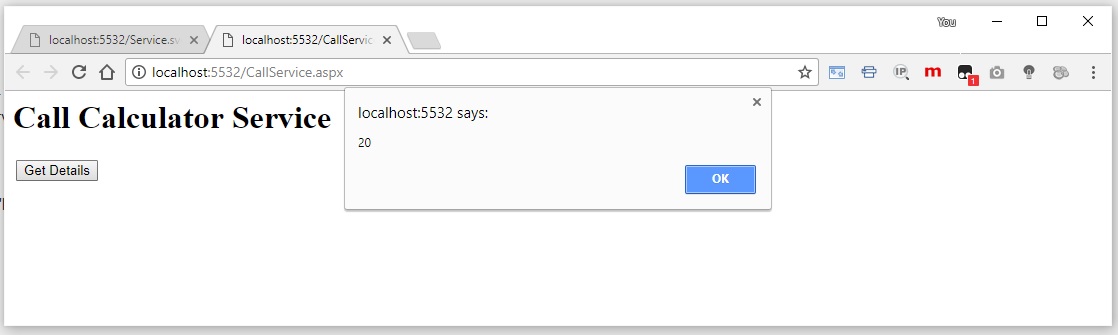
حال صفحه CallService.aspx را فراخوانی می کنیم و سپس روی کلید Get Details کلیک می کنیم تا نتیجه را مشاهده کنیم. به تعداد اعداد درود آرایه اعداد داخل آن توسط متد Alert روی صفحه نمایش داده خواهند شد که با کلیک روی کلید Ok عدد بعدی نشان داده خواهد شد تا آرایه ما به انتهای خود برسد.

پس در این مثال دیدیم که چگونه سرویس های قبلی خود را که به سرویس Restful تبدیل کرده بودیم در کد برنامه خود فراخوانی کنیم.
حال یک روش دیگری را نشان خواهیم داد که سرویس که Restful نیست را در کد برنامه خود فراخوانی کنیم.
حال یک سرویس دیگری ایجاد می کنیم که بتوانیم با جاوا اسکریپ آن را فراخوانی کرده و از آن استفاده کنیم ( یعنی با Ajax فراخوانی کنیم )
ابتدا یک کلاس به نام CourseService و یک اینترفیس به نام ICourseService ایجاد می کنیم
بدنه این اینترفیس به شکل زیر خواهد بود.
namespace GettingStartedLib
{
[ServiceContract]
public interface ICourseService
{
[OperationContract]
List<string> GetCourseList();
}
}
و بدنه کلاس نیز به شکل زیر خواهد بود:{
[ServiceContract]
public interface ICourseService
{
[OperationContract]
List<string> GetCourseList();
}
}
namespace GettingStartedLib
{
public class CourseService : ICourseService
{
public List<string> GetCourseList()
{
List<string> courses = new List<string>();
courses.Add("WCF Fundamentals.");
courses.Add("WPF Fundamentals.");
courses.Add("Web Services Fundamentals.");
courses.Add("Silverlight Fundamentals.");
return courses;
}
}
}
در داخل پروژه GettingStartedSite یک سرویس جدید ایجاد می کنیم تا بتوانیم
از طریق فایل svc ایجاد شده به این سرویس اشاره کنیم و بتوانیم از آن
استفاده کنیم. برای ایجاد کافیست تا روی پروژه GettingStartedSite
کلیک راست کنیم و سپس ار منوی Add منوی Add New Item را کلیک کنیم و
سپس از لیست نمایش داده شده WCF Service را انتخاب کنیم و سپس
کلید Add را کلیک می کنیم تا فایل های مربوطه به پروژه اضافه کردند ( منظور
فایل های مربوط به کلاس و اینترفیس و فایل svc و تغییرات در Web.Config
است.){
public class CourseService : ICourseService
{
public List<string> GetCourseList()
{
List<string> courses = new List<string>();
courses.Add("WCF Fundamentals.");
courses.Add("WPF Fundamentals.");
courses.Add("Web Services Fundamentals.");
courses.Add("Silverlight Fundamentals.");
return courses;
}
}
}
فایل های ایجاد شده در پوشه App_Code را حذف می کنیم چون ما از قبل کلاس های مربوط به سرویس خود را ایجاد کرده ایم و تغییرات ایجاد شده داخل Web.config را نیز نیاز نداریم و می توانیم آنها را پاک کرده و به صورت Comment در بیاوریم.
حال روی فایل CourseService.svc کلیک می کنیم تا باز شود و تغییرات زیر را اعال می کنیم.
<%@ ServiceHost Language="C#" Debug="true" Service="GettingStartedLib.CourseService"
Factory="System.ServiceModel.Activation.WebScriptServiceHostFactory"%>
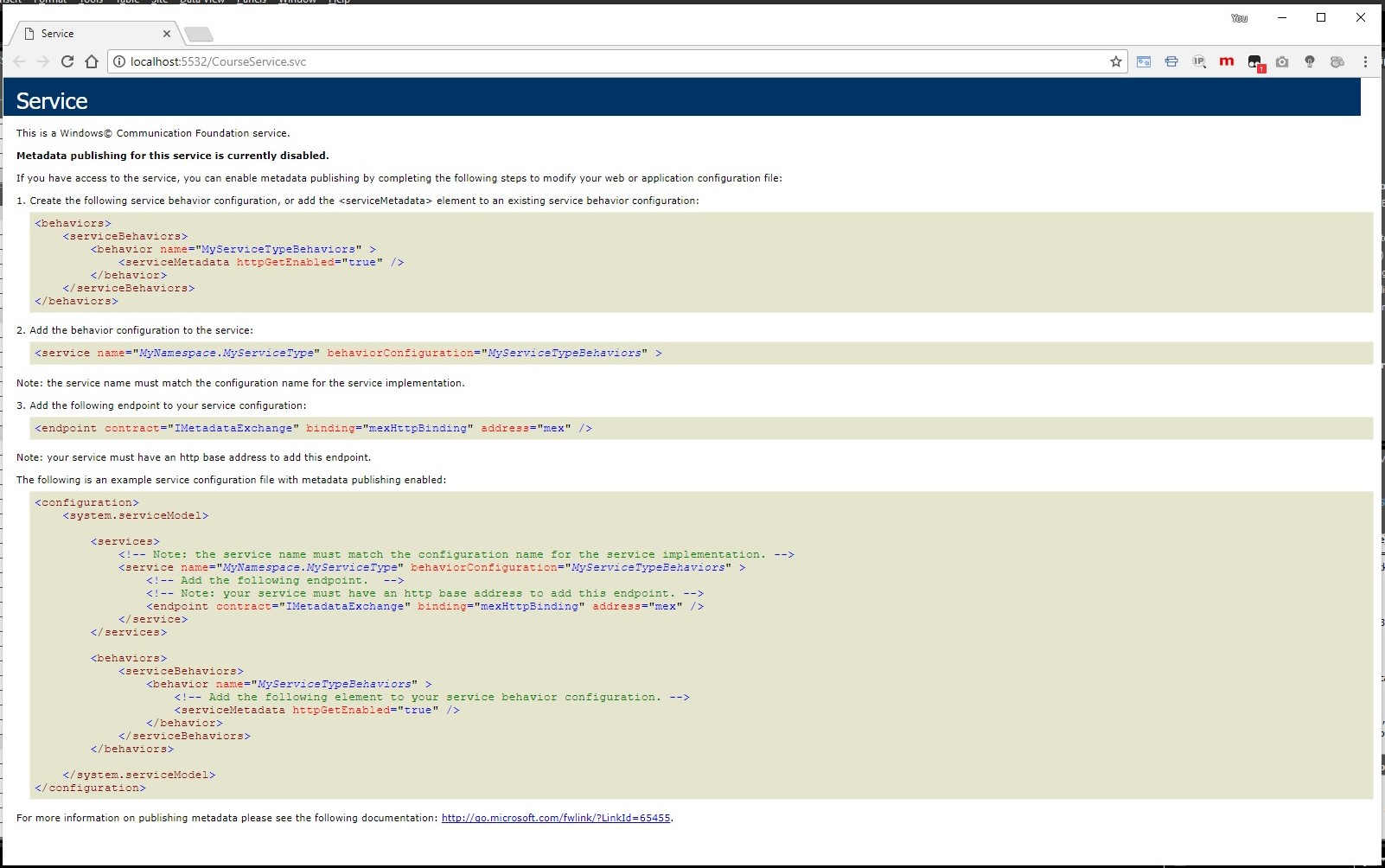
حال سرویس ما آماده است و می توانیم با مرور گر آن را Browse کنیم. در داخل پروژه روی فایل CourseService.svc کلیک راست کرده و سپس View in Browser را کلیک می کنیم و صفحه زیر ظاهر می شود.

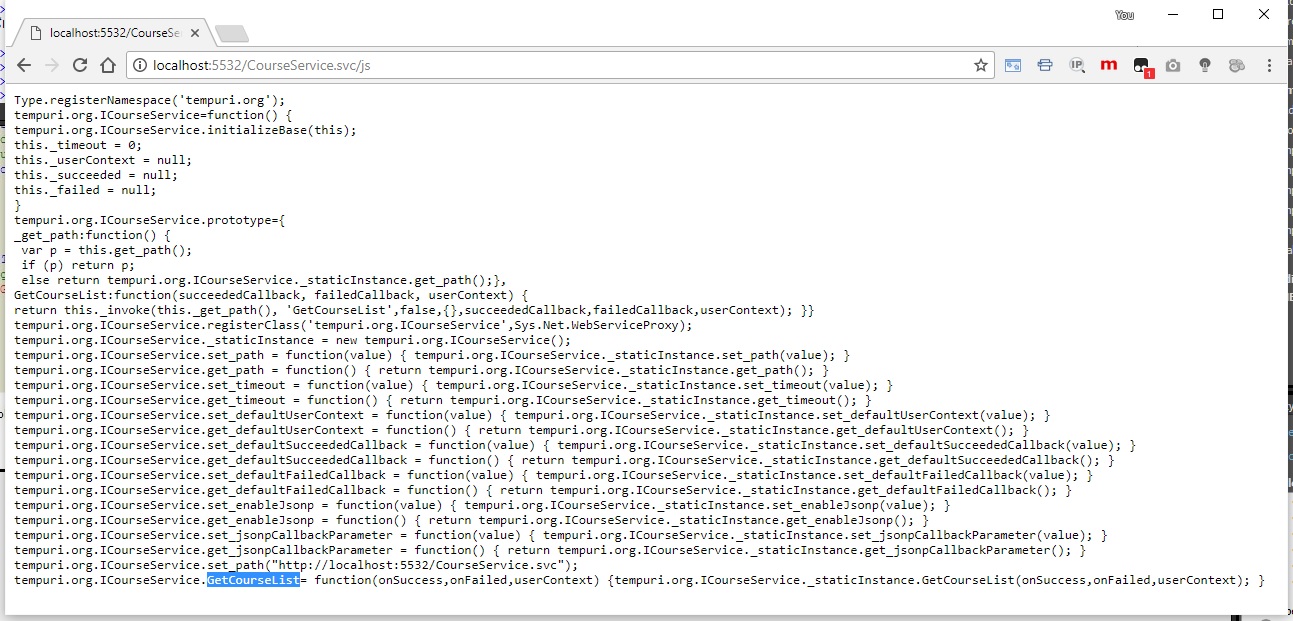
حال اگر در انتهای URL ای که در بخش آدرس مرورگر نمایش داده می شود عبارت js/ را اضافه کنیم و url جدید را صدا بزنیم ، خروجی زیر را خواهیم دید:

در اینجا لیست توابع جاوا اسکریپتی را نشان میدهد که به طور خودکار در سیستم تعبیه شده است و ما می توانیم از آنها استفاده کنیم.
حال یک صفحه aspx به پروژه GettingStartedSite اضافه می کنیم تا بتوانیم با استفاده از توابع جاوا اسکریپت سرویس خود را فراخوانی کرده و تست کنیم.
صفحه default.aspx را به پروژه اضافه کرده و بخش هایی را به آن اضافه می کنیم. برای فعال شدن امکان فراخوانی سرویس خود توسط توابع جاوا اسکریپت کد html زیر را در بدنه صفحه قرار می دهیم:
<asp:ScriptManager runat="server">
<Services>
<asp:ServiceReference Path="~/CourseService.svc"/>
</Services>
</asp:ScriptManager>
<Services>
<asp:ServiceReference Path="~/CourseService.svc"/>
</Services>
</asp:ScriptManager>
همانطور که می بینید داخل کد به سرویس نوشته شده Reference داده ایم تا بتوانیم از توابع داخل آن استفاده کنیم.
یک لیست آبشاری و یک کلید نیر در صفحه قرار می دهیم تا بتوانیم متد های جاوا اسکریپتی که خواهیم نوشت را فراخوانی کنیم.
<select id="Select1" name="D1"></select>
<input id="Button1" type="button" value="Load Courses" onclick="return LookupCourses();"/>
<input id="Button1" type="button" value="Load Courses" onclick="return LookupCourses();"/>
کد زیر را داخل تگ Head کپی می کنیم:
<script type="text/javascript">
function LookupCourses()
{
tempuri.org.ICourseService.GetCourseList(OnLookupComplete, OnError);
}
function OnLookupComplete(result, state)
{
var sel = $get("Select1");
sel.length = 0;
for (i in result)
sel.add(new Option(result[i], result[i]));
}
function OnError(result)
{
alert("Error: " + result.get_message());
}
</script>
حال صفحه default.aspx را در مروگر فراخوانی می کنیم. با کلیک روی
دکمه Load Courses خواهیم دید که DDL با عبارت های داخل متد
GetCourseList پر خواهد شد. همانطور که می بینید بدون اینکه صفحه Refresh
بشود و Postback ای در صفحه اتفاق بیافتد محتوای Dropdownlist پر می شود.function LookupCourses()
{
tempuri.org.ICourseService.GetCourseList(OnLookupComplete, OnError);
}
function OnLookupComplete(result, state)
{
var sel = $get("Select1");
sel.length = 0;
for (i in result)
sel.add(new Option(result[i], result[i]));
}
function OnError(result)
{
alert("Error: " + result.get_message());
}
</script>
25 دی 1396
3,142بازدید
