فراخوانی متد های مختلف در Web API
Web Api چیست؟ قسمت سوم
اگر مستقیم به این مقاله مراجعه کرده اید، بهتر است ابتدا به سراغ قسمت های قبلی این مقاله رفته و بعد از مطالعه دو بخش قبلی ، از مطالب این مقاله استفاده نمایید.
فراخوانی متد های مختلف در Web API
در مقاله قبلی ( مقاله شماره 2) دیدیم که چگونه در یک پروژه Asp.Net Web Forms توانستیم یک Web API ایجاد نماییم و با استفاده از Ajax یکی از متد های آن را فراخوانی کنیم و لیست محصولات را در صفحه نمایش دهیم.
حال می خواهیم نحوه فراخوانی متد های دیگری را در اینجا نمایش دهیم
این متد های شامل درخواست های مبتنی بر افعال GET / POST / DELETE و PUT خواهد بود.
حال می خواهیم متدی را تست کنیم که در Controller برای دریافت اطلاعات یک محصول نوشته بودیم، متد GetProductById که با گرفتن کد محصول، اطلاعات آن محصول را بر می گرداند.
کد HTML زیر را به کد اچ تی ام ال مثال قبلی اضافه می کنیم:
کد محصول را در textbox وارد کرده و بعد از کلیک روی کلید جستجو، محصول منطبق با کد وارد شده را بازیابی کرده و در صفحه نمایش خواهیم داد، در صورتی هم که محصولی منطبق با کد وارد شده یافت نشد، پیغام مناسبی را نمایش می دهیم.
کد زیر را به کد های javascript صفحه اضافه می کنیم.
همانطور که مشاهده می فرمایید ، Web API نوشته شده با استفاده از URL مربوطه فراخوانی می شود. و سپس نتیجه در صفحه نمایش داده می شود. برنامه را اجرا می کنیم .
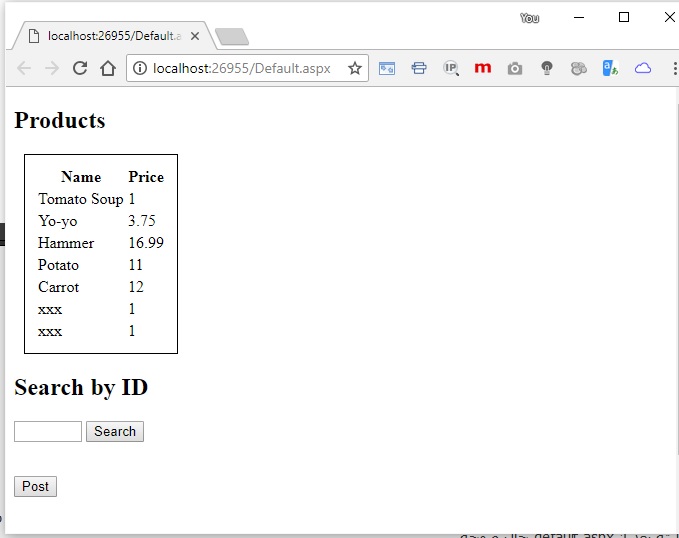
حال عدد 1 را در textbox وارد می کنیم و سپس روی کلید Search کلیک می کنیم. نتیجه زیر را مشاهده خواهیم کرد:

نتیجه نشان می دهد که متد ما در Controller با موفقیت توانسته است محصول مرتبط با کد 1 را در لیست محصولات پیدا کرده و نتیجه را به ما برگرداند، ما نیز نتیجه را که یک محصول هست گرفته و در صفحه نمایش دادیم.
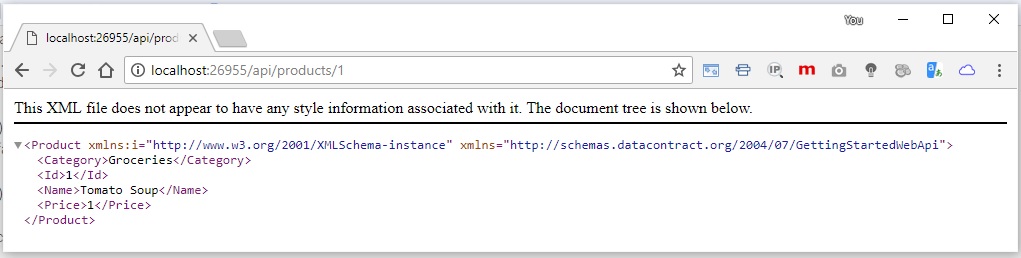
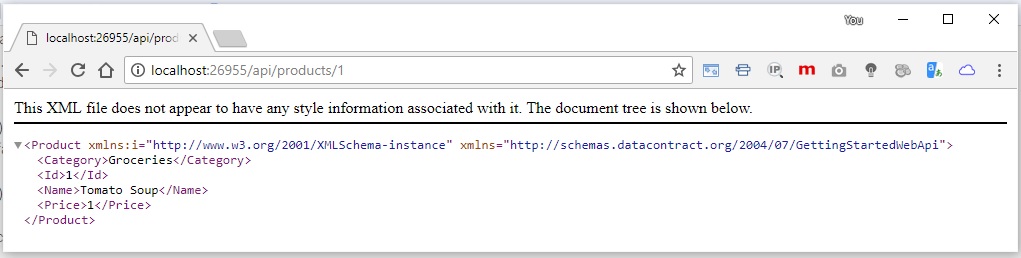
اگر URI مربوطه (http://localhost:26955/api/products/1) را به طور مستقیم فراخوانی کنیم نیز نتیجه زیر را خواهیم دید:

حال یک متد POST را بررسی می کنیم.
متد زیر را داخل کلاس Controller کپی می کنیم:
در این متد محصول را از طریق POST دریافت کرده و سپس اندازه آرایه مورد نظر را افزایش داده و محصول گرفته شده را به آرایه اضافه می کنیم.
کد HTML زیر را نیز در صفحه زیر کد های قبلی کپی می کنیم:
متد Ajax مربوطه نیز میتواند چنین باشد:
حال صفحه default.aspx را مجددا فراخوانی می کنیم. البته بعد از Build کردن مجدد برنامه.
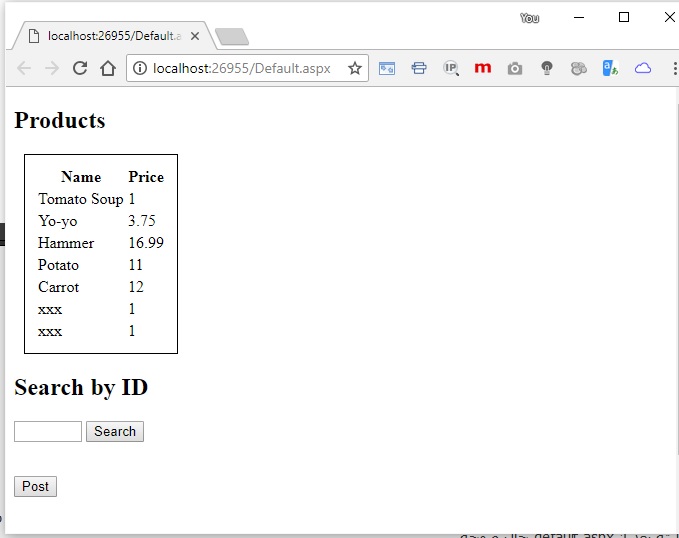
دو بار روی کلید Post کلیک می کنیم و نتیجه زیر را خواهیم دید.

حال نوبت متد Delete است. متد زیر را داخل Controller کپی می کنیم.
کد HTML زیر را در ادامه کد های صفحه کپی کنید.
کد Ajax مورد نظر نیز می تواند چنین باشد:
همانطور که روشن است، URI مربوطه با متد Delete فراخوانی می شود.
برنامه را بعد از Build مجدد اجرا کنیم.
در textbox مربوطه کد محصولی که باید از لیست حذف گردد را وارد می کنیم و سپس کلید Delete را کلیک می کنیم تا محصولی که Id آن با عدد وارد شده ما برابر است از لیست حذف گردد.
با وارد کردن یک عدد و کلیک روی کلید حذف، می بینیم که محصولی که کد آن با عدد وارد شده برابر است از لیست حذف می گردد.
همانطور که مشاهده می کنیم URI مربوط به متد های GetProductById و DeleteProduct کاملا یکسان است و با مشخص کردن نوع HTTP Method است که Web Api متوجه می شود که کدام متد از Conroller باید اجرا گردد. بنابراین ما اگر از طریق مرورگر به طور مستقیم URI مربوطه را صدا بزنیم ، متد GetProductById اجرا خواهد گردید.
حال می رسیم به متد PUT که بدین شکل آن را پیاده سازی خواهیم کرد.
متد زیر را در Controller کپی می کنیم:
متد زیر را نیز بعد از متد های جاوا اسکریپت صفحه کپی می کنیم:
همانطور که مشاهدی می کنید، متد PutProduct دو پارامتر را به عنوان ورودی دریافت می کند و ما نیز باید در URI خود دو ورودی را داشته باشیم. URI ما به شکل زیر خواهد بود:
حال می خواهیم نحوه فراخوانی متد های دیگری را در اینجا نمایش دهیم
این متد های شامل درخواست های مبتنی بر افعال GET / POST / DELETE و PUT خواهد بود.
حال می خواهیم متدی را تست کنیم که در Controller برای دریافت اطلاعات یک محصول نوشته بودیم، متد GetProductById که با گرفتن کد محصول، اطلاعات آن محصول را بر می گرداند.
کد HTML زیر را به کد اچ تی ام ال مثال قبلی اضافه می کنیم:
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
کد محصول را در textbox وارد کرده و بعد از کلیک روی کلید جستجو، محصول منطبق با کد وارد شده را بازیابی کرده و در صفحه نمایش خواهیم داد، در صورتی هم که محصولی منطبق با کد وارد شده یافت نشد، پیغام مناسبی را نمایش می دهیم.
کد زیر را به کد های javascript صفحه اضافه می کنیم.
var uri = 'api/products';
function find()
{
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
function formatItem(item)
{
return item.Name + ': $' + item.Price;
}
function find()
{
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
function formatItem(item)
{
return item.Name + ': $' + item.Price;
}
همانطور که مشاهده می فرمایید ، Web API نوشته شده با استفاده از URL مربوطه فراخوانی می شود. و سپس نتیجه در صفحه نمایش داده می شود. برنامه را اجرا می کنیم .
حال عدد 1 را در textbox وارد می کنیم و سپس روی کلید Search کلیک می کنیم. نتیجه زیر را مشاهده خواهیم کرد:

نتیجه نشان می دهد که متد ما در Controller با موفقیت توانسته است محصول مرتبط با کد 1 را در لیست محصولات پیدا کرده و نتیجه را به ما برگرداند، ما نیز نتیجه را که یک محصول هست گرفته و در صفحه نمایش دادیم.
اگر URI مربوطه (http://localhost:26955/api/products/1) را به طور مستقیم فراخوانی کنیم نیز نتیجه زیر را خواهیم دید:

حال یک متد POST را بررسی می کنیم.
متد زیر را داخل کلاس Controller کپی می کنیم:
public IEnumerable<Product> PostProduct(Product product)
{
try
{
var index = products.Length;
// increase size to 10
Array.Resize(ref products, index + 1);
products[index] = product;
return products;
}
catch (Exception e)
{
throw;
}
}
{
try
{
var index = products.Length;
// increase size to 10
Array.Resize(ref products, index + 1);
products[index] = product;
return products;
}
catch (Exception e)
{
throw;
}
}
در این متد محصول را از طریق POST دریافت کرده و سپس اندازه آرایه مورد نظر را افزایش داده و محصول گرفته شده را به آرایه اضافه می کنیم.
کد HTML زیر را نیز در صفحه زیر کد های قبلی کپی می کنیم:
<div>
<input type="button" value="Post" onclick="Post();" />
</div>
<input type="button" value="Post" onclick="Post();" />
</div>
متد Ajax مربوطه نیز میتواند چنین باشد:
function Post()
{
var product = {};
product.Id = 6;
product.Name = 'xxx';
product.Price = 1;
product.Category = 'z';
return $.ajax({
type: "POST",
url: uri,
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify(product)
}).done(function (data) {
getProducts();
}).fail(function (jqXHR, textStatus, errorThrown) {
$('#product').text('Error: ' + errorThrown);
});
}
در این کد نیز یک محصول New کرده و سپس مشخصات مربوطه را تخصیص داده و
به متد مربوطه ارسال می کنیم. و در صورت موفقیت آمیز بودن، متد
GetProducts() را مجددا فراخوانی می کنیم تا لیست محصولات بروز شود.
فراموش نکنید که مقدار uri را کمی بالاتر مشخص کرده بودیم.{
var product = {};
product.Id = 6;
product.Name = 'xxx';
product.Price = 1;
product.Category = 'z';
return $.ajax({
type: "POST",
url: uri,
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify(product)
}).done(function (data) {
getProducts();
}).fail(function (jqXHR, textStatus, errorThrown) {
$('#product').text('Error: ' + errorThrown);
});
}
حال صفحه default.aspx را مجددا فراخوانی می کنیم. البته بعد از Build کردن مجدد برنامه.
دو بار روی کلید Post کلیک می کنیم و نتیجه زیر را خواهیم دید.

حال نوبت متد Delete است. متد زیر را داخل Controller کپی می کنیم.
public IEnumerable<Product> DeleteProduct(int id)
{
var productsArray = products.ToList();
var j = 0;
for (int i = 0; i < productsArray.Count; i++)
{
if (productsArray[i].Id == id)
{
productsArray.RemoveAt(i);
j = j + 1;
}
}
var index = products.Length;
// increase size
Array.Resize(ref products, index - j);
Array.Copy(productsArray.ToArray(), products, productsArray.Count);
return products;
}
{
var productsArray = products.ToList();
var j = 0;
for (int i = 0; i < productsArray.Count; i++)
{
if (productsArray[i].Id == id)
{
productsArray.RemoveAt(i);
j = j + 1;
}
}
var index = products.Length;
// increase size
Array.Resize(ref products, index - j);
Array.Copy(productsArray.ToArray(), products, productsArray.Count);
return products;
}
کد HTML زیر را در ادامه کد های صفحه کپی کنید.
<br/>
<div>
<h2>Delete by ID</h2>
<input type="text" id="productId" size="5" />
<input type="button" value="Delete" onclick="Delete();" />
</div>
<div>
<h2>Delete by ID</h2>
<input type="text" id="productId" size="5" />
<input type="button" value="Delete" onclick="Delete();" />
</div>
کد Ajax مورد نظر نیز می تواند چنین باشد:
function Delete() {
var id = $('#productId').val();
return $.ajax({
type: "DELETE",
url: uri + "/" + id,
dataType: 'json',
contentType: 'application/json'
}).done(function (data) {
getProducts();
}).fail(function (jqXHR, textStatus, errorThrown) {
$('#product').text('Error: ' + errorThrown);
});
}
var id = $('#productId').val();
return $.ajax({
type: "DELETE",
url: uri + "/" + id,
dataType: 'json',
contentType: 'application/json'
}).done(function (data) {
getProducts();
}).fail(function (jqXHR, textStatus, errorThrown) {
$('#product').text('Error: ' + errorThrown);
});
}
همانطور که روشن است، URI مربوطه با متد Delete فراخوانی می شود.
برنامه را بعد از Build مجدد اجرا کنیم.
در textbox مربوطه کد محصولی که باید از لیست حذف گردد را وارد می کنیم و سپس کلید Delete را کلیک می کنیم تا محصولی که Id آن با عدد وارد شده ما برابر است از لیست حذف گردد.
با وارد کردن یک عدد و کلیک روی کلید حذف، می بینیم که محصولی که کد آن با عدد وارد شده برابر است از لیست حذف می گردد.
همانطور که مشاهده می کنیم URI مربوط به متد های GetProductById و DeleteProduct کاملا یکسان است و با مشخص کردن نوع HTTP Method است که Web Api متوجه می شود که کدام متد از Conroller باید اجرا گردد. بنابراین ما اگر از طریق مرورگر به طور مستقیم URI مربوطه را صدا بزنیم ، متد GetProductById اجرا خواهد گردید.
حال می رسیم به متد PUT که بدین شکل آن را پیاده سازی خواهیم کرد.
متد زیر را در Controller کپی می کنیم:
public IEnumerable<Product> PutProduct(int id,decimal price)
{
for (int i = 0; i < products.Length; i++)
{
if (products[i].Id == id)
products[i].Price = price;
}
return products;
}
کلید Update را هم بعد از کلید Delete اضافه می کنیم. کد زیر را بعد از
کد کلید حذف کپی می کنیم:{
for (int i = 0; i < products.Length; i++)
{
if (products[i].Id == id)
products[i].Price = price;
}
return products;
}
<input type="button" value="Update" onclick="Update();" />
متد زیر را نیز بعد از متد های جاوا اسکریپت صفحه کپی می کنیم:
function Update()
{
var id = $('#productId').val();
return $.ajax({
type: "PUT",
url: uri + "/" + id + "/" + 10,
dataType: 'json',
contentType: 'application/json'
}).done(function (data) {
getProducts();
}).fail(function (jqXHR, textStatus, errorThrown)
{
$('#product').text('Error: ' + errorThrown);
});
}
{
var id = $('#productId').val();
return $.ajax({
type: "PUT",
url: uri + "/" + id + "/" + 10,
dataType: 'json',
contentType: 'application/json'
}).done(function (data) {
getProducts();
}).fail(function (jqXHR, textStatus, errorThrown)
{
$('#product').text('Error: ' + errorThrown);
});
}
همانطور که مشاهدی می کنید، متد PutProduct دو پارامتر را به عنوان ورودی دریافت می کند و ما نیز باید در URI خود دو ورودی را داشته باشیم. URI ما به شکل زیر خواهد بود:
/api/products/1/3
متد جاوا اسکریپت Update محصولی که کد آن برابر با عدد وارد شده در
textbox است را یافته و قیمت آن را برابر با 10 قرار خواهد داد، برنامه
را Build کرده و اجرا می کنیم. داخل textbox عدد 1 را می نویسیم و کلید
Update را کلیک می کنیم و خواهیم دید که عدد مقابل Tomato Soup به 10 تبدیل
می گردد. می توانید قیمت باقی محصولات را نیز به همین شکل تغییر دهید.3 اَمرداد 1397
7,319بازدید
